vue-cli多页应用配置实战指南
60 浏览量
更新于2024-08-30
收藏 79KB PDF 举报
"将Vue CLI创建的单页应用转换为多页应用的配置教程"
本文主要讲解如何将基于Vue 2.0.1、vue-resource 1.0.3、vue-router 2.0.0、webpack 1.13.2的Vue CLI单页应用模板改造成多页面、多入口的项目,同时也使用了ES6语法,并结合了gulp工作流。首先,项目在不断迭代中变得复杂,单页应用可能不再满足需求,而通过查阅资料了解到,实现多页面应用是完全可行的,同时还能保持组件化开发和引入jQuery。
**改造过程**
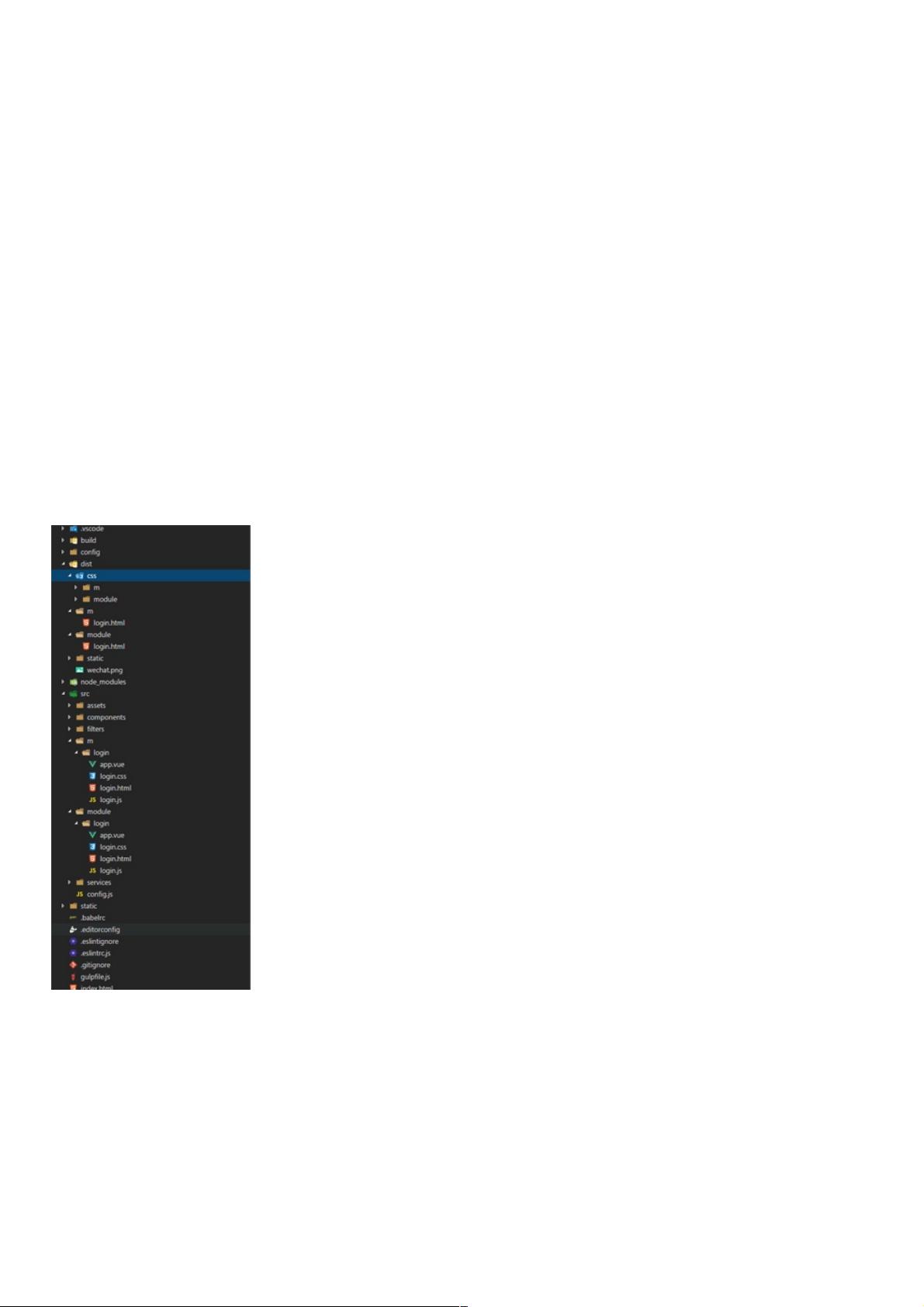
1. **目录结构调整**
改造后的项目结构应支持多目录生成目标文件,以便为每个页面创建独立的入口。公共的JavaScript、CSS和图标可以放在`assets`文件夹下,方便管理。
2. **修改配置文件**
- 在`build/utils.js`中,需要对Webpack配置进行调整,特别是关于CSS和样式处理的部分。例如,使用`ExtractTextPlugin`将样式抽取到单独的CSS文件,而不是将其内联到JavaScript或使用`<style>`标签插入HTML。
```javascript
// 将样式提取到单独的CSS文件中
var ExtractTextPlugin = require('extract-text-webpack-plugin');
exports.cssLoaders = function(options) {
// 生成用于提取文本的加载器字符串
function generateLoader(loader, loaderOptions) {
...
}
...
};
```
3. **创建多入口**
需要根据项目的页面需求,配置Webpack的多个入口点。这可以通过遍历目录中的HTML文件来自动识别入口,或者手动在Webpack配置中添加每个页面的入口。
4. **配置HtmlWebpackPlugin**
对于每个页面,都需要一个对应的HTML模板。使用`HtmlWebpackPlugin`插件,为每个入口生成对应的HTML文件,并自动注入对应的JS和CSS文件。
5. **处理静态资源**
更新`publicPath`设置,确保在开发和生产环境中,静态资源如图片、字体等能够正确引用。
6. **优化构建流程**
可能还需要更新`build`脚本,以便在构建时处理多入口的构建逻辑,以及可能需要的代码分割和按需加载策略。
7. **引入jQuery**
如果项目需要使用jQuery,可以通过`webpack.ProvidePlugin`在全局范围内提供jQuery,或者直接在需要的地方引入。
8. **Gulp集成**
使用Gulp可以简化构建流程,比如自动编译Sass、处理图片和字体等任务。
**总结**
将Vue CLI的单页应用改为多页应用,涉及到的主要步骤包括目录结构的调整、Webpack配置的修改(尤其是多入口和CSS处理)、HtmlWebpackPlugin的配置、静态资源管理和构建流程优化。通过这些改造,项目可以根据不同的业务需求,生成独立的页面,同时保持组件化的开发模式和良好的性能。
2021-01-19 上传
2020-12-02 上传
2020-11-21 上传
点击了解资源详情
2020-08-27 上传
2020-12-11 上传
2020-08-30 上传
2020-08-27 上传
点击了解资源详情
weixin_38665162
- 粉丝: 1
- 资源: 927