Bootstrap模态弹出框详解与实战教程
175 浏览量
更新于2024-08-29
收藏 273KB PDF 举报
本篇笔记主要介绍了Bootstrap框架中的模态弹出框(Modal)功能,它是Bootstrap中一种常见的交互式组件,用于在页面上弹出可关闭的对话框或信息窗口。模态弹出框通常用于显示额外的信息、表单填写或者确认对话等场景,增强用户体验。
首先,我们从慕课笔记中了解到,实现模态弹出框的核心是`modal.js`插件,这是Bootstrap框架的一部分,提供了创建和管理这些弹出窗口的必要功能。在HTML代码中,通过添加`<button>`标签并设置特定的类名(如`.btn btn-primary`),用户可以通过点击这个按钮触发弹出框的显示。
弹出框的结构主要包括以下几个部分:
1. **触发器** (`<button>`): 用户点击的地方,例如上面提到的“点击我”按钮,其`data-dismiss="modal"`属性告诉Bootstrap关闭当前的模态弹出框。
2. **模态容器** (`<div class="modal">`): 包含了整个弹出框的结构,包括对话框(`<div class="modal-dialog">`)。
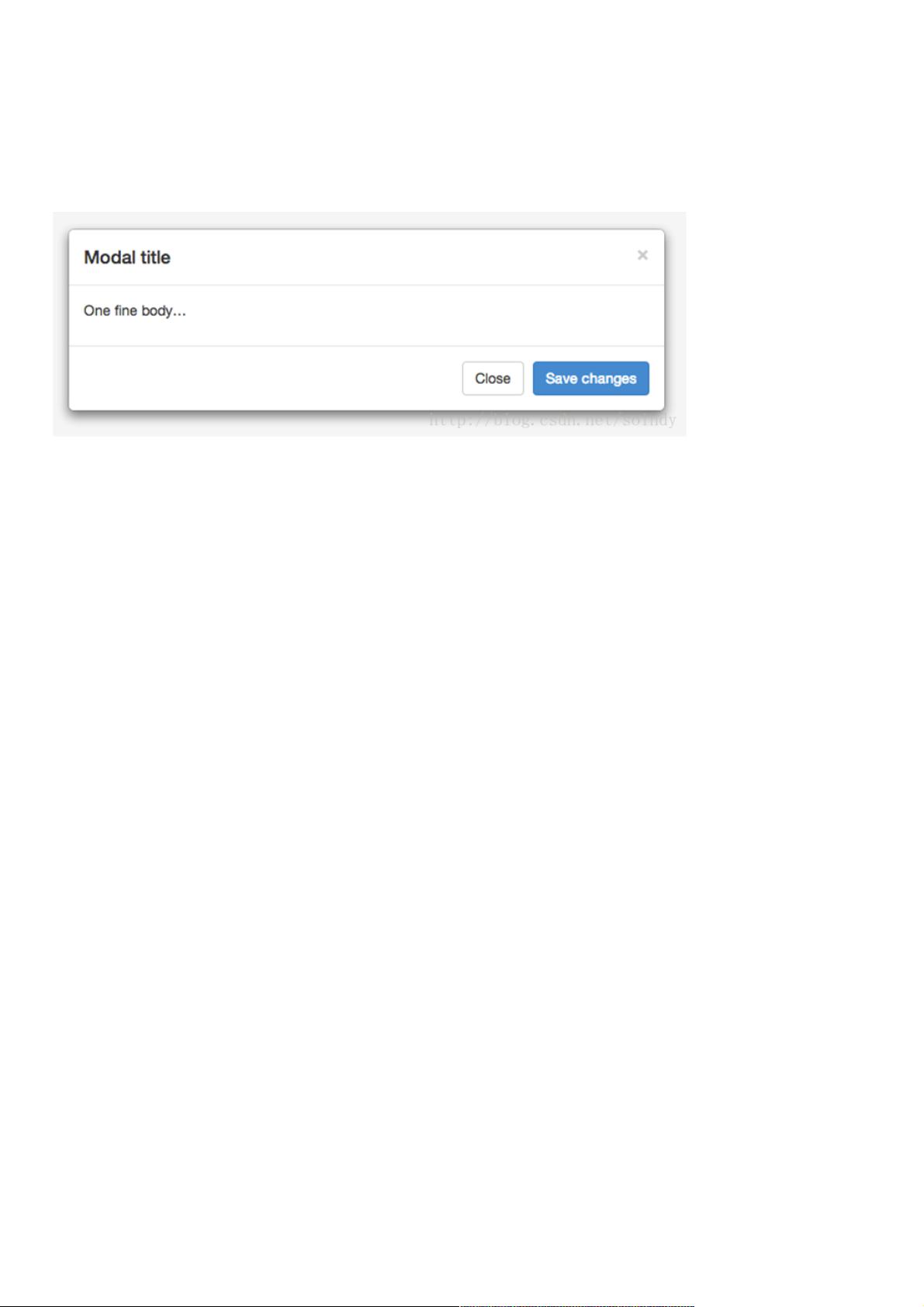
3. **对话框内容** (`<div class="modal-content">`): 内容区域,包含标题(`<h4 class="modal-title">`)、主体内容(`<p>`)以及操作按钮(`<button>`s)。
- **头部** (`<div class="modal-header">`): 提供关闭按钮(×)和标题。
- **主体** (`<div class="modal-body">`): 显示具体信息或表单。
- **底部** (`<div class="modal-footer">`): 提供用户可以执行操作的按钮,如关闭和保存等。
4. 引入的JavaScript文件: 包括jQuery库(`<script src="...">`)和Bootstrap过渡插件(`bootstrap-transition.js`),以及Bootstrap本身(`bootstrap.js`),它们是弹出框动画和功能实现的基础。
通过自定义CSS样式,开发者可以进一步修改模态弹出框的外观和行为,使其与品牌形象或设计风格保持一致。此外,Bootstrap还提供了多种预设的模态样式,如淡入淡出效果、最大最小尺寸调整等,以适应不同的使用场景。
Bootstrap模态弹出框是前端开发中提升页面交互性的重要工具,理解其工作原理和用法有助于创建更丰富的用户体验。开发者可以根据项目需求进行定制化配置,如添加动画效果、动态加载内容、响应式设计等,以满足各种复杂的功能需求。
121 浏览量
190 浏览量
117 浏览量
2021-01-19 上传
2020-12-10 上传
2020-12-29 上传
586 浏览量
125 浏览量
190 浏览量
weixin_38614825
- 粉丝: 6
- 资源: 951
最新资源
- C.-elegans-Benzimidazole-Resistance-Manuscript:此回购包含与此手稿相关的所有数据,脚本和输出(图和表)
- -研究-Mmobile-ReactNative-
- Frontend-mentor---TestimonialgridsChallenge.io
- AVG_Remover_en.exe
- Python和Pandas对事件数据的处理:以电动汽车充电数据为例
- 酒店综合办管理实务
- matlab开发-mthorderPiechesSplineInterpolation
- 计价器(完整-霍尔.zip
- DesignPatterns:Java设计模式
- Authorization:基于Microsoft Identity和JWT的授权项目解决方案,使用NuGet软件包和npm软件包进行连接
- Voodoo-Mock:用于C ++的模拟对象自动代码生成器(与python等效)
- study-go-train-camp:golang训练营学习
- 风险投资如何评价创业型公司
- MyBrowser-含有收藏夹.rar
- 基于Python的GUI库Tkinter实现的随机点名工具/抽奖工具可执行文件.exe
- 状态标签-显示进度