Bootstrap模态弹出框详解与应用
181 浏览量
更新于2024-09-04
收藏 276KB PDF 举报
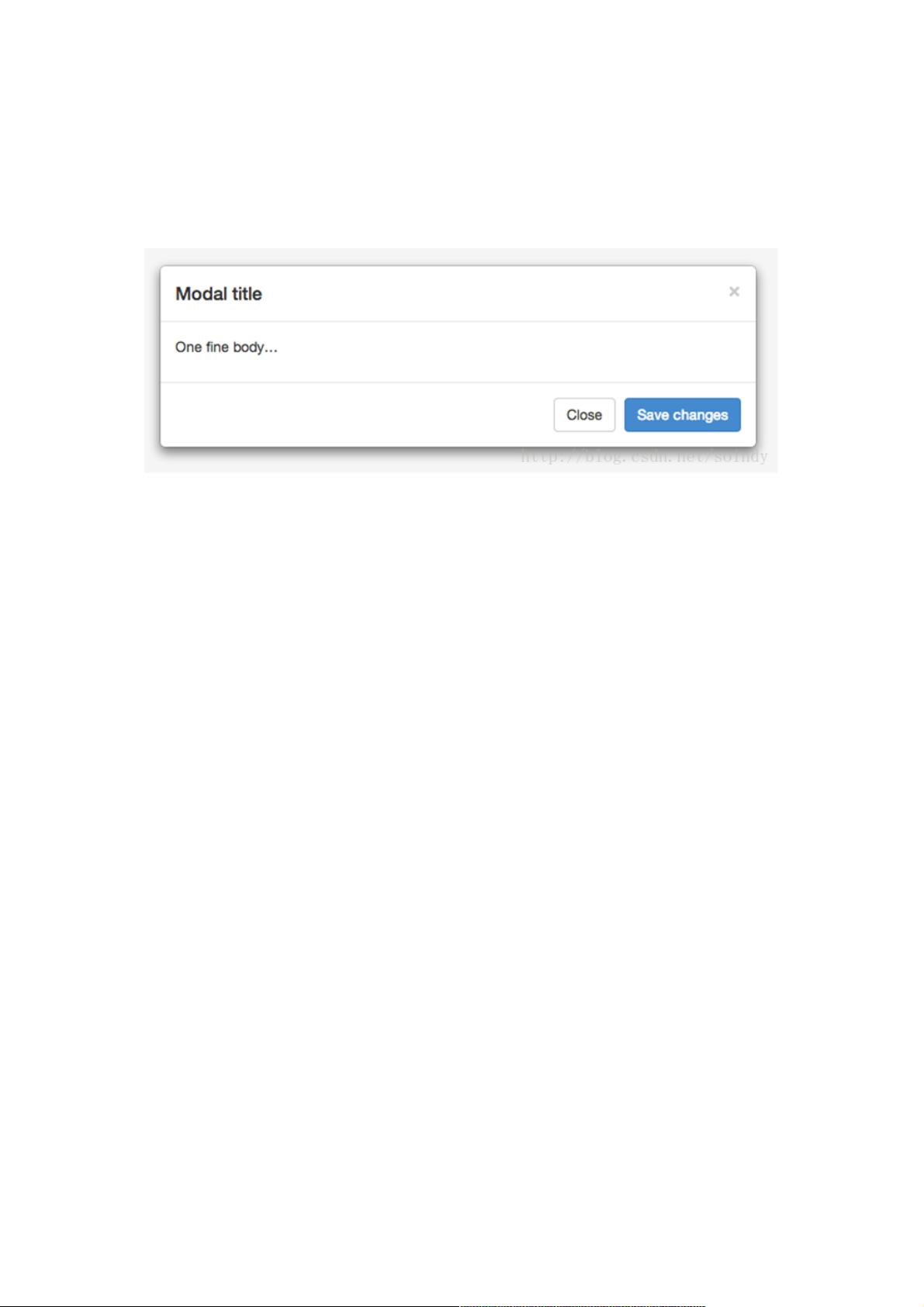
"Bootstrap模态弹出框是前端开发中常用的一种交互元素,它允许在不离开当前页面的情况下展示额外信息或进行交互操作。本文档是根据慕课笔记整理的关于Bootstrap模态弹出框的知识点,适用于学习和参考。\n\n在Bootstrap框架中,模态弹出框(Modal)通过`modal.js`插件实现,它提供了一种优雅的方式,以对话框的形式展示内容。模态弹出框通常用于显示详细信息、用户确认、表单输入等场景。\n\n创建一个基本的模态弹出框,需要以下HTML结构:\n\n1. 使用`<button>`标签触发模态弹出,添加`data-toggle="modal"`和`data-target="#mymodal"`属性,其中`#mymodal`是模态弹出框的ID。\n2. 创建一个`<div>`元素,添加`class="modal"`和相应的ID(与`data-target`匹配),作为模态的容器。\n3. 在模态容器内,包含`<div class="modal-dialog">`和`<div class="modal-content">`,分别代表对话框和内容。\n4. `modal-content`内包含`modal-header`(标题和关闭按钮)、`modal-body`(主要内容)和`modal-footer`(操作按钮)。\n\n例如,以下代码展示了如何创建一个简单的模态弹出框:\n\n```html\n<body>\n <button class=\"btn btn-primary\" type=\"button\" data-toggle=\"modal\" data-target=\"#mymodal\">点击我</button>\n <div class=\"modal\" id=\"mymodal\">\n <div class=\"modal-dialog\">\n <div class=\"modal-content\">\n <div class=\"modal-header\">\n <button type=\"button\" class=\"close\" data-dismiss=\"modal\"><span aria-hidden=\"true\">×</span><span class=\"sr-only\">关闭</span></button>\n <h4 class=\"modal-title\">模态弹出窗标题</h4>\n </div>\n <div class=\"modal-body\">\n <p>模态弹出窗主体内容</p>\n </div>\n <div class=\"modal-footer\">\n <button type=\"button\" class=\"btn btn-default\" data-dismiss=\"modal\">关闭</button>\n <button type=\"button\" class=\"btn btn-primary\">保存</button>\n </div>\n </div><!--/.modal-content-->\n </div><!--/.modal-dialog-->\n </div><!--/.modal-->\n</body>\n```\n\n为了使模态弹出框正常工作,需要引入jQuery库(如`jquery.js`)以及Bootstrap的`bootstrap-transition.js`和`bootstrap-modal.js`文件。确保正确加载这些资源,才能使模态弹出框的动画效果和行为得以实现。\n\n模态弹出框还支持一些高级特性,如自定义大小、背景遮罩、键盘关闭等。例如,通过设置`modal-lg`或`modal-sm`类可以改变模态的大小。而`data-backdrop`属性可以控制背景遮罩的行为,`data-keyboard`属性则可启用或禁用通过按下Esc键关闭模态的功能。\n\n在JavaScript中,可以通过调用`.modal()`方法来手动控制模态的显示和隐藏,例如:\n\n```javascript\n$('#mymodal').modal('show'); // 显示模态\n$('#mymodal').modal('hide'); // 隐藏模态\n```\n\nBootstrap模态弹出框提供了一种灵活且易于使用的界面组件,可以轻松地在网站上添加交互式对话框。通过理解其基本结构和属性,开发者可以创建各种定制化的模态效果,提升用户体验。"
2019-07-04 上传
2020-08-31 上传
2021-01-19 上传
2020-12-10 上传
2020-12-29 上传
2021-06-24 上传
2020-11-26 上传
2021-03-20 上传
点击了解资源详情
weixin_38629939
- 粉丝: 11
- 资源: 925
最新资源
- d3-Scatterplot-Graph-fcc:FreeCodeCamp d3散点图
- CG引擎:一个随机的家伙,很开心创建c ++ OpenGl游戏引擎
- Linux shell脚本.rar
- UltrasonicDistanceMeasurementSystem:超声波测距,报警,LCD1602显示数据,温度校正超声波速度
- Excel模板基础体温记录表excel版.zip
- Advanced-Factorization-of-Machine-Systems:GSOC 2017-Apache组织-#使用并行随机梯度下降(python和scala)在Spark上实现分解机器
- operating_system_concept_os
- dosxnt文件-DOS其他资源
- Smart-Device:对于htmlacademy
- static-form-lambda:无服务器模板,创建一个FaaS AWS Lambda来处理表单提交
- Python库 | python-jose-0.6.1.tar.gz
- :scissors: React-Native 组件可在您想要的任何地方切割触摸Kong。 教程叠加的完美解决方案
- ocr
- react-pwa:使用creat js的示例渐进式Web应用程序
- VBiosFinder:从(几乎)任何BIOS更新中提取嵌入式VBIOS
- Python库 | python-hpilo-2.4.tar.gz