React-Todos入门教程:构建Todo-List应用
197 浏览量
更新于2024-09-01
收藏 134KB PDF 举报
"React-Todos入门教程,包括基本功能实现、Webpack配置、React组件构建和数据管理"
在本文中,我们将深入探讨如何使用React构建一个基本的Todo应用,名为React-Todos。这个例子适合React初学者,它涵盖了React的核心概念,如组件化、状态管理和事件处理。在开始之前,确保你对React基础、ES2015语法以及Webpack有一定的了解。推荐通过阮一峰老师的《ECMAScript 6入门》或Babel官方文档来学习这些基础知识。
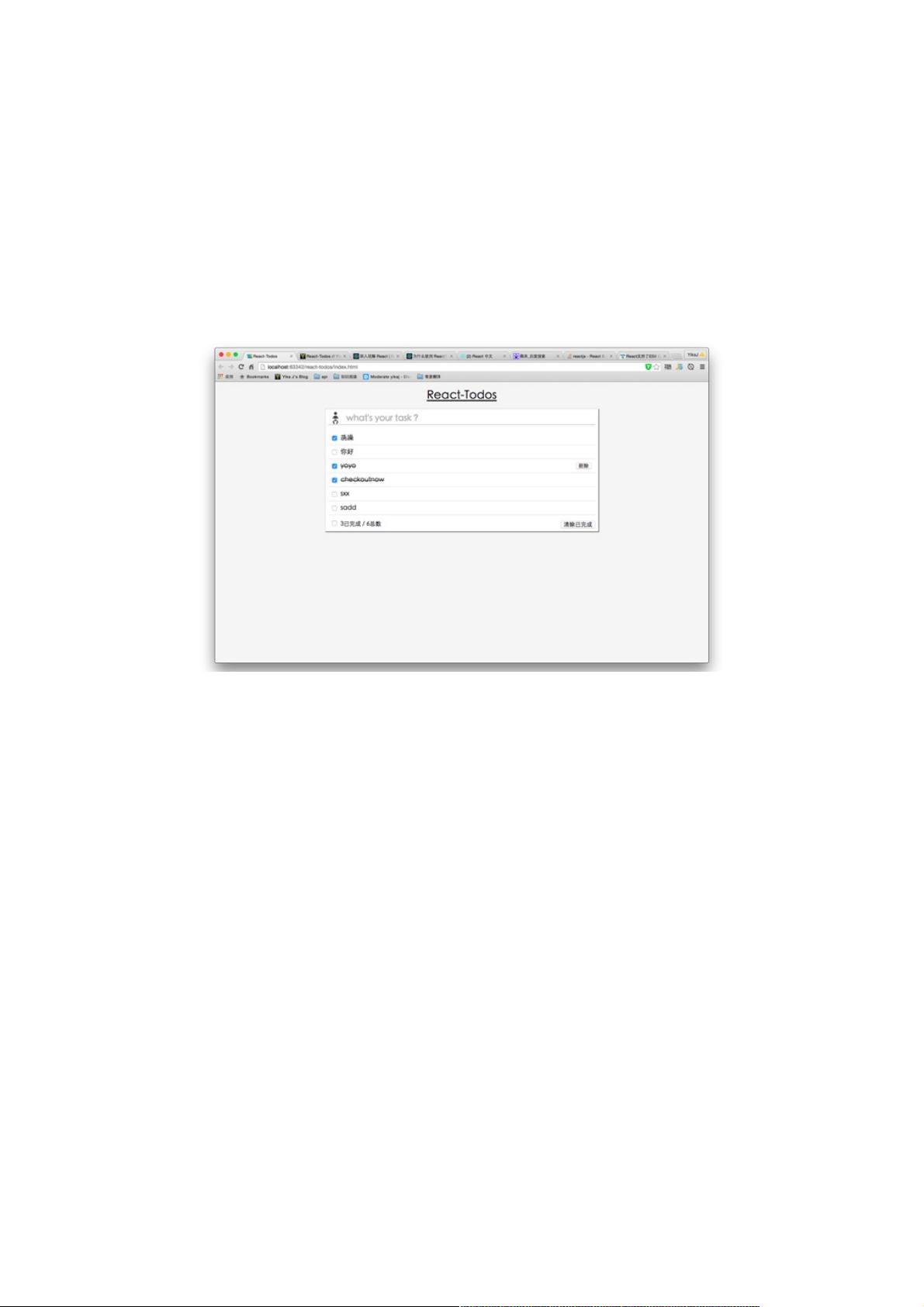
该Todo应用的功能包括:
1. 输入框添加任务(回车触发添加)
2. 使用复选框控制任务状态
3. 完成的任务有划线样式
4. 鼠标悬停显示删除按钮
5. 全选按钮控制所有任务状态
6. 显示已完成和总任务数
7. 清除已完成任务
首先,你需要创建项目并加载所需依赖。使用npm初始化项目并安装package.json中列出的模块,例如:
```
$ npm install
```
项目中包含一个名为`localDb`的简单模块,用于模拟localStorage数据操作。你需要从GitHub示例中获取此模块并放入项目的`node_modules`目录。
接下来是Webpack配置。Webpack是一个模块打包工具,用于处理JSX和模块化代码。你需要配置Webpack以便正确处理React组件和相关的JavaScript模块。配置文件(webpack.config.js)通常会包括加载器(loaders)如babel-loader,以便将JSX转换为JavaScript,以及插件(plugins)来优化和打包代码。
在React-Todos应用中,你需要创建几个关键的React组件。这些组件可能包括:
- `App`: 主容器组件,管理整个应用的状态和逻辑。
- `TodoInput`: 负责输入任务和添加新任务。
- `TodoList`: 展示任务列表,包含`TodoItem`子组件。
- `TodoItem`: 代表单个任务,包括任务文本、状态切换和删除按钮。
- `TodoFooter`: 包含全选按钮、已完成/总数显示和清除已完成任务的按钮。
每个组件都应遵循React的声明式编程风格,根据其状态(state)和属性(props)来渲染UI。使用`this.setState()`来更新组件的状态,并通过props传递数据和函数到子组件。
在数据管理方面,React-Todos应用将使用`localDb`模块来存储任务数据。每当任务添加、删除或状态改变时,都要同步更新localStorage中的数据。这可以通过在组件的`componentDidMount`、`componentDidUpdate`生命周期方法中实现。
完成应用的开发后,你可以通过Webpack的开发服务器(如webpack-dev-server)运行应用,实现实时重载和热替换功能,以快速迭代和测试。
这个React-Todos入门例子是一个很好的实践平台,可以帮助初学者理解React的工作原理和构建实际应用的流程。通过这个项目,你可以深入掌握React组件化、状态管理以及使用现代前端工具(如Webpack)构建项目的方法。在GitHub上找到这个示例项目,并动手实践,将有助于巩固你的React技能。
点击了解资源详情
320 浏览量
337 浏览量
155 浏览量
2021-03-06 上传
2021-04-22 上传
2021-05-30 上传
2021-04-17 上传
2020-08-27 上传
weixin_38635166
- 粉丝: 8
- 资源: 876
最新资源
- servlet动态生成登陆验证图片
- 线性代数 第四版 同济大学
- Essential MATLAB for Engineers and Scientists 3nd
- 视频捕获 之 如何使用系统设备枚举器
- Java Persistence with Hibernate
- DirectShow编程捕捉WDM与VFW
- 全国计算机等级考试南开100题分类版
- Linux网络编程.pdf
- 经典C程序100例--Doc整理版
- 周立功公司的I2C协议标准中文
- 应急通信网络管理论文
- geoserver-openlayer.doc
- 程序员的十层楼 网上流传 思想很有高度
- 获取系统图标解决方案
- 555定时器数字钟设计
- Gps开发资料 MTK系列芯片的设置指令