前端开发者必读:V8引擎性能优化深度解析
需积分: 9 29 浏览量
更新于2024-07-19
收藏 2.2MB PPTX 举报
"justjavac-面向前端开发者的V8性能优化"
V8是Google开发的JavaScript和WebAssembly的高性能引擎,广泛应用于Chrome浏览器以及Node.js等环境中。V8优化对于前端开发者来说至关重要,因为它直接影响到网页和应用程序的运行速度。在本资料中,justjavac分享了关于V8性能优化的深入见解。
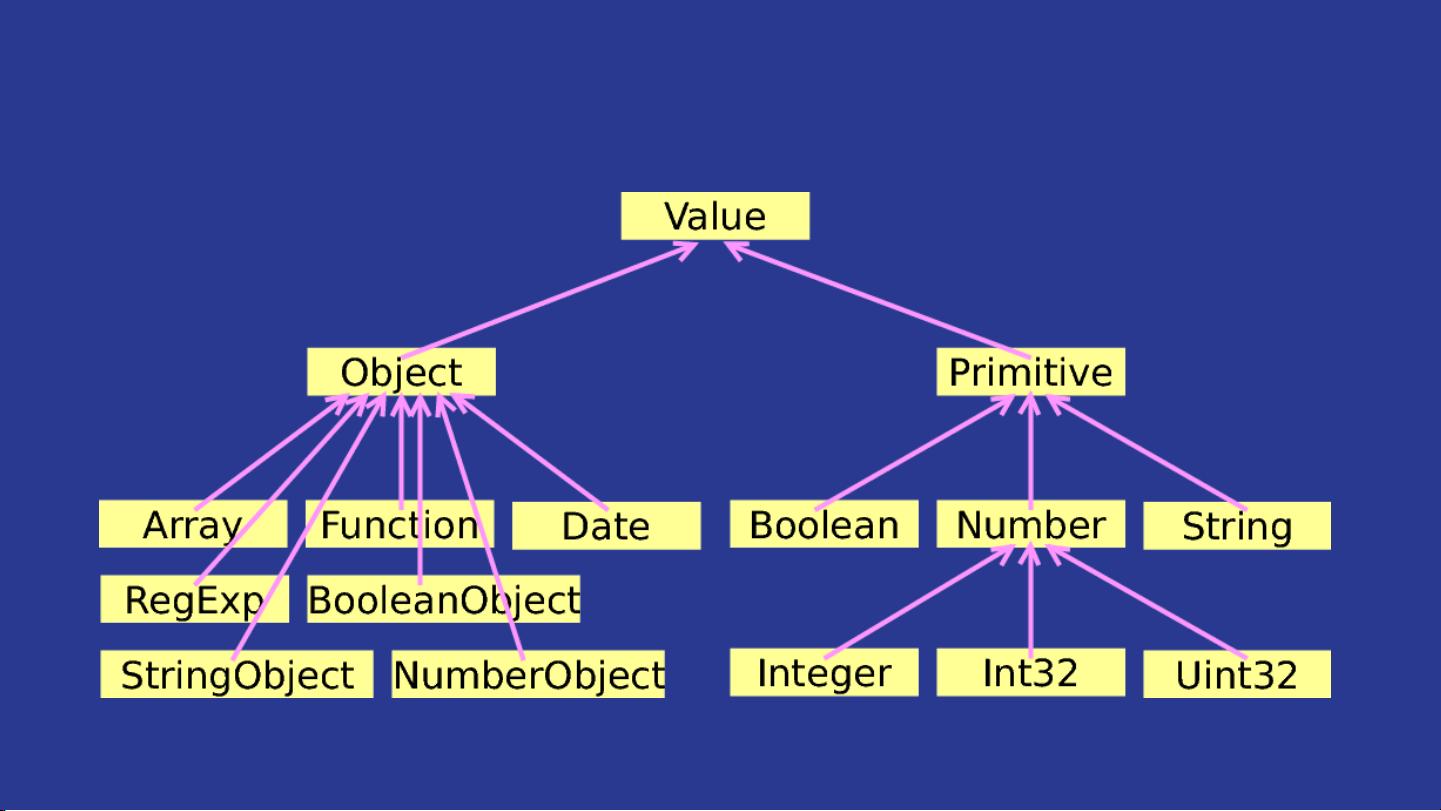
首先,动态语言的算术运算在V8中的表现相对较慢,这是由于V8需要处理动态类型的不确定性。V8采用了一种称为"tagged pointers"的策略来存储数字,这使得它可以同时存储整数和对象引用。对于小整数(Smi,Small integers),V8将它们直接编码在指针的低位,而大整数和浮点数则存储在堆中。这种编码方式提高了内存利用率,但也增加了计算的复杂性。
V8引擎包含几个关键组件来提高性能:
1. 解释器:V8首先通过解释器执行代码,快速启动但效率较低。
2. 非优化编译器:随着时间推移,V8会收集类型反馈,用于确定代码模式,然后使用非优化编译器将其转换为更快的机器码。
3. 优化编译器:当代码执行频繁且类型稳定时,V8会进一步优化,使用如TurboFan等优化编译器生成高度优化的机器码。
然而,优化并非总是最优解。当遇到类型不稳定或无法预测的行为时,V8可能需要去优化(Deoptimization),即撤销优化状态,回退到之前的非优化版本,以保持正确性。
为了应对不同场景,V8团队一直在研究新的数字类型提案,如Int64、BigNum和SIMD(单指令多数据),以支持更大范围的整数和高精度计算。这些新类型可以提升特定类型计算的效率,尤其是在处理大数据或数学运算密集型应用时。
编码方面,V8在x64架构上,整数的表示遵循特定规则。例如,小整数使用一个额外的标记位(kSmiTag)来标识,而指针则在其高位添加1,以确保整数和指针不冲突。这有助于减少类型检查的开销。
V8的优化过程涉及到复杂的截断分析,以确保在处理不同类型时的精确性和速度。编译器的挑战在于如何在保持代码可读性的同时,尽可能地提高执行效率,这需要平衡语言设计和性能优化之间的关系。
理解和掌握V8的内部工作原理对前端开发者来说非常重要,它可以帮助我们编写出更高效、运行更快的JavaScript代码。通过了解V8的优化机制,我们可以更好地避免性能陷阱,优化代码,并充分利用V8提供的强大功能。
2020-07-23 上传
320 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
堂Di
- 粉丝: 1
- 资源: 8
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载