利用CSS2与CSS3打造网页进度条:clip属性与实例详解
需积分: 0 25 浏览量
更新于2024-08-31
收藏 192KB PDF 举报
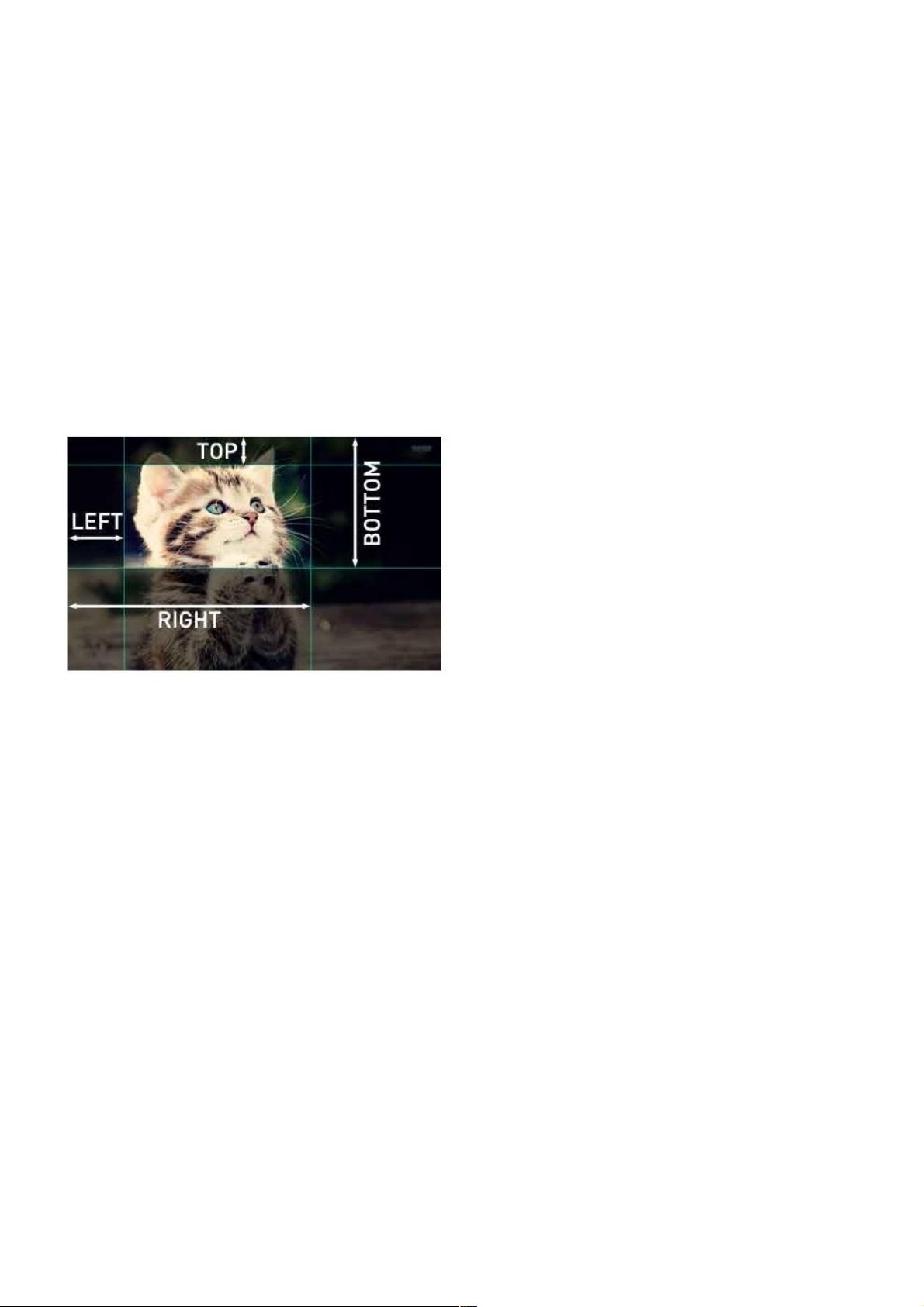
本文主要介绍了如何使用JavaScript和CSS3结合来实现网页进度条效果,重点讲解了CSS2中的`clip`属性在进度条制作中的应用。`clip`属性是一个CSS2.1级别的特性,它通过裁剪元素的可见区域来控制元素的呈现,允许开发者对元素进行自定义剪切。该属性接受一个矩形参数,由四个值组成,分别是`<top>`, `<right>`, `<bottom>`, `<left>`,它们分别代表元素裁剪区域的上下左右边界,遵循顺时针方向。
在CSS中,`<top>`和`<bottom>`是从元素盒子的顶部和底部边缘开始测量,而`<left>`和`<right>`则是从左和右边缘开始。例如,代码中的`clip:rect(0px,0%,100%,0px)`意味着从左上角(0px, 0%)到右下角(0%, 100%),这样可以在宽度固定的情况下创建一个水平的渐进式进度条。
在实际应用中,作者给出了一个HTML和CSS示例,展示了如何创建一个包含进度条和文本的简单布局。HTML部分包括一个标题和两个div,分别用于显示进度条和进度百分比。CSS部分设置了`.progress-box`的位置、大小和边框,以及`.progress-bar`的绝对定位和初始的`clip`属性值,以便于初始化时显示整个条形。
要实现进度条效果,`clip`属性会被动态地调整,通常通过JavaScript来改变`<left>`和`<width>`的值,从而模拟进度的前进。这可以通过定时器或者事件驱动的方式完成,当进度增加时,改变`.progress-bar`的`clip`属性,使裁剪区域向右移动,从而显示出进度的提升。CSS3的`transition`或`animation`属性也可以用来平滑地过渡这种变化,提升用户体验。
这篇文章为读者提供了一种基础但实用的方法,通过结合CSS2的`clip`属性和JavaScript,可以轻松创建出各种定制化的进度条效果,适用于各种Web项目中的进度指示和加载提示。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2020-06-10 上传
2021-04-06 上传
2020-12-02 上传
2021-04-06 上传
2022-11-18 上传
weixin_38629920
- 粉丝: 6
- 资源: 914
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍