Flutter NotificationListener:滑动事件详解与应用示例
29 浏览量
更新于2024-09-02
收藏 364KB PDF 举报
"这篇文章除了讲解[Flutter]NotificationListener滑动事件分发的概念,还介绍了如何使用NotificationListener来监听滑动事件,并通过实例展示了如何实现类似猫眼电影主页的图片滑动广告效果。文章提供了相关代码实现的源码链接。"
在Flutter开发中,NotificationListener是一个至关重要的组件,它允许开发者监听并处理特定的通知事件。正如其名,NotificationListener主要用于监听Widget树中的通知,这些通知通常与用户交互有关,比如滑动操作。在Android开发中,我们可能习惯于通过事件分发机制来处理这类交互,但在Flutter中,事件分发是通过Notification对象来完成的。
NotificationListener的核心在于它的`onNotification`回调方法。当一个Notification被传递到这个监听器时,这个回调会被调用,我们可以在这里处理接收到的通知。这对于需要在多个Widget之间共享事件信息或需要对特定事件做出响应的场景非常有用。
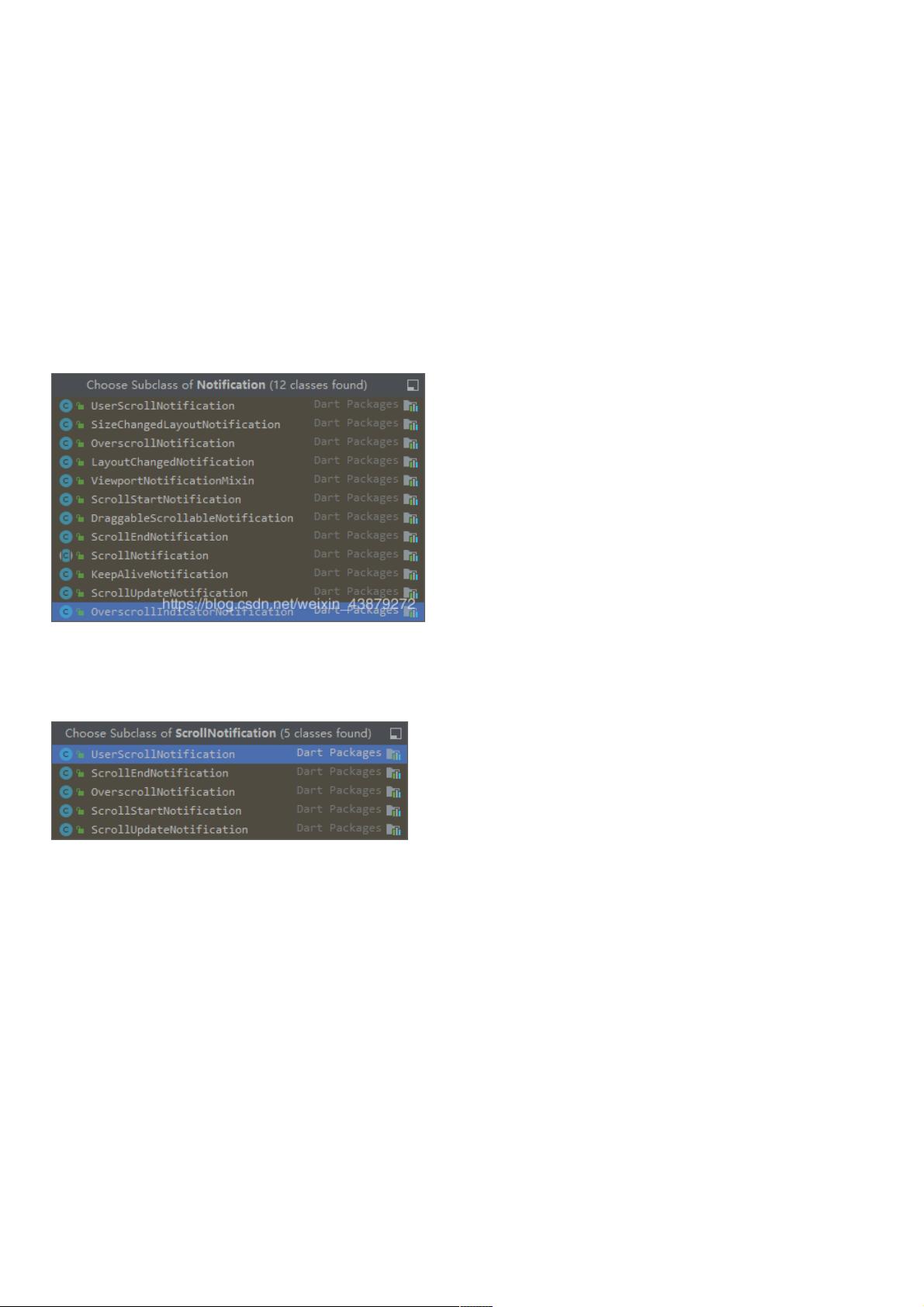
滑动通知是NotificationListener经常处理的一类事件,主要包括以下五种:
1. ScrollStartNotification:滑动开始时触发,表示用户开始滚动。
2. ScrollEndNotification:滑动结束时触发,用户停止滚动。
3. ScrollUpdateNotification:在滑动过程中持续触发,每次滚动时都会发送,用于获取滚动的实时进度。
4. OverscrollNotification:当滚动超过边界时触发,通常发生在弹性滚动效果中。
5. UserScrollNotification:区分用户手动滑动和程序自动滑动,当用户手动滚动时触发。
在实际应用中,例如仿猫眼电影主页的图片滑动广告效果,可以利用NotificationListener监听滑动事件,从而实现图片的平滑切换。文章提供了一个名为SlidePic的GitHub项目源码,你可以查看lib/widgets/slide_pic.dart文件了解具体的实现细节。通过这种方式,开发者可以自定义滑动行为,创建出各种复杂的交互效果。
NotificationListener是Flutter中处理滑动事件和其他通知的重要工具,通过监听和响应这些通知,开发者能够更精细地控制Widget的行为,实现更加丰富的用户体验。通过学习和熟练运用NotificationListener,可以提升Flutter应用的交互性和功能多样性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-05 上传
2024-08-23 上传
2024-07-07 上传
2024-11-24 上传
2021-03-09 上传
2021-01-03 上传
weixin_38514620
- 粉丝: 3
- 资源: 925
最新资源
- R语言中workflows包的建模工作流程解析
- Vue统计工具项目配置与开发指南
- 基于Spearman相关性的协同过滤推荐引擎分析
- Git基础教程:掌握版本控制精髓
- RISCBoy: 探索开源便携游戏机的设计与实现
- iOS截图功能案例:TKImageView源码分析
- knowhow-shell: 基于脚本自动化作业的完整tty解释器
- 2011版Flash幻灯片管理系统:多格式图片支持
- Khuli-Hawa计划:城市空气质量与噪音水平记录
- D3-charts:轻松定制笛卡尔图表与动态更新功能
- 红酒品质数据集深度分析与应用
- BlueUtils: 经典蓝牙操作全流程封装库的介绍
- Typeout:简化文本到HTML的转换工具介绍与使用
- LeetCode动态规划面试题494解法精讲
- Android开发中RxJava与Retrofit的网络请求封装实践
- React-Webpack沙箱环境搭建与配置指南