Qt实现轮播图的关键代码分享
177 浏览量
更新于2024-08-28
收藏 167KB PDF 举报
"Qt实现转动轮播图,使用QGraphicsScene、QGraphicsView和QGraphicsObject来构建,涉及QGraphicsPixmapItem、QGraphicsItem、QGraphicsObject等类的继承和自定义,以及Qt的事件处理机制。"
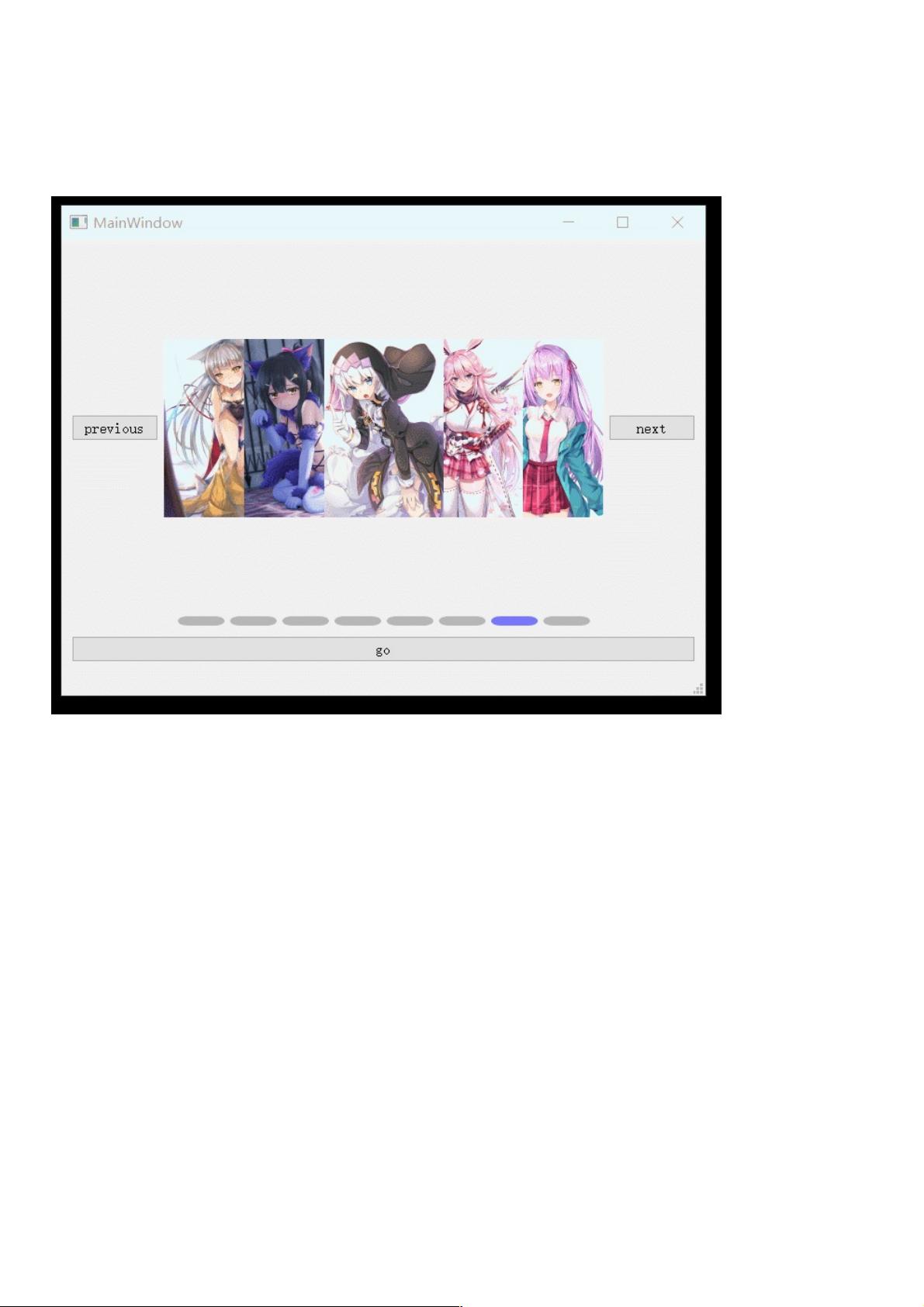
在Qt中创建一个转动轮播图涉及到图形视图框架(Graphics View Framework)的运用,这是一个强大的组件,用于处理复杂的2D图形和动画。以下将详细介绍如何利用给定的标签和部分内容来实现这一功能。
1. **QGraphicsScene**: 是图形视图框架中的核心组件之一,它负责管理所有的图形对象。在这里,QGraphicsScene用于存放和组织多个图片,每个图片都是一个QGraphicsObject或其子类的实例。
2. **QGraphicsView**: 显示QGraphicsScene中的内容,允许用户与场景交互,如滚动、缩放等。在这个轮播图实现中,QGraphicsView可能包含平移和滚动功能,以便用户可以查看轮播图中的所有图片。
3. **QGraphicsObject**: 是QGraphicsItem的一个抽象基类,提供了一些额外的特性,如信号和槽机制,以及可绑定到Qt属性系统的能力。我们创建了一个名为`PictrueItem`的派生类,用于表示单个图片。
4. **PictrueItem** 类:这个自定义的QGraphicsObject子类是轮播图的核心元素,它扩展了QGraphicsPixmapItem的功能,用于显示图片。类中包含了设置和获取图片的方法(`setPixmap`和`pixmap`),以及一些其他特性,比如设置变换模式(`setTransformationMode`)、偏移量(`offset`)和类型(`type`)。
5. **事件处理**: `PictrueItem`类重写了`mousePressEvent`和`mouseReleaseEvent`方法,这使得图片可以在用户的点击事件下响应。此外,可能还会有其他的事件处理,如拖动、滑动等,来实现轮播图的自动切换和用户手动切换。
6. **Qt::TransformationMode**: 变换模式决定了如何对图像进行缩放和旋转。在轮播图中,可能会用到平移(translation)和旋转(rotation)来实现图片的过渡效果。
7. **QPixmap**: 用于存储和显示位图,是`PictrueItem`类中的关键数据成员,用于加载和显示图片。
8. **QRectF boundingRect() const**: 这个函数返回了图形项的边界框,对于精确的绘画和碰撞检测非常重要。在轮播图中,它可能根据图片的大小动态计算。
9. **paint()**: 重写`paint`方法是自定义渲染的关键,可以在此添加过渡效果,比如淡入淡出、滑动等。
10. **itemId() 和 setItemId(int id)**: 这可能是用来标识每个图片的独特ID,便于管理和操作。
通过这些组件和方法,我们可以构建一个基本的轮播图,支持图片的展示和动态切换。为了完善功能,可能还需要添加定时器来实现自动轮播,以及添加更多的动画效果,如平滑过渡、缩放等。同时,还可以考虑添加触摸事件支持,以适应不同设备的交互需求。
945 浏览量
359 浏览量
160 浏览量
1112 浏览量
160 浏览量
1395 浏览量
124 浏览量
1284 浏览量
2444 浏览量
weixin_38643407
- 粉丝: 13
- 资源: 961
最新资源
- 国王脚本
- BaseDesktopApp:电子+ Vue +元素=酷炫的桌面应用
- my_i2c.zip
- 媒体相关图标 .ai .svg .eps .png .psd素材下载
- modeshape-sequencer-xsd-3.6.1.Final.zip
- portfolio:网站充当投资组合
- react-native-translate:满足简单需求的简单包装
- hw1-lee2021
- yolov7训练自己的数据集+教程+二维码检测
- 响应式生活博客设计网站HTML5模板.zip
- .moc
- wordscrambler:另一个单词打乱游戏
- swagger-ui 压缩包
- 105℃长寿命小形品(5000小时)-铝电解电容器.zip
- StarCitizen-Helper:StarCitizen-Helper:Включениелокализации
- 与异常检测相关的书籍,论文,视频和工具箱-Python开发