HTML学习指南:标签语义与常用元素解析
需积分: 0 180 浏览量
更新于2024-06-18
1
收藏 6.93MB DOCX 举报
“前端学习笔记-黑马程序员”
前端开发是创建Web页面或应用程序的过程,它主要关注用户与网站或应用的交互部分。以下是一些前端开发的基础知识,主要围绕HTML(超文本标记语言)的使用:
1. HTML标签的类型:
HTML标签通常成对出现,例如`<div>`和`</div>`,表示一个区域或容器。有些标签是单标签,如`<br/>`,用于单独的行间换行。双标签如`<head>`和`<body>`包含其他元素,而单标签则没有对应的闭合标签。
2. HTML基本结构标签:
HTML文档的基本结构由`<html>`、`<head>`和`<body>`标签组成。`<head>`包含了文档元信息,如`<title>`定义了页面的标题,而`<body>`则包含了用户可见的内容。
3. 文档类型声明:
`<!DOCTYPE>`声明定义了HTML版本,告诉浏览器如何解析页面。例如,`<!DOCTYPE html>`声明使用HTML5标准。`<meta charset="UTF-8">`定义了文档的字符集,确保正确显示非ASCII字符,防止乱码。
4. 语义化标签:
语义化标签有助于搜索引擎理解页面内容,提高可访问性和可读性。例如,`<header>`、`<nav>`、`<article>`、`<section>`、`<footer>`等标签,它们分别代表页眉、导航、文章、章节和页脚。
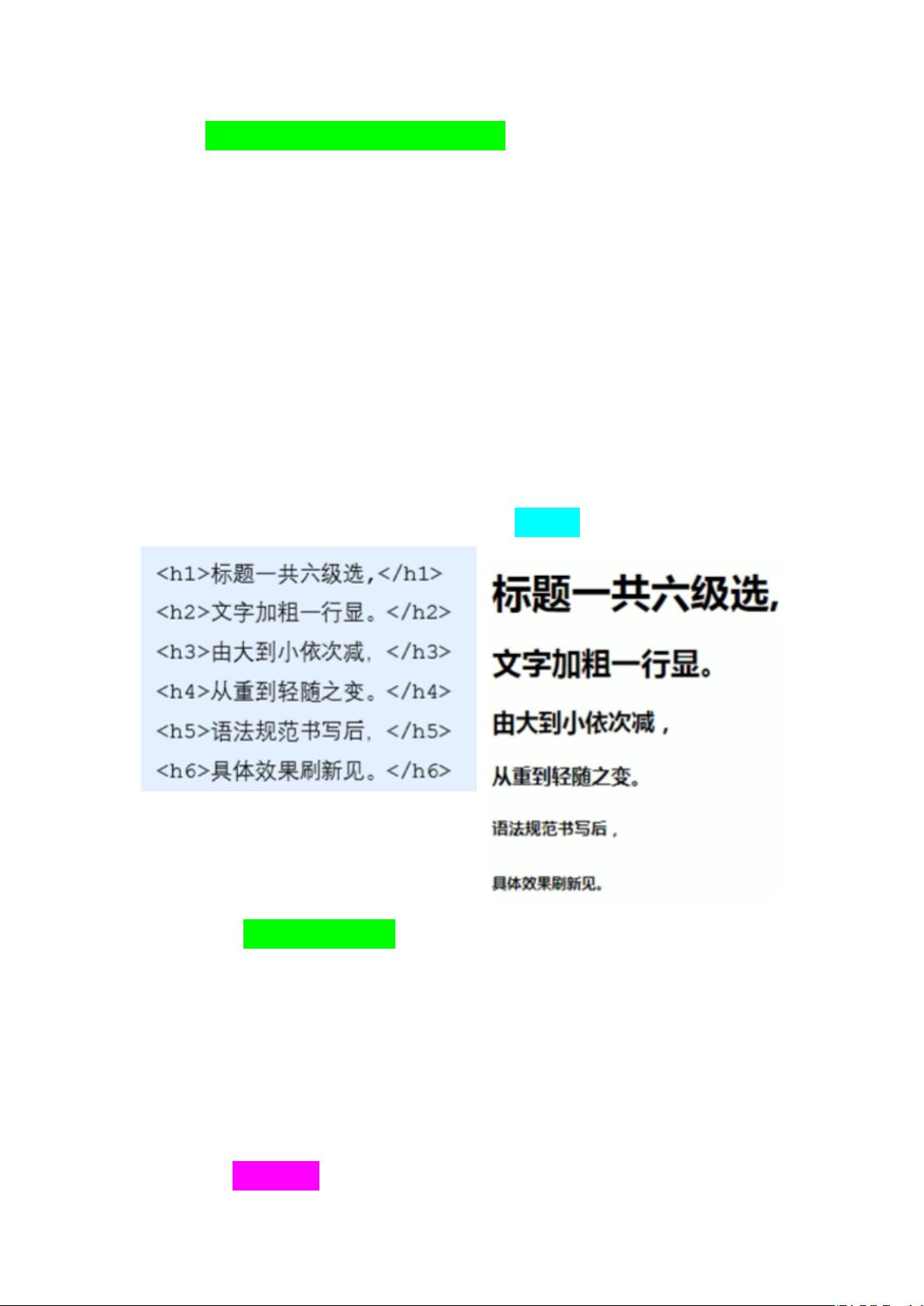
5. 标题标签:
HTML的`<h1>`到`<h6>`标签用于创建六级标题,其中`<h1>`最重要,`<h6>`最不重要。它们不仅在视觉上有所区别(字号和加粗程度),还为页面提供结构和层次感。
6. 段落与换行:
`<p>`标签定义了段落,浏览器会自动处理段落间的间距。`<br/>`是一个单标签,用于强制文本换行,不形成新的段落。
7. 文本格式化标签:
- `<strong>`或`<b>`:强调文本,通常是粗体显示,表示重要性。
- `<em>`或`<i>`:斜体,常用于表示强调或引用。
- `<del>`或`<s>`:删除线,表示文本已删除或不再适用。
- `<ins>`或`<u>`:下划线,可用于标记插入的文本。
以上只是HTML基础知识的一部分,前端开发还包括CSS(层叠样式表)用于样式设计和JavaScript用于交互功能。深入学习前端开发,需要掌握这些基础知识并逐步扩展到更复杂的布局、响应式设计、框架应用(如React、Vue、Angular)以及前端性能优化等方面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-01-09 上传
2024-01-09 上传
2024-01-09 上传
2023-05-26 上传
2022-11-17 上传
2018-12-27 上传
诸葛亮晶晶831
- 粉丝: 0
- 资源: 6
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率