Bootstrap+Angular构建的豆瓣电影APP实战指南
10 浏览量
更新于2024-08-28
收藏 215KB PDF 举报
本文档详细介绍了如何基于Bootstrap和Angular开发一个简单的豆瓣电影应用。首先,我们从搭建项目框架开始:
1. 使用`npm`初始化项目,通过`npm init -y`快速创建一个默认配置的项目,并通过`npm install bootstrap angular angular-route --save`安装必要的第三方库:Bootstrap用于响应式布局和UI组件,Angular用于构建单页应用,而angular-route则提供了路由功能。
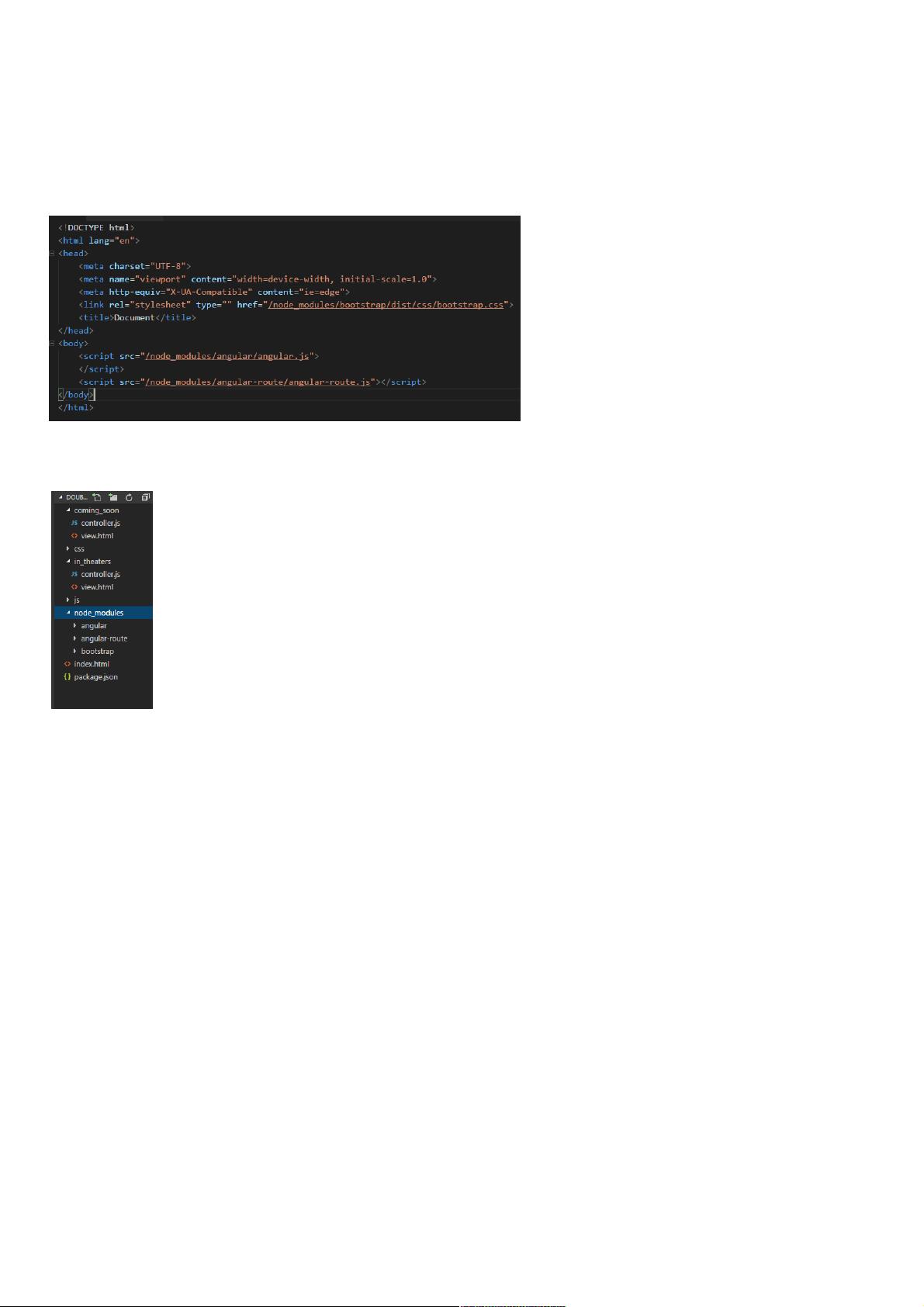
2. 创建一个index.html页面,将Bootstrap、Angular和angular-route库引入其中,同时创建两个子文件夹`coming_soon`和`in_theaters`,这两个文件夹分别用于存放不同部分的控制器和视图。在每个文件夹下,创建对应的`controller.js`和`view.html`文件,以便组织代码结构。
3. 首页样式搭建主要采用了Bootstrap提供的dashboard模板(http://v3.bootcss.com/examples/dashboard/),并引用了相应的CSS文件(dashboard.css)以定制外观。通过删除不必要的HTML标签,确保页面简洁且符合设计规范。
4. 接下来,配置Angular路由。在`in_theaters`文件夹下的`controller.js`中,定义了一个名为'movie.in_theaters'的模块,并使用`ngRoute`插件配置路由规则,使得当用户访问'/in_theaters'时,会加载'inTheatersController'控制器和对应的`view.html`视图。同样,在`coming_soon`文件夹下的控制器中,也进行了类似的设置,表示一个即将上映的电影列表页面。
5. 在视图文件中,如`in_theaters/view.html`,显示了标题“正在热映”,这是控制器与视图交互的基础,用户界面开始呈现出实际的功能区域。
总结起来,本文档通过逐步步骤展示了如何利用Bootstrap和Angular开发一个基础的电影应用,包括项目初始化、组件结构、样式定制和路由配置,为开发者提供了一个清晰的开发路径和实现思路。
2019-04-30 上传
点击了解资源详情
2021-07-06 上传
2021-05-10 上传
2021-03-23 上传
2024-05-17 上传
2021-07-04 上传
2022-11-15 上传
weixin_38618094
- 粉丝: 4
- 资源: 912
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录