Qt图形图像开发:QScrollArea滚动条控件详解与实例
版权申诉
"Qt图形图像开发中的QScrollArea控件是一个重要的组件,用于处理超过屏幕大小的子部件显示,提供滚动条以便查看全部内容。本文将详细介绍QScrollArea的使用方法,包括实例和图解,适合需要学习Qt滚动条控件的开发者参考。"
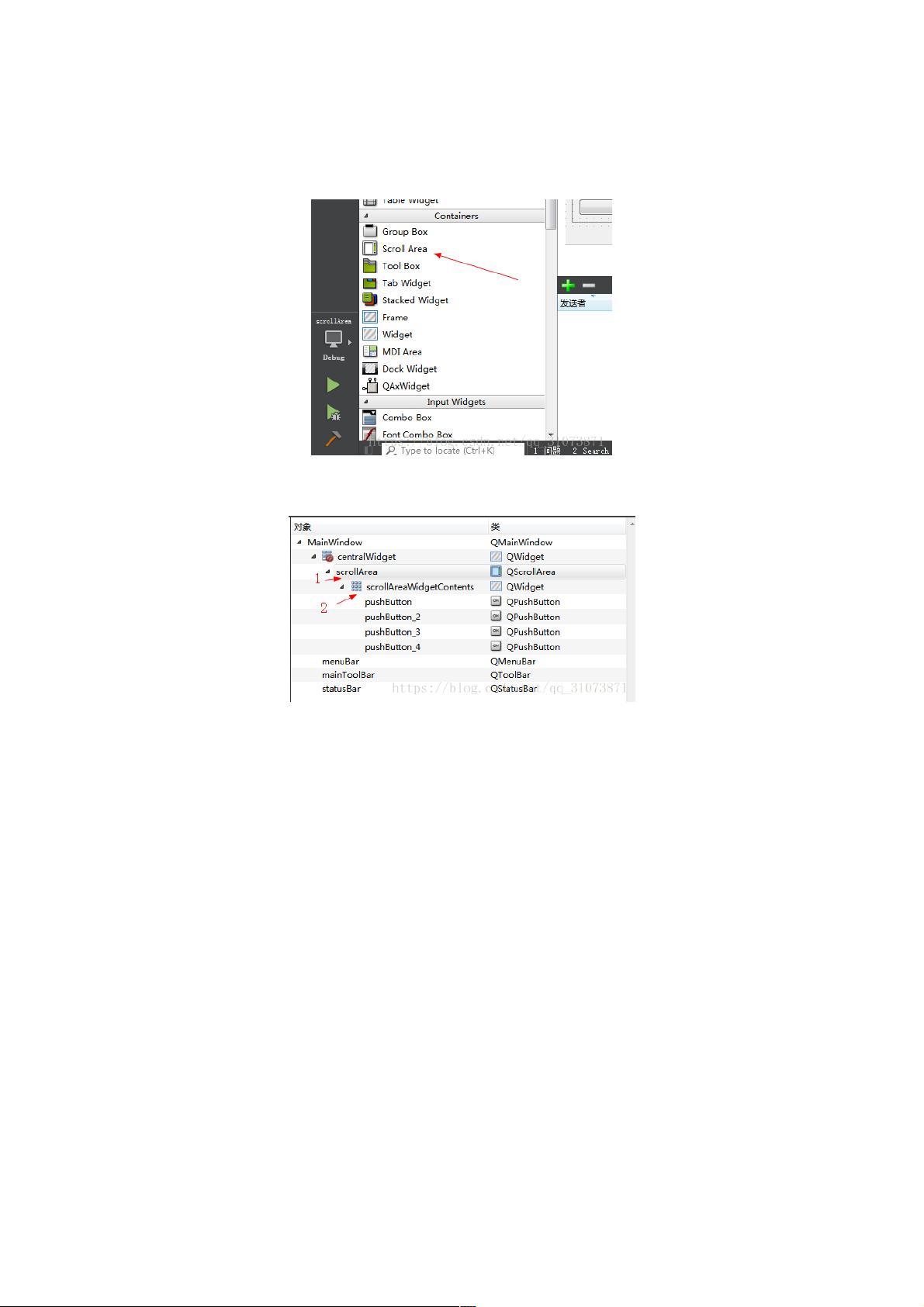
在Qt图形图像开发中,QScrollArea是一个非常实用的控件,它允许用户在显示内容超过其可视区域时,通过滚动条来查看被遮挡的部分。QScrollArea不仅仅是一个简单的容器,它包含了一个内部的QWidget子部件,通常称为"内容层"或"内部容器",所有添加到QScrollArea的其他控件实际上都是放置在这个内部容器中。
QScrollArea的内部结构是由两部分组成的:QScrollArea本身和内部的scorllAreaWidgetContents。当你在界面上拖放按钮或其他控件到QScrollArea时,这些控件实际会被添加到这个内部容器中,而不是直接添加到QScrollArea上。因此,滚动条的出现与否取决于内部容器的大小和QScrollArea的可视区域。
为了让滚动条出现,你需要确保内容层的大小超过了QScrollArea的显示范围。你可以通过设置内部容器的大小策略(sizePolicy)以及调整QScrollArea的宽度和高度属性来控制滚动条的行为。例如,当内容的宽度或高度大于QScrollArea的对应尺寸时,水平或垂直滚动条就会自动显示。
QScrollArea提供了几个关键的方法来定制滚动条的行为,如`setHorizontalScrollBarPolicy()`和`setVerticalScrollBarPolicy()`,可以分别设置水平和垂直滚动条的显示策略。你可以使用`QSizePolicy`来定义控件如何根据父窗口的大小变化来调整自己的大小。
此外,QScrollArea还支持自定义滚动条的样式和行为,可以通过重写`QScrollBar`的相关信号和槽函数,或者使用样式表(QSS)来改变滚动条的外观。
在编程中,如果你需要创建一个具有特定功能的QScrollArea,比如内置按钮和其他控件,可以创建一个继承自QScrollArea的子类。但需要注意的是,当你在UI设计器中提升QScrollArea为自定义的QScrollArea子类时,可能会遇到控件未显示的问题。这是因为UI设计器生成的代码可能没有正确地将内部容器与你的子类关联。在这种情况下,你需要手动调整代码,确保内部容器被正确地设置和关联。
QScrollArea是Qt中实现可滚动视图的关键组件,通过理解其内部结构和方法,你可以创建出适应各种需求的可滚动界面。通过实例和图解的学习,开发者能够更好地掌握如何利用QScrollArea来构建高效且用户友好的图形界面。
2011-10-28 上传
2019-03-21 上传
2020-08-19 上传
2020-09-17 上传
2021-01-20 上传
2020-09-17 上传
2020-08-24 上传
2020-12-20 上传
weixin_38500047
- 粉丝: 9
- 资源: 978