使用CSS3 mix-blend-mode制作抖音LOGO教程
79 浏览量
更新于2024-08-30
收藏 137KB PDF 举报
本文将介绍如何使用CSS3技术解析并制作抖音LOGO,重点在于利用混合模式`mix-blend-mode`以及通过不同形状的组合来实现。我们将详细讲解制作单个字母“J”的过程,包括三个关键部分的CSS样式设置。
在CSS3中,`mix-blend-mode`是一个强大的新属性,它可以改变元素与其背景或相邻元素的混合方式,从而创造出各种视觉效果。在抖音LOGO的制作中,这个属性被用来结合白色、红色和天蓝色,形成独特的视觉效果。
首先,我们需要创建一个包含“J”元素的容器`<div class="jitter">`,并为其设置相对定位,以便后续的绝对定位元素能够相对于它进行布局。容器的宽度和外边距设定是为了调整整体布局。
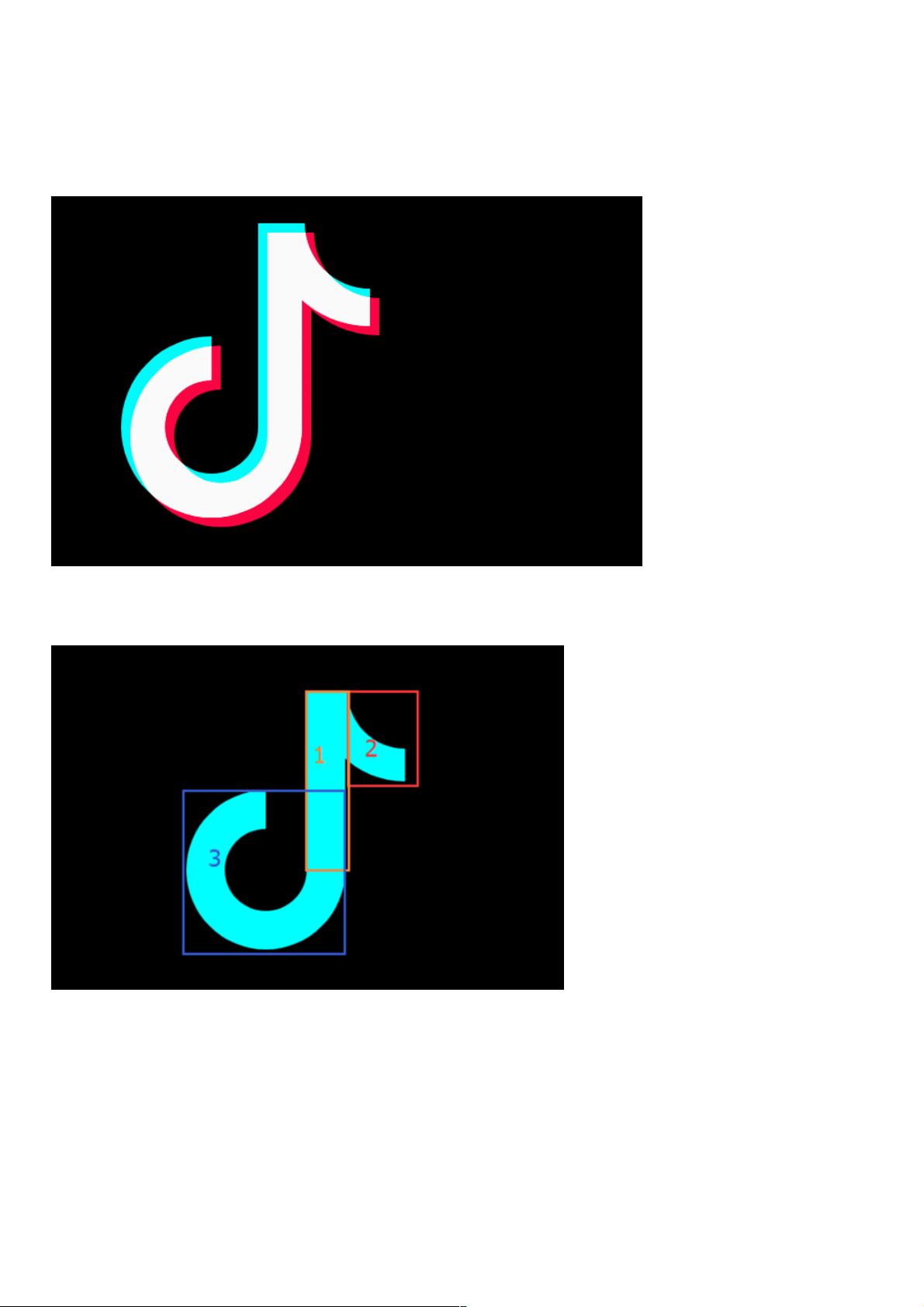
接着,我们开始构建“J”的三个部分。首先是基础的矩形,即`.logo`,它设置为绝对定位,具有一定的宽度和高度,并填充为天蓝色。`z-index: 1`确保它位于其他两个部分之上。
第二部分是`.logo::after`伪元素,用于创建圆环的1/4部分。它同样设置为绝对定位,通过`border`属性创建一个不完整的圆环,通过`border-radius`和`transform: rotate(45deg)`将其旋转45度,使其看起来像是圆环的一部分。`z-index: -10`使它位于基础矩形之下。
最后,第三部分是`.logo::before`伪元素,用于创建圆环的3/4部分。同样使用`border`属性创建不完整的圆环,但这次调整了位置和角度,使其与第二部分形成完整圆环的视觉效果。`z-index`的设置保持了层次关系。
通过这三个部分的组合,我们就可以实现抖音LOGO中的“J”字形。这个过程展示了如何运用CSS3的高级特性来创建复杂的图形,同时也强调了正确学习方法的重要性。对于Web前端开发者来说,理解和掌握这些技术是提升技能的关键,特别是在一个快速变化的技术环境中,持续学习和实践是必不可少的。
2020-08-19 上传
2020-11-21 上传
2022-07-11 上传
2024-10-04 上传
2022-07-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38731553
- 粉丝: 4
- 资源: 899
最新资源
- eXpOS-ExperimentalOS
- AWS-recipe-manager:在Spring Boot上运行的一组微服务,它们相互通信以管理收据。 微服务将部署在AWS上
- Laravel-Movie-Rater:使用TMDB API使用Laravel和Tailwind CSS构建电影应用程序
- EToKi:与Enterobase相关的所有方法
- oauth-cf-https-issue:测试Spring安全性和代理
- jinja:一个非常快速且富有表现力的模板引擎
- PyPI 官网下载 | trafficserver_exporter-0.4.0.tar.gz
- congenial-funicular
- GiantABM:基于代理的模型在人满为患时捕获细胞合并以形成巨型细胞
- 基于多尺度形态学提取眼前组织
- cicd-bgu-session
- portfolio
- laravel-repository-pattern
- Hidden field viewer-crx插件
- water.css:一系列CSS样式的集合,使简单的网站变得更好
- 披头士乐队