Bootstrap Metronic框架下的Web页面打印与预览解决方案
150 浏览量
更新于2024-08-30
收藏 396KB PDF 举报
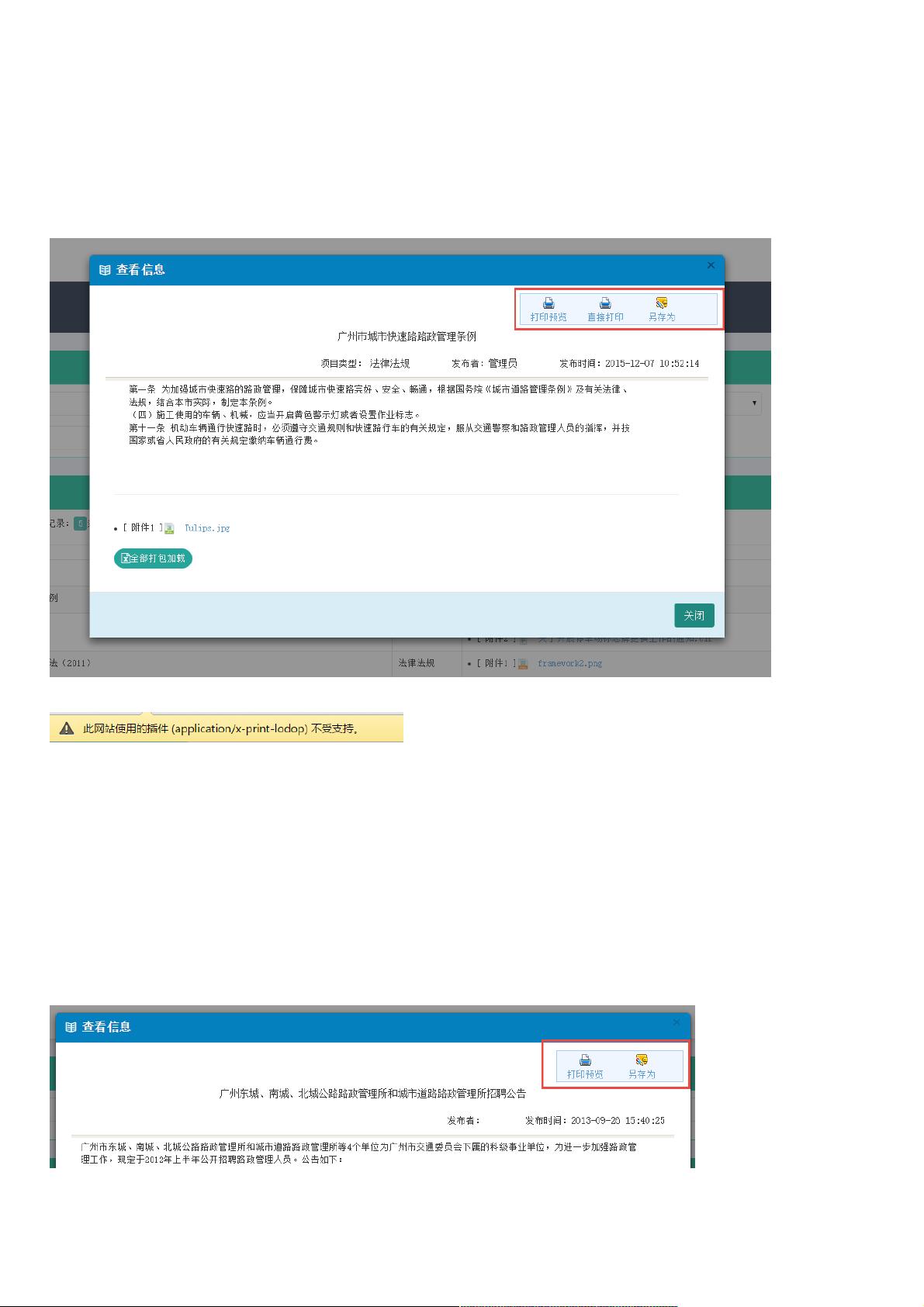
本文将深入探讨在基于Bootstrap Metronic开发框架的Web项目中实现Web页面内容的打印预览和保存操作时遇到的挑战以及解决方案。以往,开发人员常依赖如LODOP这样的ActiveX控件进行打印,它功能强大,便于设计和排版,适用于普通内容和证件打印。然而,随着浏览器技术的发展,尤其是Chrome和Firefox对ActiveX的支持减弱,LODOP在这些现代浏览器中的兼容性问题日益显现,无法正常使用,导致在打印对话框内容时出现错误提示,即使更新或重装控件也无法解决。
为了解决这个问题,文章推荐了PrintThis插件作为替代方案。PrintThis是一个轻量级的jQuery插件,它的使用非常简单,只需要在页面中引入相应的JS文件,并添加打印和导出功能的按钮。通过引入`printThis.js`文件,开发人员可以方便地在页面上触发打印预览和保存操作,而无需担心跨浏览器兼容性问题。
在实际操作中,开发人员需要在页面顶部添加HTML代码,包括打印预览和保存按钮的链接,通过JavaScript调用`Preview()`和`SaveAs()`函数来执行相应功能。这样,用户可以直接预览并选择是否进行打印或导出,极大地提升了用户体验和项目的可维护性。
总结来说,本文分享了在Bootstrap Metronic开发框架中如何应对Web页面打印问题的转变策略,从传统ActiveX控件转向PrintThis插件,使得打印预览和保存功能能够在现代浏览器环境下无缝运行,提高了开发效率和项目质量。
2020-11-23 上传
2021-02-05 上传
2021-01-19 上传
2020-09-02 上传
2020-11-22 上传
点击了解资源详情
2024-11-06 上传
2024-11-06 上传
weixin_38528517
- 粉丝: 4
- 资源: 941
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫