小程序实战:打造仿微信通讯录组件
183 浏览量
更新于2024-08-26
收藏 130KB PDF 举报
"这篇文章主要介绍了如何在小程序中创建一个实用的、仿微信通讯录的组件。组件具有自动化按首字母分组、首字母导航、滑动联动以及导航点击滚动等功能,基于小程序的基础组件scroll-view实现。作者通过示例代码解释了如何利用WXML和事件绑定来实现这些特性。"
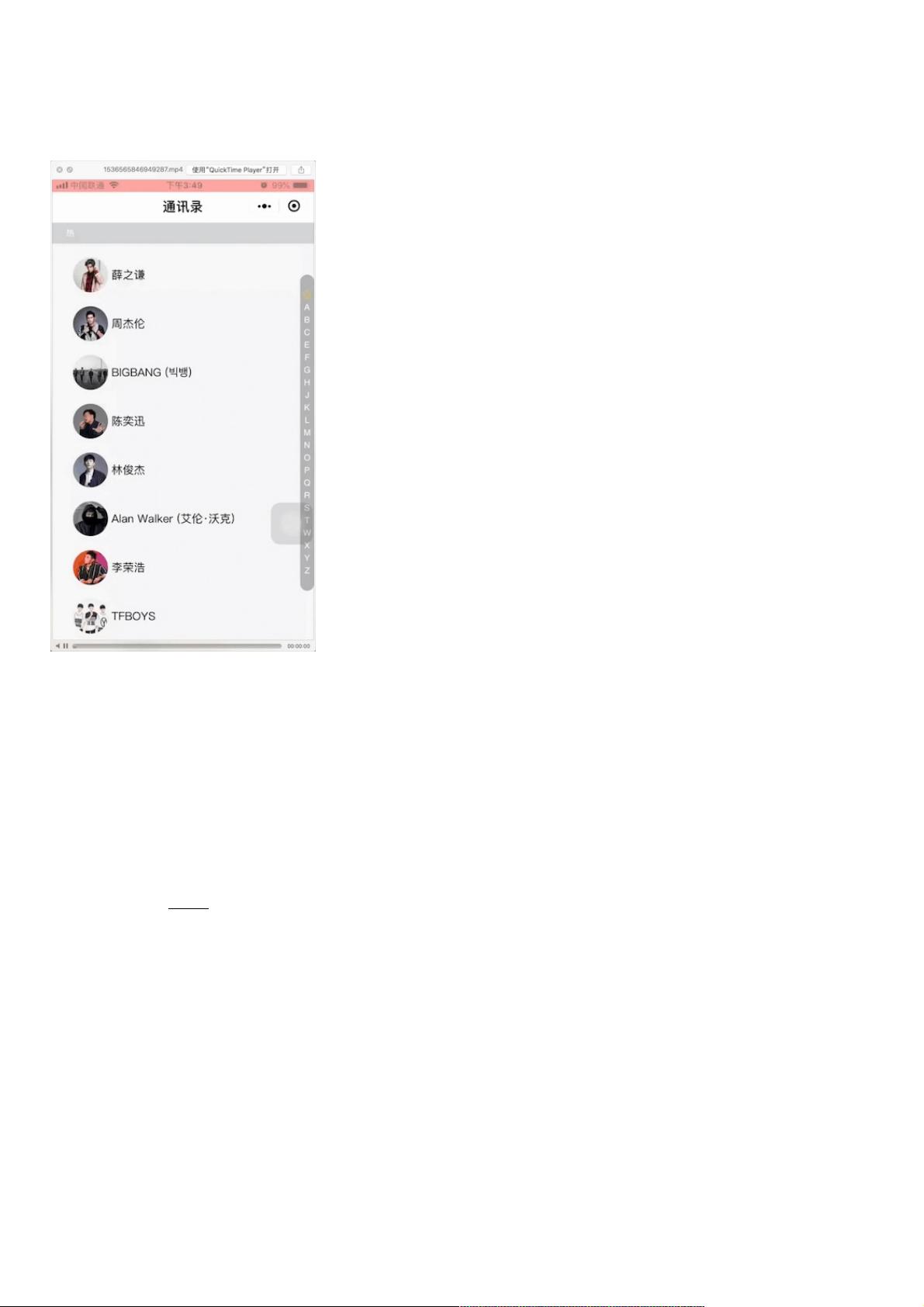
在小程序开发中,设计一个类似微信通讯录的组件可以极大地提升用户体验,特别是对于拥有大量数据的列表展示。这个超实用的组件具备以下主要特点:
1. **自动化首字母分组**:用户只需按照特定格式提供参数,组件就能自动将数据按照首字母进行分类,简化了开发过程。
2. **智能首字母导航**:右侧的首字母导航条会根据数据自动显示存在的首字母,无需额外传递值。如果某些首字母不存在于数据中,导航条则不会显示。
3. **滑动联动**:当用户上下滑动列表时,左侧的数据列表和右侧的导航条会保持同步,提供一致的交互体验。
4. **导航点击滚动**:点击右侧的首字母导航条,组件会相应地滚动到对应首字母的数据区域,便于用户快速定位。
实现这样的组件,关键在于小程序的基础组件**scroll-view**。`scroll-view` 提供了滚动功能,可以通过监听其`bindscroll`事件来响应滚动行为,从而更新组件的状态。以下是一段示例的WXML代码,展示了如何构建这个组件:
```html
<scroll-view scroll-y style="height:100%;white-space:nowrap;" scroll-into-view="{{toView}}" enable-back-to-top bindscroll="scroll" scroll-with-animation scroll-top="{{scrollTop}}">
<view class="list-group" wx:for="{{logs}}" wx:for-item="group">
<!-- 首字母标题 -->
<view class="title" id="{{group.title}}">{{group.title}}</view>
<!-- 用户列表 -->
<block wx:for="{{group.items}}" wx:for-item="user">
<view class="list-group-item">
<image class="icon" src="{{user.avatar}}" lazy-load="true"></image>
<text class="log-item">{{user.name}}</text>
</view>
</block>
</view>
</scroll-view>
```
这段代码中,`scroll-view` 设置了全屏高度以实现垂直滚动,`bindscroll` 事件用于处理滚动时的回调,`scroll-top` 属性则记录了当前滚动位置。内部使用`wx:for`进行数据循环,生成首字母分组及用户列表。通过`scroll-into-view`属性可以实现导航点击时滚动到对应位置。
通过以上描述和代码示例,我们可以看出实现仿微信通讯录组件的关键在于合理利用小程序的基础组件和事件机制,结合良好的数据结构和UI布局,能创建出高效、易用的组件。这个组件的实现不仅展示了小程序开发的灵活性,也为其他开发者提供了参考和灵感。
2021-10-14 上传
2020-12-04 上传
点击了解资源详情
点击了解资源详情
2021-03-06 上传
2021-03-15 上传
2023-08-30 上传
2021-01-27 上传
2020-10-15 上传
weixin_38666697
- 粉丝: 4
- 资源: 895
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录