Bootstrap模态弹窗实现深度解析
56 浏览量
更新于2024-09-01
收藏 226KB PDF 举报
“全面解析Bootstrap弹窗的实现方法,讲解了Bootstrap框架中模态弹出框的结构和数据触发机制。”
Bootstrap弹窗是网页设计中常用的一种交互元素,它提供了便捷的方式来展示信息或与用户交互,而无需离开当前页面。本文将深入解析Bootstrap弹窗的实现方法,帮助开发者更好地理解和应用这一功能。
一、结构分析
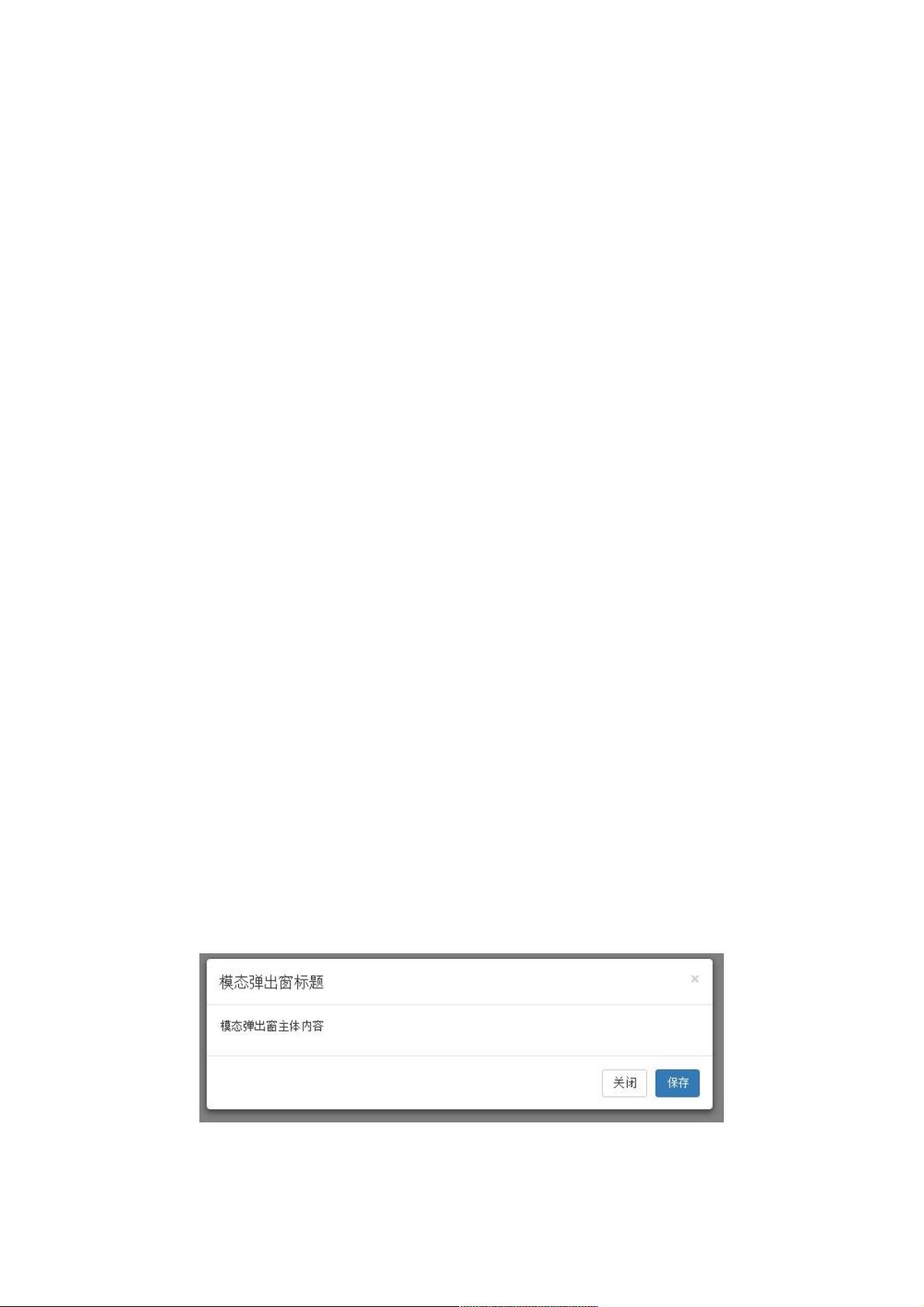
Bootstrap弹窗的核心在于其结构布局,主要由以下三个部分组成:
1. 模态框(modal):这是弹窗的基础容器,通过`modal`类标识。它通常会带有`modal-dialog`和`modal-content`子元素,用于控制弹窗的大小和位置。
2. 模态对话框(modal-dialog):该元素添加了视觉上的对话框效果,通过`modal-dialog`类来定义,可以根据需要设置不同的宽度和对齐方式。
3. 模态内容(modal-content):这个元素包含所有弹窗内的实际内容,如标题、主体和脚部。它使用`modal-content`类,内部可以分别使用`modal-header`、`modal-body`和`modal-footer`类来定义各个部分。
- 弹出框头部(modal-header):包含弹窗标题和关闭按钮,通过`modal-header`类实现,关闭按钮通常用`close`类和`data-dismiss="modal"`属性来关闭弹窗。
- 弹出框主体(modal-body):显示弹窗的主要内容,使用`modal-body`类。
- 弹出框脚部(modal-footer):放置操作按钮,如确认和取消,通过`modal-footer`类实现。
示例代码如下:
```html
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!--/.modal-content-->
</div><!--/.modal-dialog-->
</div><!--/.modal-->
```
二、data-toggle触发弹窗
Bootstrap的弹窗可以通过HTML属性`data-toggle`和`data-target`来轻松触发,无需编写JavaScript代码。`data-toggle`属性设置为`modal`,表明这是一个触发模态弹出框的元素;`data-target`属性则指定要打开的模态框的ID。
例如,以下按钮将触发上面定义的`mymodal`模态框:
```html
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal">打开弹窗</button>
```
点击此按钮时,对应的`mymodal`弹窗会被显示出来。通过这种方式,我们可以方便地在页面上创建多个可独立控制的弹窗,并通过不同的触发元素来打开它们。
总结,Bootstrap弹窗的实现基于其特定的HTML结构和数据属性,通过这些组件和属性,开发者可以快速构建出美观且功能完善的弹窗,提高网页的用户体验。了解并熟练掌握这些知识,对于开发响应式、交互性强的网页至关重要。
116 浏览量
2652 浏览量
151 浏览量
点击了解资源详情
898 浏览量
2012-03-29 上传
176 浏览量
点击了解资源详情
weixin_38717896
- 粉丝: 4
最新资源
- Aspose.Cells5.3.1 Excel文件操作使用教程
- 使用Tensorflow实现AlexNet微调与图像识别
- Cocos2d-x Lua基础开发技巧与多平台应用
- 北大数据库原理与应用全套课件下载
- 径向压缩机设计与压缩机布置技术文档分析
- Flutter实现PageView转换效果示例教程
- 实现功能丰富的在线音乐播放平台
- 部署应用到Heroku与Firebase的实践指南
- Android开发实践:便签应用案例分析
- 批量修改MP3文件标签的实用工具发布
- 挖掘机焊接用D形梁脱模机构设计文档
- 轻松录制屏幕操作的源代码工具
- SEO优化秘籍:黄页推广大师的威力
- HalftonePAL: 点线半色调处理工具的创新应用
- 超级双驱动器:Java技术驱动的前沿创新
- 基于ffmpeg和SDL的简易视频播放器应用