Bootstrap Weebox:打造强大的Ajax模态弹出框
85 浏览量
更新于2024-08-30
收藏 141KB PDF 举报
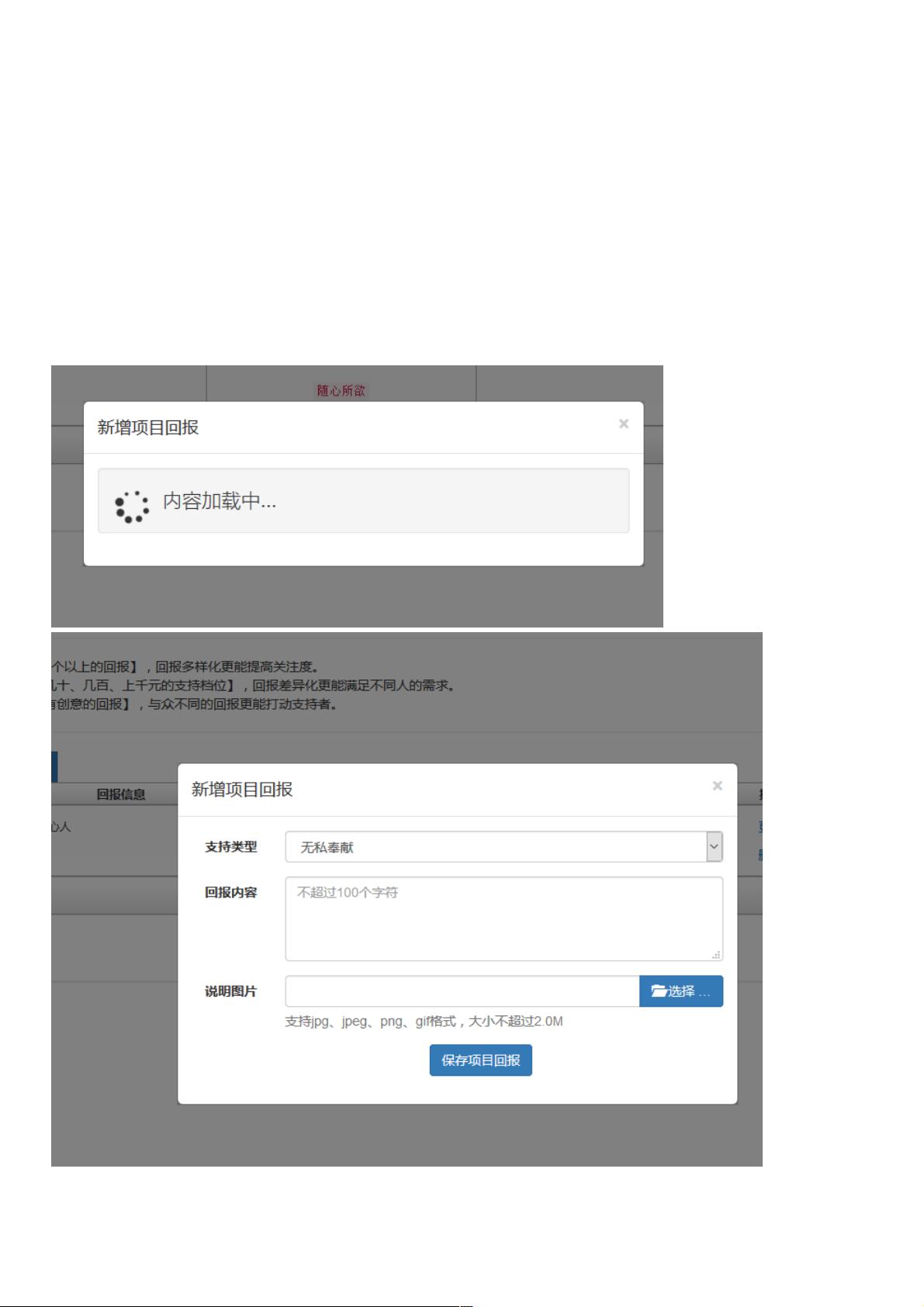
"Bootstrap Weebox是一个增强版的模态弹出框插件,它集成了Bootstrap的响应式设计,并且增加了对AJAX的支持,包括图片预览等功能。该插件解决了Bootstrap原生模态框功能单一以及不支持在模态框内嵌套新模态框的问题。Bootstrap Weebox的源码已上传至Git,便于开发者下载和使用。通过实例,文章展示了如何加载资源并实现弹出加载效果、错误提示等功能。"
Bootstrap Weebox是一个针对Bootstrap框架优化的模态弹出框解决方案。原生的Bootstrap模态框虽然简洁,但功能较为基础,无法满足所有开发需求,尤其是不支持在模态框内部再打开新的模态框。为了解决这个问题,开发者创建了Weebox插件,进一步改进了原有的Bootstrap模态框,使其更加强大且易用。
这个插件的亮点在于它支持AJAX交互,这意味着用户可以在弹出框中动态加载内容,例如进行异步数据提交或预览图片。此外,Bootstrap Weebox已经整合了Bootstrap的响应式特性,确保在不同设备上都能有良好的显示效果。
为了使用Bootstrap Weebox,首先需要在项目中引入必要的资源,包括CSS样式表和JavaScript文件。文章中给出了示例代码,展示如何在HTML页面中加载这些资源。通过设置`rel`属性,可以触发Weebox弹出框,并能指定弹出框的类型和内容。
例如,`<a href="${ctx}/deal/initAem/${id}" rel="e"` 这一行代码是一个链接,当点击时会触发一个具有错误提示(e)的Weebox弹出框,其中`href`属性指定了弹出框的内容来源,而`${id}`则可能是用于传递参数的占位符。
在实际应用中,Bootstrap Weebox可以通过配置实现各种定制化的需求,比如添加自定义的加载动画、设置按钮行为、调整样式等。这种高度可定制性使得它能够适应各种复杂的前端场景,提高用户体验。
Bootstrap Weebox是解决Bootstrap模态框功能不足的一个强大工具,通过其丰富的功能和响应式设计,能够满足开发人员在构建交互式网页时对弹出框的各种需求。通过学习和使用Bootstrap Weebox,开发者可以创建更加生动、高效的用户界面。
点击了解资源详情
2020-08-31 上传
2020-08-30 上传
2020-08-31 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38617335
- 粉丝: 7
- 资源: 918
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查