React-Router-DOM:实现嵌套路由详解
版权申诉
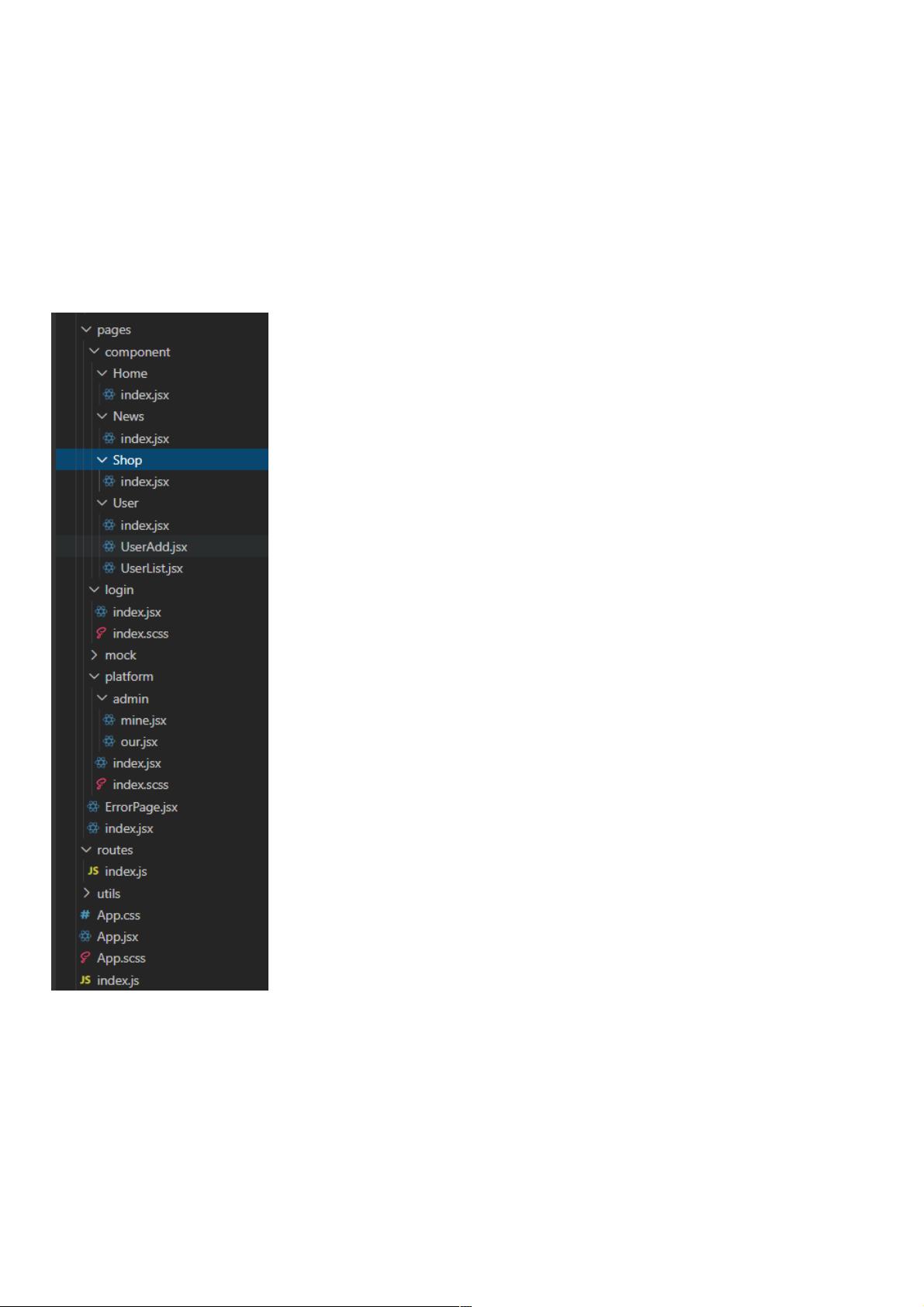
"在本文中,我们将深入探讨如何在React应用中使用`react-router-dom`实现嵌套路由。首先,我们从入口文件`index.js`开始,这是一个典型的React应用启动点,导入了必要的React库、ReactDOM、主组件`App`以及Babel-polyfill来处理不同浏览器的兼容性问题。文件中,通过ReactDOM的`render`方法将`App`组件渲染到id为'app'的DOM元素。
在主组件`App.jsx`中,我们引入了`react-router-dom`的关键模块,如`BrowserRouter`, `Switch`, `Route`, `NavLink`, `Redirect`, 和 `Link`,这些工具用于管理页面间的导航。`BaseLayout`组件是布局容器,它继承自React的`Component`,并负责呈现路由列表。在`BaseLayout`的`render`方法中,我们创建了一个无状态组件,通过`routes`数组遍历,生成一个导航菜单,每个菜单项都使用`Link`组件,指向对应路由的`path`。
`routes`变量应该是从另一个文件`./routes/index`导入的,这个文件通常定义了应用的所有路由配置,包括路径、显示的组件、以及可能的权限验证(如`authName`)。对于每个路由,如果`exact`属性为真,意味着只有完全匹配的URL路径才会匹配该路由,避免了URL模式冲突。
在`Switch`组件中,所有匹配的路由会被渲染,只有第一个匹配的会被执行。这意味着如果有多个路由指向同一路径,`Switch`会确保只渲染一个,防止重复内容。
此外,还提到了`ErrorPage`和`Login`组件,它们可能是处理错误情况和用户登录的场景,当特定路由未匹配时,会跳转到这些页面。如果应用有404页面,可能会在`Switch`之外添加一个`<Route path="*" component={ErrorPage}>`,以便捕获未找到的页面。
本文详细介绍了如何在React应用中使用`react-router-dom`实现嵌套路由,包括入口文件的配置、主要组件的结构以及如何组织和管理路由规则,使得页面之间的导航更加灵活和可控。通过这种方式,开发人员可以轻松地构建单页应用,提高用户体验和代码的可维护性。"
2021-05-17 上传
2021-05-17 上传
2020-12-03 上传
2023-08-21 上传
2023-03-27 上传
2023-04-26 上传
2023-07-28 上传
2023-06-28 上传
2021-05-14 上传