Threejs 3D地图开发:法向量问题与解决方案
194 浏览量
更新于2024-08-28
收藏 356KB PDF 举报
"Threejs开发3D地图实践总结"
在Three.js中进行3D地图开发时,会遇到多种挑战,以下是一些关键知识点的详细说明:
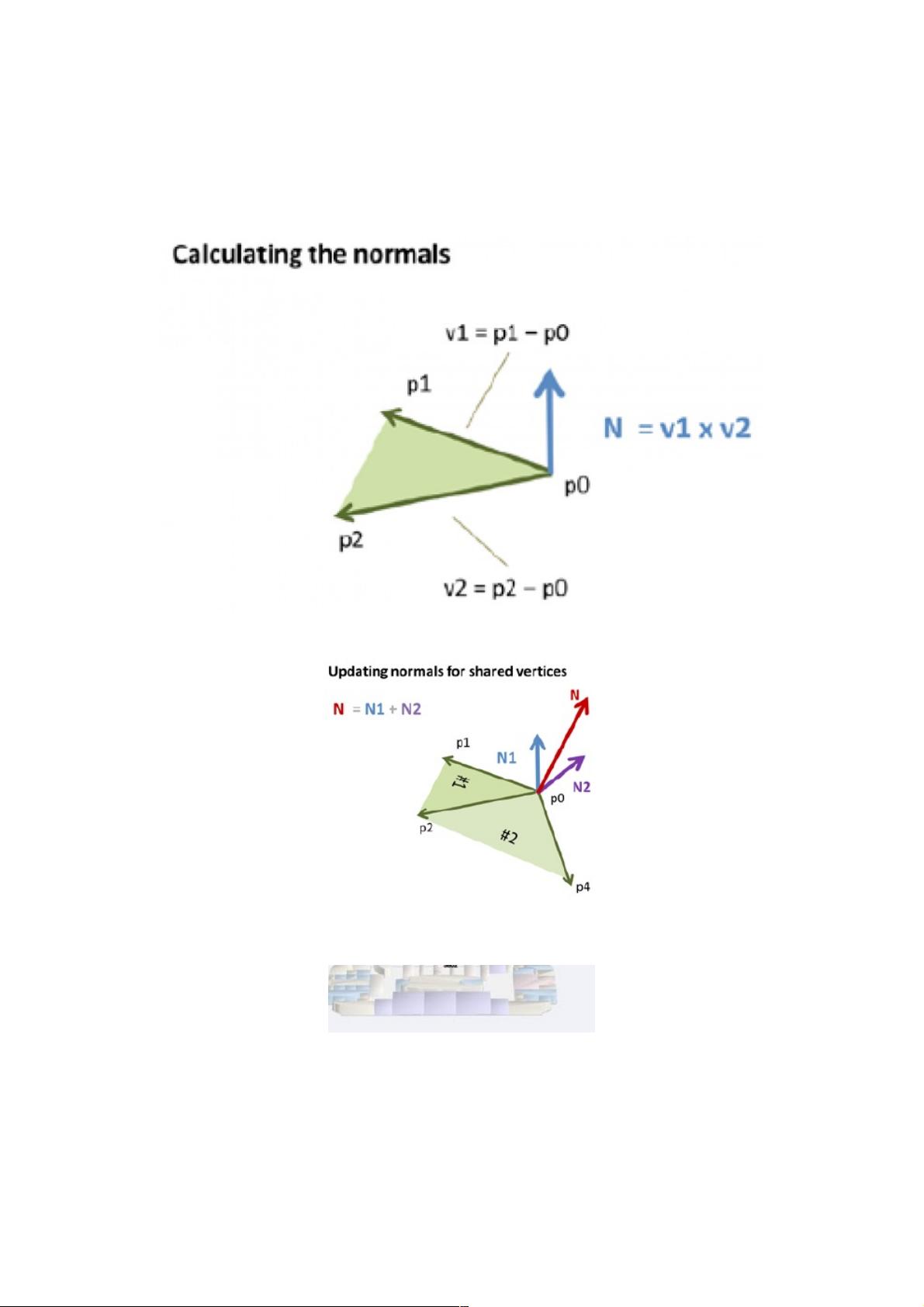
1. 法向量问题:
法向量在3D图形学中扮演着至关重要的角色,因为它决定了物体表面如何受到光线的影响。每个顶点都与其关联的法向量相对应,表示该点所在表面的正常方向。在3D建模中,如果一个顶点被多个三角形共享,其法向量就需要正确合并,通常是通过求和来确保正确表示。然而,如果不正确处理,直接将3D数据传递给BufferGeometry,共享顶点的法向量会被合成,导致经过片元着色器插值后的渲染效果出现问题,例如出现黑色或不均匀的颜色。为解决这个问题,开发者需要确保每个共享顶点的法向量唯一,可能需要复制顶点并重新计算索引。
2. 光源与面块颜色:
光源的存在会影响物体的显示颜色,导致实际颜色与预设设计不符。Lambert光照模型是常见的颜色混合算法,它考虑了物体表面与光源之间的角度。为了满足产品需求,可以创建两个独立的Mesh,一个用于顶面,使用MeshLambertMaterial的emissive属性来保持设计颜色,不受光照影响;另一个用于侧面,结合emissive和color属性来实现光源效果,根据视角动态改变颜色。
3. POI(Point of Interest)标注:
在Three.js中,可以使用Sprite类来创建面向相机的POI。为了在Sprite上显示文字或图片,通常会将它们绘制到canvas上,并将canvas作为纹理贴图。但是,如果不正确设置Sprite的scale,canvas可能会被拉伸或压缩,导致图像失真。解决方法是计算屏幕像素与3D世界的比例,然后调整Sprite的3D尺寸,使其在屏幕上保持正确的大小。
4. 点击拾取问题:
在WebGL中,实现3D物体的点击拾取需要将屏幕坐标转换为归一化设备坐标(NDC),然后进一步转化为世界坐标。这一过程涉及到坐标系的转换,包括从屏幕坐标到视口坐标,再到NDC坐标,最后是世界坐标。点击事件发生时,用户点击的位置需要通过逆向变换找出对应的3D位置,从而确定所点击的对象。
以上就是Three.js开发3D地图时遇到的一些关键问题及其解决方案,这些技术细节对于创建高质量的3D web应用程序至关重要。通过理解并掌握这些概念,开发者能够更好地应对WebGL图形学中的挑战,构建出更加生动、交互性强的3D地图应用。
2278 浏览量
737 浏览量
2014 浏览量
191 浏览量
130 浏览量
2961 浏览量
点击了解资源详情
905 浏览量
点击了解资源详情