Bootstrap+Angular构建的豆瓣电影app详解与路由设置
30 浏览量
更新于2024-09-03
收藏 220KB PDF 举报
本文将详细介绍如何基于Bootstrap和Angular构建一个实用的豆瓣电影应用。首先,我们将通过以下步骤进行项目搭建:
1. 项目初始化:使用npm(Node Package Manager)初始化一个新的项目,`npminit-y`命令会按照默认配置创建项目。接着,安装必要的第三方库,包括Bootstrap、Angular及其路由模块`angular-route`,通过`npminstall bootstrap angular angular-route --save`命令实现。
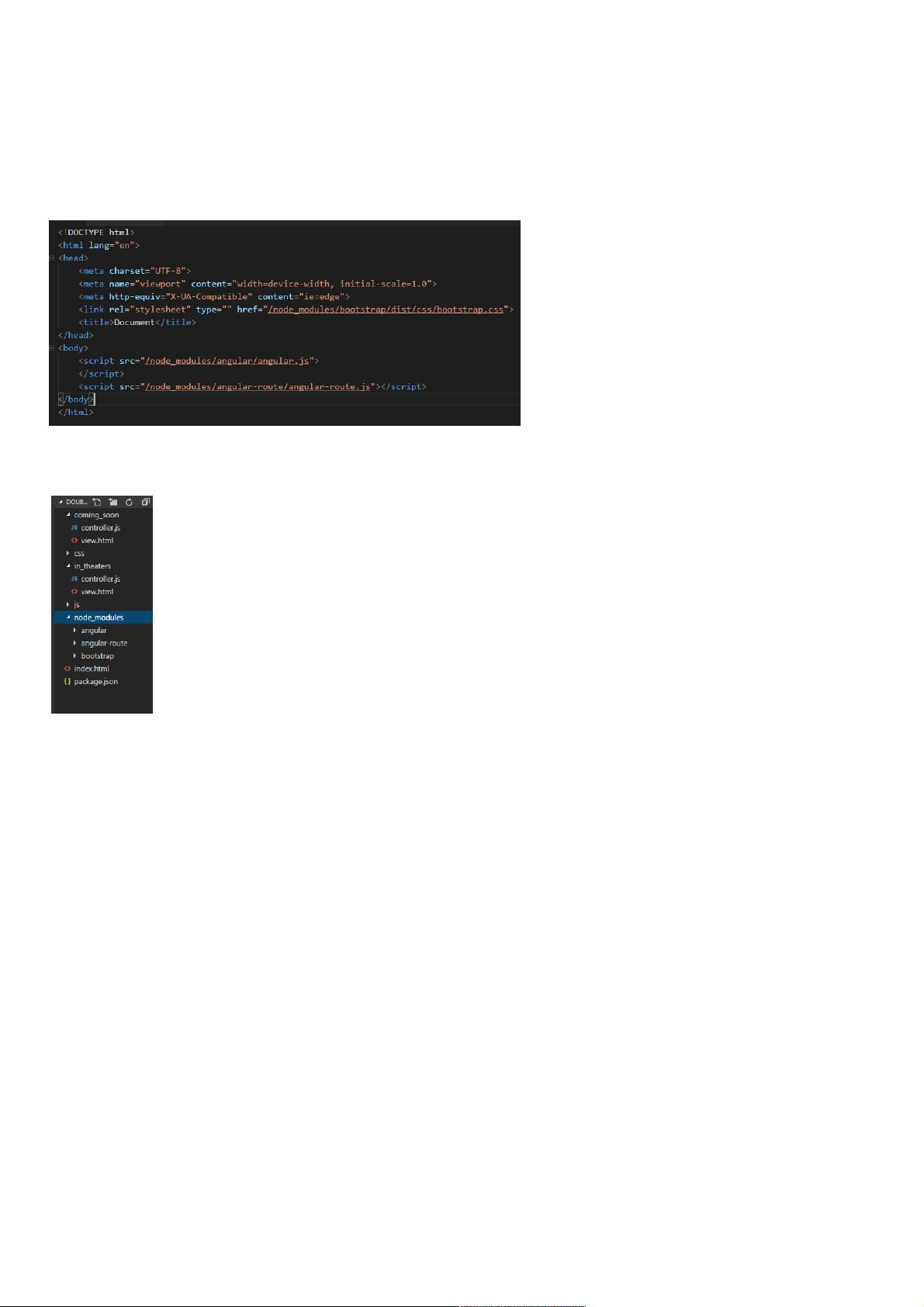
2. 目录结构设置:创建index.html作为入口页面,并在其中引入这三个库。为了管理不同的功能,如即将上映和正在热映的电影,我们会创建名为"coming_soon"和"in_theaters"的两个文件夹,每个文件夹内包含一个对应的controller.js文件和view.html文件。
3. 首页设计:利用Bootstrap的dashboard模板作为基础,访问http://v3.bootcss.com/examples/dashboard/获取样式。引入`dashboard.css`样式表,并对index.html进行必要的修改,删除不必要的标签,以适应我们的电影应用布局。
4. 配置Angular路由:在"in_theaters"控制器中,使用Angular的`$routeProvider`配置路由,当用户访问"/in_theaters"时,会跳转到相应的视图,显示正在热映的电影。同时,在"in_theaters/view.html"中添加一个页面标题。
5. 其他页面处理:类似地,在"coming_soon"文件夹下的控制器中,执行相同的路由配置,展示即将上映的电影列表。在对应的view.html中,设置相应的页面标题,如"即将上映"。
通过以上步骤,我们成功地搭建了一个基于Bootstrap和Angular的豆瓣电影应用,实现了基本的界面布局和功能切换。这样的应用不仅美观且易于维护,对于学习和理解这两个前端开发框架的结合应用具有很高的实践价值。开发者可以根据需求进一步扩展功能,如添加搜索、评论、评分等交互元素,提升用户体验。
217 浏览量
2021-07-06 上传
2021-05-10 上传
2024-05-17 上传
115 浏览量
234 浏览量
626 浏览量
312 浏览量
112 浏览量
weixin_38649091
- 粉丝: 6
最新资源
- Matlab遗传算法工具箱使用指南
- 探索《黑暗王国》:自由编辑的纯文字RPG冒险
- 深入掌握ASP.NET:基础知识、应用实例与开发技巧
- 新型V_2控制策略在Buck变换器中的应用研究
- 多平台手机wap网站模板下载:全面技术项目源码
- 掌握数学建模:32种常规算法深入解析
- 快速启动Angular项目的AMD构建框架:Angular-Require-Kickstart
- 西门子S71200 PLC编程:无需OPC的DB数据读取
- Java Jad反编译器配置教程与运行指南
- SQLiteSpy:探索轻量级数据库管理工具
- VS版本转换工具:实现高至低版本项目迁移
- Vue-Access-Control:实现细粒度前端权限管理
- V_2控制策略下的BUCK变换器建模与优化研究
- 易语言实现的吉普赛读心术源码揭秘
- Fintech Hackathon: 解决HTTP GET私有库文件获取问题
- 手把手教你创建MAYA2008材质库Shader Library