微信小程序商城实战:侧栏分类实现解析
78 浏览量
更新于2024-09-01
1
收藏 102KB PDF 举报
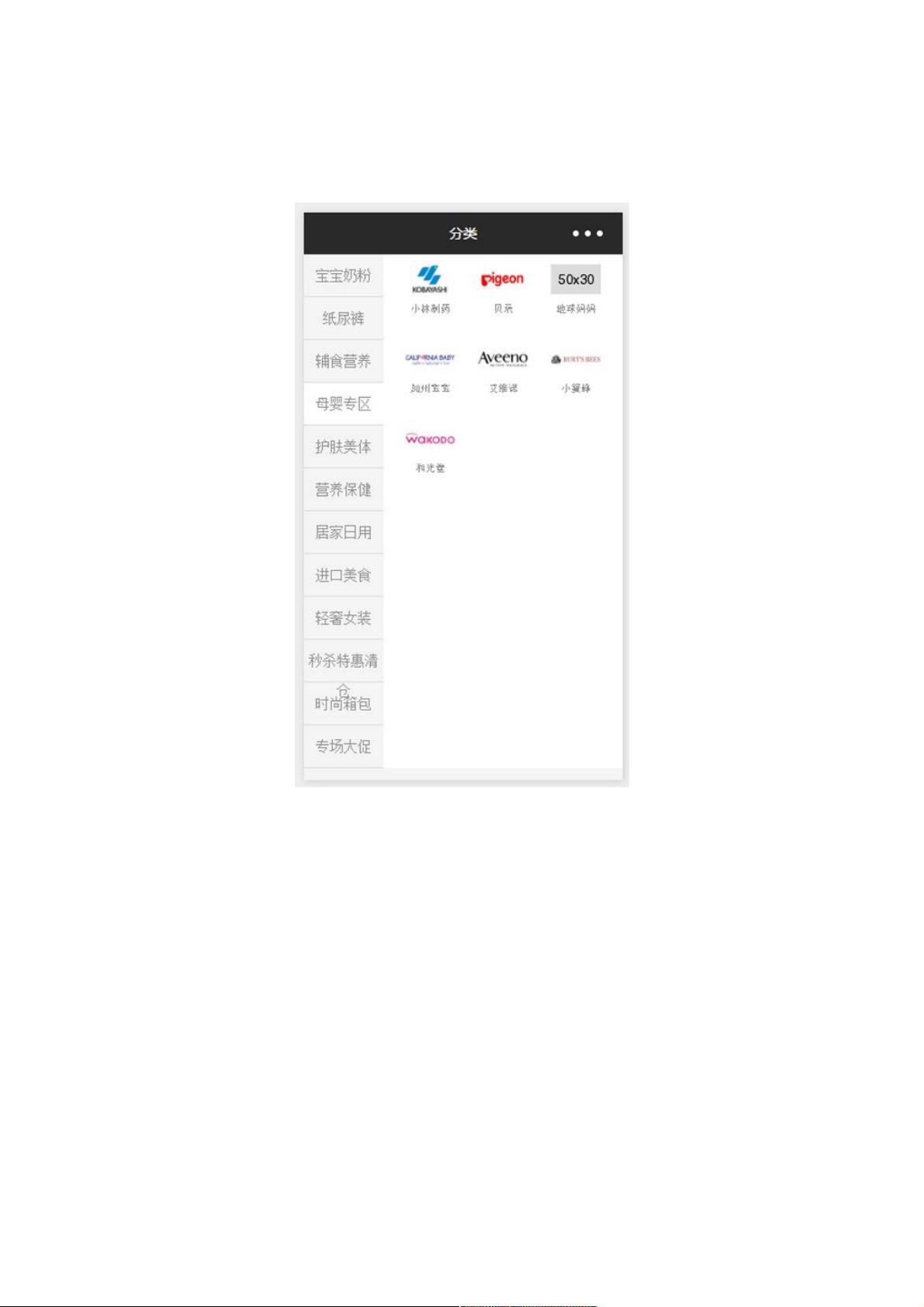
"微信小程序商城项目之侧栏分类效果(1)"
在微信小程序开发中,构建一个功能完善的商城应用是常见的需求。本教程聚焦于微信小程序实战中的侧栏分类效果,这对于提升用户体验,帮助用户快速浏览和找到所需商品至关重要。侧栏分类通常位于页面左侧,而右侧展示对应的类别下的商品列表。
首先,我们来看一下分类页面的布局设计。整个页面分为两个主要部分:左侧的导航栏(左盒子)和右侧的商品列表(右盒子)。在HTML结构上,我们可以使用`<view>`组件来创建这两个容器。左盒子使用标准流布局,即元素按照从上到下,从左到右的顺序排列。而右盒子则通过设置`position: absolute`,并指定`top`和`right`属性,使其相对于父元素进行定位,通常会固定在屏幕的右侧。
在WXML(微信小程序的结构层语言)中,我们可以看到左侧导航栏的实现。它是一个包含多个分类项的列表,这些项通过`wx:for`指令遍历`navLeftItems`数组生成。每个分类项是一个`<view>`,其中包含分类的描述,并带有`bindtap`事件监听器,用于切换右侧栏显示的内容。当用户点击某个分类项时,会触发`switchRightTab`方法,更新当前选中的分类状态,并传递数据供二级页面使用,例如通过`data-index`记录项在数组中的位置,以及`data-id`设置每个分类项的唯一标识。
右侧栏的内容是动态生成的,依赖于左侧被选中的分类。通过`wx:if`判断条件,只有当当前选中的分类下存在子分类时,才会遍历并渲染子分类。每个子分类也是一个`<view>`,包裹着一个导航链接,其URL指向具体的商品列表页面,如`../list/index?brand={{item.tree.id}}&typeid={{navRightItems[curIndex].id}}`,这里的参数传递了品牌ID和当前分类ID,以便在商品列表页面中加载对应的数据。
在这个过程中,微信小程序的模板语法和事件绑定机制起到了关键作用。`wx:if`和`wx:for`用于动态渲染视图,`bindtap`用于响应用户点击事件,而数据模型(如`navLeftItems`和`navRightItems`)则存储了分类及其子分类的信息。在实际开发中,这些数据通常来源于后端API接口,通过小程序的网络请求模块`wx.request`获取。
微信小程序商城的侧栏分类效果是通过合理布局、事件处理和数据绑定实现的,它能够帮助用户高效地浏览商品,增强用户的购物体验。在开发过程中,理解并熟练运用微信小程序的组件和API是至关重要的。
2020-11-20 上传
2019-07-10 上传
2018-08-24 上传
2020-12-30 上传
点击了解资源详情
2023-12-10 上传
2018-10-04 上传
2021-03-29 上传
2019-07-10 上传
weixin_38579899
- 粉丝: 2
- 资源: 979
最新资源
- atcoder
- cu:这是我所有角色,他们的世界等等的参考书
- samplepcb_market_app:재능마켓앱
- today.html:一个极简主义的日记应用程序,可每天记下来
- UKItten-crx插件
- k3s-aws-cluster:使用 terraform 将 rancher k3s 集群部署到 aws
- esx_status:新版本esx_status
- global-store-demo:演示项目以演示React Context
- Sistema-JSF-PrimeFaces-Hibernate
- My-WebSite:我
- Shape-Calculator:形状计算器
- Android实现毛玻璃效果
- bluepot:蓝牙蜜罐
- TDT4113
- VenddySearch
- interactive-website-with-hexagon-grid