Qt实现轮播图教程:使用QGraphicsScene与QGraphicsView
120 浏览量
更新于2024-08-30
收藏 169KB PDF 举报
本文档详细介绍了如何在Qt中实现一个基本的转动轮播图功能。作者利用了`QGraphicsScene`、`QGraphicsView`和自定义的`QGraphicsObject`子类`PictrueItem`来构建这个效果。`PictrueItem`类继承了`QGraphicsPixmapItem`,并且包含了设置图片、获取图片、获取边界矩形、控制变换模式、偏移量以及鼠标事件处理等核心功能。
首先,创建`PictrueItem`类时,允许传入一个父图形项和一个QPixmap,用于设置初始图片。`setPixmap`方法用于更换图片,`pixmap()`方法则返回当前显示的图片。`boundingRect()`函数重写,确保正确计算图形在场景中的占用空间。
`setTransformationMode`和`offset()`方法分别用来设置图形的变换模式(如平移、旋转等)以及偏移位置,这对于实现轮播图的关键动画效果至关重要。`type()`和`setId()`方法是可能用于区分不同类型的轮播图元素,例如图片索引。
在文档中,作者提到了关键代码部分,包括`mousePressEvent`和`mouseReleaseEvent`,这些事件处理函数可能是为了实现轮播图的交互,比如用户点击切换图片或者控制轮播方向。然而,文档并未提供完整的事件处理逻辑,这部分需要根据实际需求进行编写。
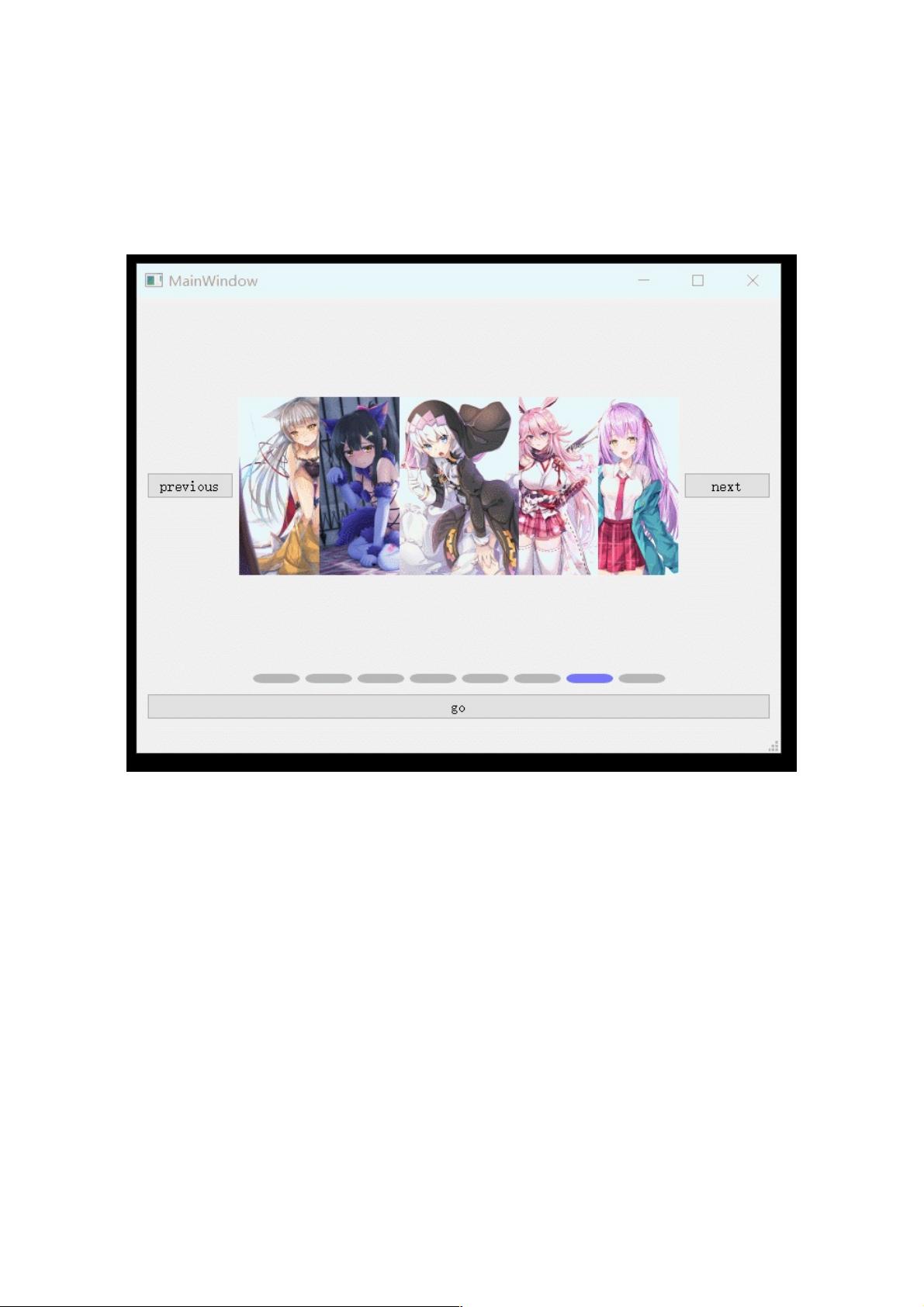
此外,提到的效果图展示了使用这些组件构建的简单轮播图外观,但实际的轮播效果(如定时切换、手动滑动等)未在提供的代码片段中展示,读者需要在此基础上扩展和完善。
总结来说,这篇文档为想要在Qt中实现轮播图功能的开发者提供了一个基础框架和核心代码片段,但要想得到完整可用的轮播图,还需要根据文档中的示例自行添加循环切换、定时器控制和用户交互功能。同时,对于更高级的功能,如触摸滑动操作或响应式布局调整,可能需要结合`QTimer`、`QPropertyAnimation`等Qt库组件来实现。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-23 上传
2022-10-06 上传
2021-01-19 上传
2024-02-19 上传
2022-03-10 上传
117 浏览量
weixin_38590355
- 粉丝: 7
- 资源: 935
最新资源
- ejercicios-1.9
- hiccup-d3:D3-用Clojure编写的图表
- 递18集运代运助手-crx插件
- documentdb-node-getting-started:此示例向您展示如何快速开始使用Microsoft Azure DocumentDB服务和Node.js
- SoundTestMobile:一个Android手机声音应用程序,用于声音测试的实验,例如频率、延迟等
- hackthenorth-frontend-challenge:提交Hack The North Front-end Challenge
- 步骤8
- confetti:with五彩纸屑效果,新年快乐
- 惠喵-优惠直播-crx插件
- 电子功用-用于检测分布式发电机的孤岛运行的方法
- i18n-cn-autotrans-loader:翻译插件
- OIM-API-Samples:我的第一个 Git 存储库
- EC20 R2.1.7z
- 简历-
- Jeapordy
- d3Chart:d3图表