React入门:实战Todo-List教程
43 浏览量
更新于2024-08-29
收藏 131KB PDF 举报
本文档是一篇详细的React入门教程,主要针对那些想要学习React的新手,特别是对前端组件和ES2015(ES6)语法有一定基础的人。作者首先介绍了自己在学习完React的基本概念后,通过实践编写了一个Todo-List小应用,以此来巩固和展示所学知识。
在开始项目之前,作者强调了使用Webpack作为构建工具,它负责预处理Babel和JSX代码,并进行模块打包。因此,熟悉这些工具和技术是前提,推荐的学习资源包括阮一峰老师的《ECMAScript 6入门》以及Babel的官方文档。对于想要快速上手的开发者来说,掌握ES2015的特性,如箭头函数、模板字符串等,能够提升开发效率。
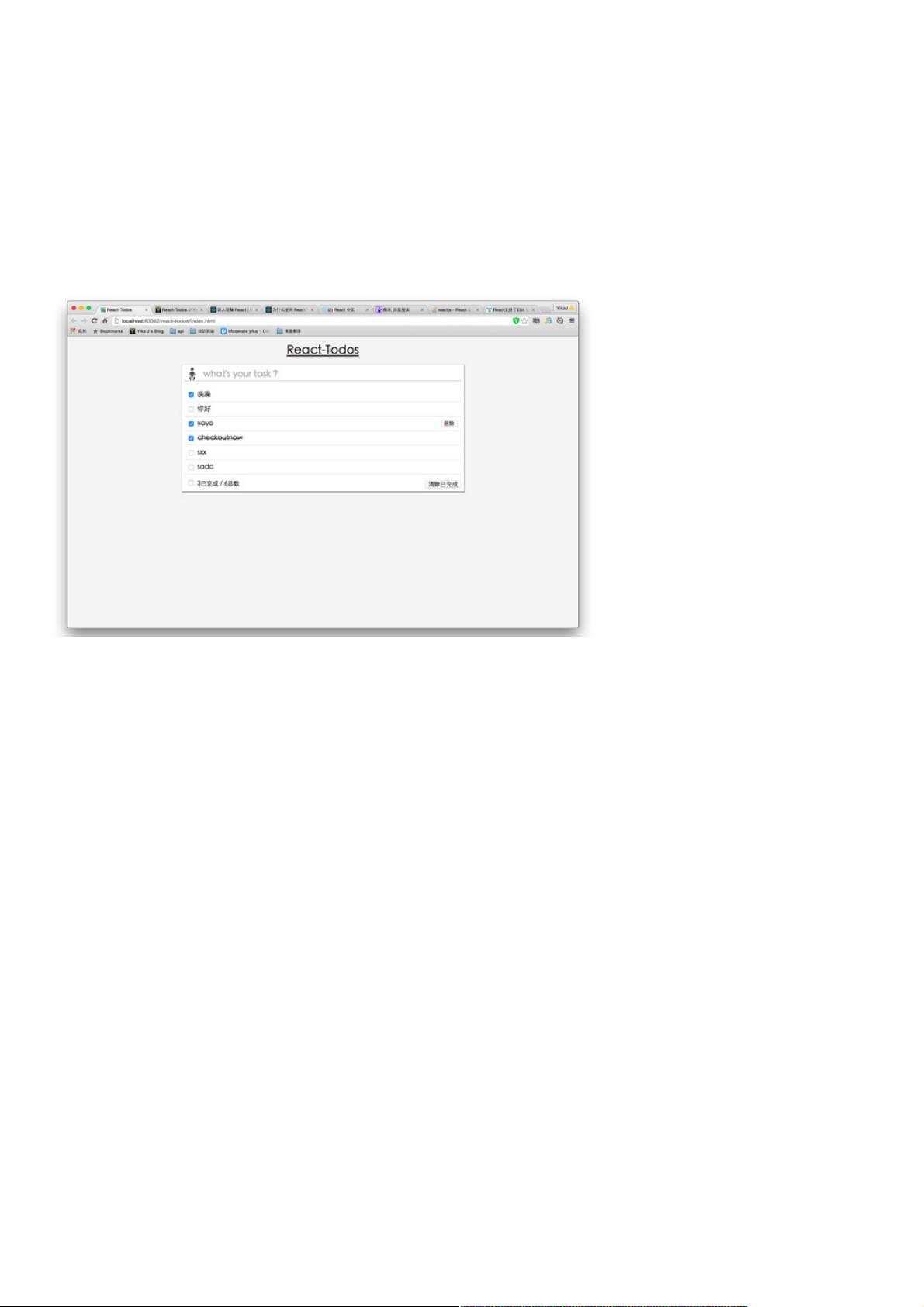
本文档详细地列出了Todo-List应用需要实现的功能列表:
1. 用户可以通过输入框并按回车键添加任务。
2. 任务列表中的复选框用来控制任务的状态。
3. 已完成的任务会有线透过样的样式。
4. 鼠标悬停时,每个任务旁边会出现删除按钮。
5. 底部有一个全选按钮,用于批量切换任务状态。
6. 显示已完成任务数量和总任务数量。
7. 提供清除已完成任务的功能。
整个应用的核心是React组件的使用,作者提到了如何通过npm来管理项目的依赖,并特别提到了一个自定义的localDb模块,用于处理前端的轻量级数据存储,如localStorage。为了确保项目的顺利运行,还需要对Webpack进行配置,虽然没有详述配置步骤,但读者可以参考作者提供的webpack.config.js文件片段,了解基本的配置结构。
这篇文章提供了一个实际的React Todo-List应用实例,涵盖了React基础知识的运用,如组件化开发、事件处理、状态管理等,适合希望通过实战项目学习React的开发者参考和实践。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-06-25 上传
2021-03-06 上传
2021-04-22 上传
2021-05-30 上传
2021-04-17 上传
2020-08-27 上传
weixin_38663443
- 粉丝: 7
- 资源: 978
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站