微信小程序视频播放器教程:弹幕颜色自定义
版权申诉
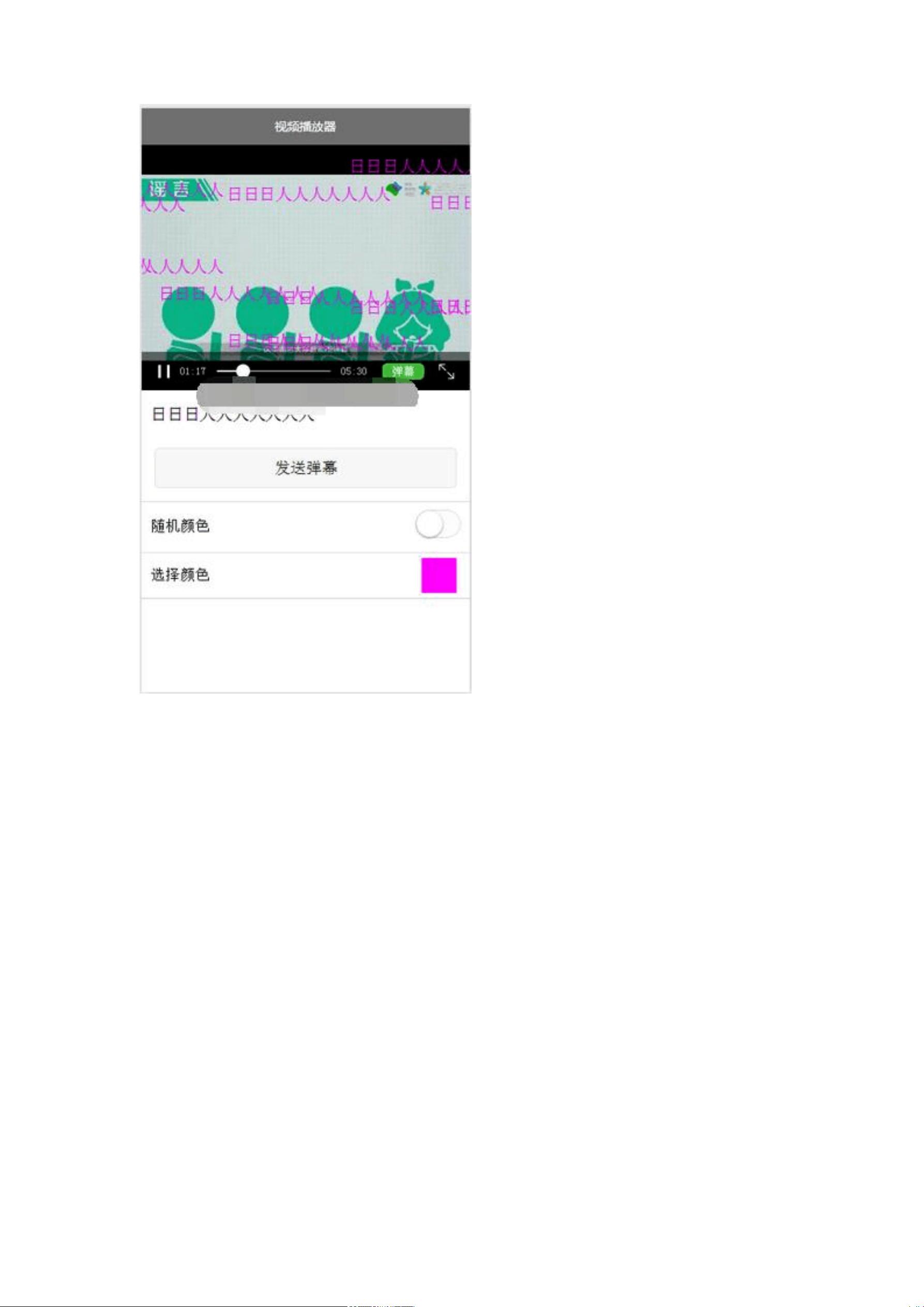
"微信小程序开发中的视频播放器功能,特别是关于Video组件的使用,以及如何实现弹幕功能和自定义弹幕颜色。"
在微信小程序的开发中,视频播放器是一个重要的组成部分,允许用户在应用内观看视频并交互。本教程聚焦于微信小程序的`<video>`组件,它是一个内置的组件,提供了丰富的功能,如视频播放、弹幕展示等。`<video>`组件的使用简化了开发者的工作,只需设置一些基本属性,如视频高度(`videoHeight`)和宽度(`videoWidth`),以及视频源(`src`)。
弹幕功能是增强视频观看体验的一个重要特性,微信小程序的`<video>`组件支持弹幕功能。通过`danmu-list`属性,开发者可以将弹幕内容传递给组件。弹幕列表是一个包含多个对象的数组,每个对象至少包括`text`(弹幕文本),`color`(弹幕颜色),和`time`(弹幕出现的时间)。例如:
```json
[
{
"text": "第1s出现的红色弹幕",
"color": "#ff0000",
"time": 1
}
]
```
虽然微信小程序提供的弹幕功能相对基础,但可以通过自定义颜色来增加趣味性。教程中提到,开发者创建了一个简单的颜色选择器,让用户可以从预设的颜色列表中选择弹幕颜色。这部分的实现可能涉及到在WXML(微信小程序的结构层语言)中添加颜色选择的UI组件,以及在用户选择颜色后更新弹幕列表的颜色值。
在WXML文件中,`<video>`组件的使用如下:
```html
<view class="sectiontc">
<video
id="myVideo"
style="height:{{videoHeight}}px;width:{{videoWidth}}px"
src="...your_video_url..."
binderror="videoErrorCallback"
danmu-list="{{danmuList}}"
enable-danmu
danmu-btn
control
/>
</view>
```
这里,`danmu-list`接收之前定义的弹幕列表,`enable-danmu`开启弹幕功能,`danmu-btn`显示弹幕按钮,`control`显示控制栏。
需要注意的是,示例代码可能没有进行格式化和优化,实际开发时应确保代码的整洁性和可维护性。此外,`binderror`事件监听视频加载错误,`videoErrorCallback`是处理错误的回调函数,可以根据需要进行错误处理和提示。
微信小程序的视频播放器结合弹幕功能,为开发者提供了构建互动式视频应用的可能性。通过自定义弹幕颜色,可以进一步提升用户体验,增加应用的趣味性和吸引力。对于想要开发类似功能的开发者来说,这份教材提供了很好的实践指导。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-06-12 上传
2021-01-21 上传
284 浏览量
春哥111
- 粉丝: 1w+
- 资源: 6万+
最新资源
- Study-Circle:这个跨平台的应用程序是使用Flutter制作的,它可能会起到连接社会学习和共同成长的作用
- 一个简易的智能聊天机器人系统.zip
- MiniChickenFolkloric:TCC-UFAM 2020
- matlab心线代码-Multi-Agent-Navigation:多个代理的免费导航
- Whereby-crx插件
- Windows-NT-Native-API.zip_Windows编程_C/C++_
- the-white-rabbit:White Rabbit是基于Kotlin协程的异步RabbitMQ(AMQP)客户端
- 2Ring Extension for Cisco Finesse v4.1.1-crx插件
- 下一个示例会计笔记本
- Design_Park.rar_CAD_Windows_Unix_
- 瑞金医院MMC人工智能辅助构建知识图谱大赛.zip
- skillfactory
- 课程设计之基于HTML+CSS的网页设计.rar
- jokeapp:Spring5Framwork开玩笑的应用程序
- Monster Cards-crx插件
- 完全以SwiftUI编写的带有滑动手势的入门/滑动器。-Swift开发