Android ViewPager 实现引导界面图片滑动与小圆点联动
128 浏览量
更新于2024-08-30
收藏 209KB PDF 举报
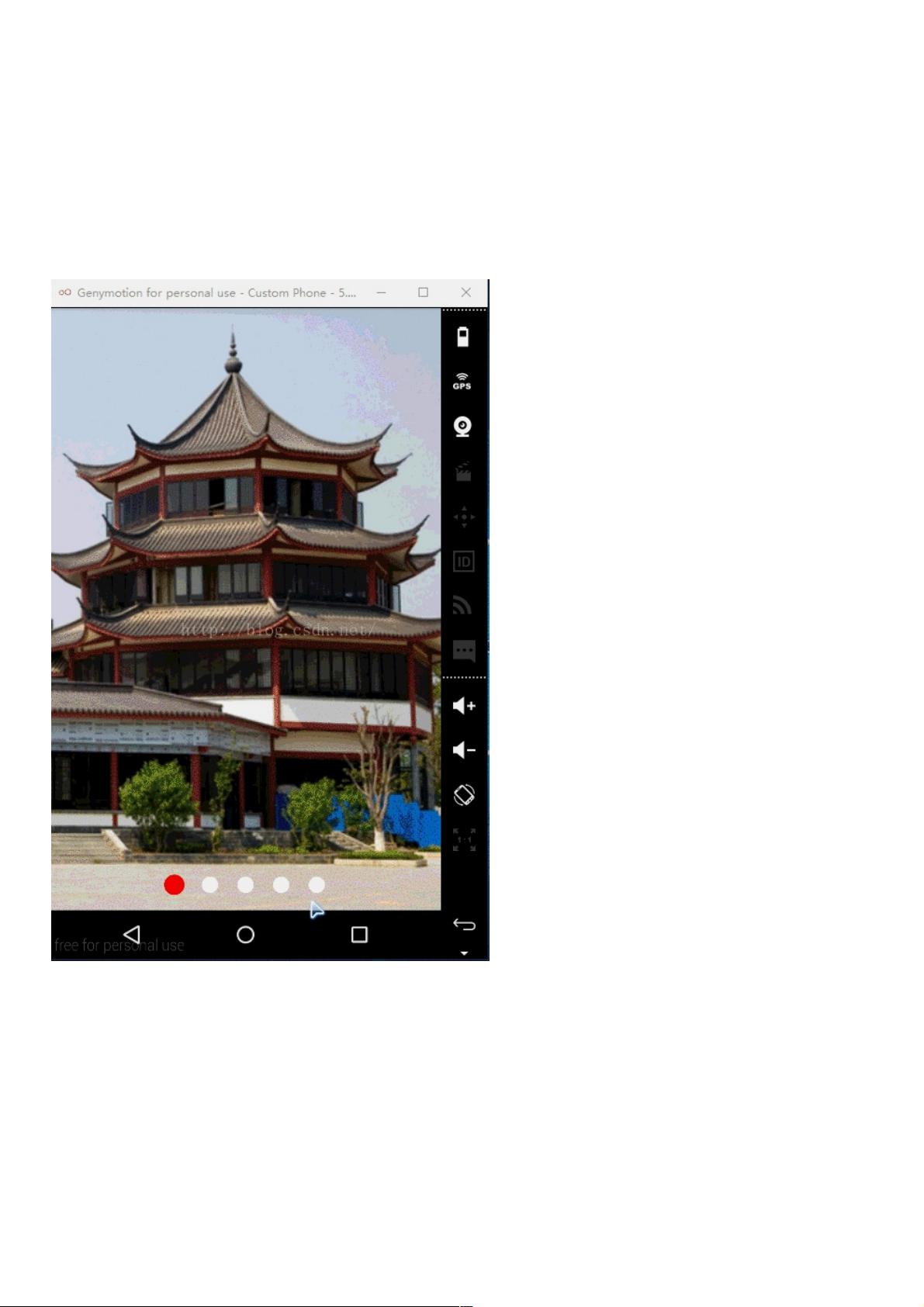
本文档主要介绍了如何在Android应用中利用ViewPager组件实现一个具有特定视觉效果的图片滑动功能,类似于某些播放器应用的引导界面。作者没有直接使用ShapeDrawable,而是通过自定义的MyPagerAdapter适配器来展示多个图片,并且将小圆点与ViewPager的页面切换逻辑相结合,创造出一种独特的用户体验。
在实现过程中,关键步骤如下:
1. **MyPagerAdapter**类的创建:`MyPagerAdapter`继承自`FragmentPagerAdapter`,这是Android支持库中的一个适配器类,用于管理Fragment(片段)在ViewPager中的显示。这个适配器需要一个`Activity`实例,以便访问应用的上下文资源和生命周期管理。
2. **适配器数据存储**:`IMAGES`数组包含了所有要显示的图片资源ID,每个ID对应一个引导界面的图片。`sum`变量存储了图片的数量,方便后续处理。
3. **构造方法**:在`MyPagerAdapter`的构造函数中,传入的是`Activity`的引用,这将用于后续的布局操作和事件监听。
4. **获取图片资源**:通过资源ID从资源包中加载图片,例如`R.drawable.x01`、`R.drawable.x02`等。
5. **关联小圆点与ViewPager**:虽然文中没有明确提及如何绘制小圆点,但可以推测这部分涉及监听ViewPager的当前页位置,每当页面切换时,动态改变小圆点的状态(如颜色或位置)以指示当前显示的图片。
6. **页面内容展示**:在`getItem()`方法中,返回对应的Fragment实例,每个Fragment可能包含一个ImageView用于显示图片,以及可能的一个或多个Button,这些按钮可能是用于触发其他操作的。
7. **用户交互**:如果涉及到按钮,可能需要设置OnClickListener,当用户点击按钮时,可能会切换到下一个引导界面或者直接进入主界面。
8. **适应场景**:与上文提到的不同之处在于,这个例子中的引导界面不再作为引导过程的一部分,而是作为启动时的一种展示,因此在重新启动应用时不会重复显示。这可能是通过记录用户是否已经通过引导界面或直接跳转到主界面实现的。
通过这个实现,开发者可以创建出一个既美观又具有引导效果的图片轮播界面,同时保持代码的简洁性和可维护性。理解并掌握这个技巧有助于在实际项目中构建更加丰富的用户体验。
2020-09-01 上传
2021-01-05 上传
2020-09-03 上传
3667 浏览量
点击了解资源详情
2014-10-29 上传
2021-01-20 上传
2016-07-09 上传
weixin_38717156
- 粉丝: 4
- 资源: 887
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目