Flutter实现App主题切换:两种方法详解
188 浏览量
更新于2024-09-04
收藏 86KB PDF 举报
"这篇文章除了介绍Flutter平台上的App主题切换实现,还提到了MaterialApp组件中的theme属性以及ThemeData对象,展示了两种方法来完成主题的全局更新。文章提供了几种预设的主题颜色,并以此为基础进行主题切换的示例。"
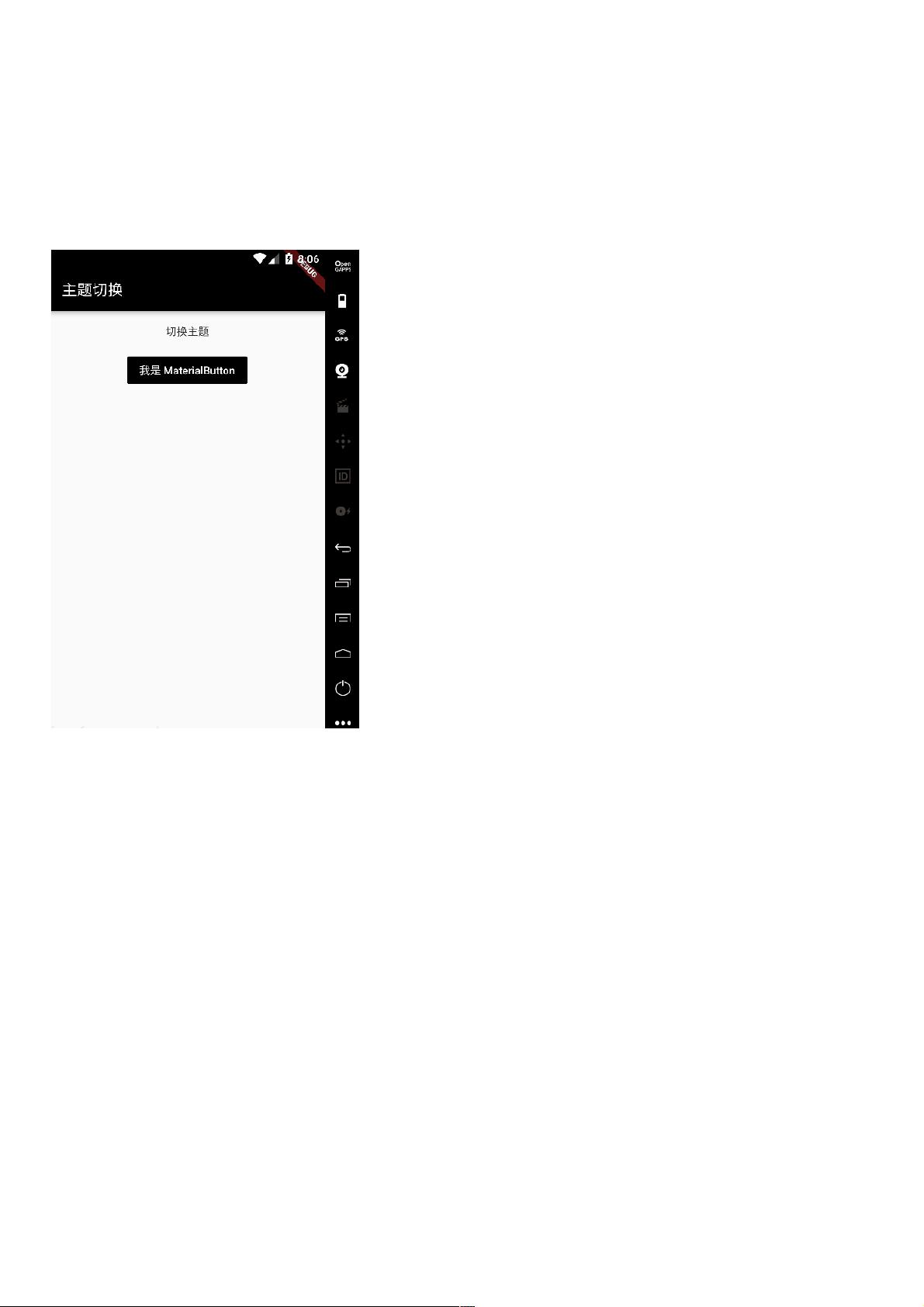
在Flutter中,实现App主题切换是一个常见的需求,它可以增强用户体验,特别是对于昼夜模式切换的应用场景。主题切换的基本原理是通过改变全局的主题资源来更新应用的UI视觉风格。这个过程可以借助于观察者模式来实现,使得多个组件能够响应主题变化并自动更新。
MaterialApp是Flutter中的核心组件之一,它提供了一个`theme`属性,用于设置整个应用的主题。`theme`接受一个`ThemeData`对象,该对象包含了多种界面元素的样式属性,如亮度(brightness)、主色调(primarySwatch)、主颜色(primaryColor)等。当我们需要切换主题时,只需要改变`ThemeData`中的相应属性,比如`primaryColor`,就能影响到状态栏颜色和其他使用此颜色的组件。
第一种实现主题切换的方式是通过StatefulWidget及其State类。我们可以在State中维护当前的主题,并在用户触发切换时更新`ThemeData`,然后通过`setState`方法通知框架重新构建Widget树,应用新的主题。这样,所有依赖于主题的组件都会根据新的主题数据进行渲染。
第二种方式可以使用InheritedWidget,比如Theme,它可以将当前主题信息向下传递给子组件。当主题发生改变时,只需更新Theme Widget,其下方的子组件就能自动获取到新的主题数据,无需手动刷新。此外,还可以结合Provider或Riverpod等状态管理库,更方便地管理和传播主题变更。
为了实现主题切换,文章中提供了一个`themeList`,包含了多种预设颜色,用户可以选择其中的一种来切换应用的主题。在实际应用中,可以根据需要自定义更多的主题选项,或者从用户偏好中动态加载主题设置。
Flutter提供了灵活的方式来实现App主题切换,通过MaterialApp的`theme`属性和ThemeData对象,结合状态管理工具,可以轻松地在整个应用中实现主题的全局更新,为用户提供丰富的视觉体验。
2021-10-21 上传
2021-03-07 上传
点击了解资源详情
2022-08-03 上传
2019-08-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38640473
- 粉丝: 8
- 资源: 949
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站