Element Popover 弹出框全貌与实战教程
版权申诉
88 浏览量
更新于2024-09-12
收藏 82KB PDF 举报
Element Popover是Element UI库中的一个强大组件,用于在用户交互触发下显示额外的信息或功能。这个组件主要用于提供可定制的弹出框,常用于工具提示、下拉菜单或自定义提示窗口等场景。本篇文章将详细介绍如何在Vue应用中使用Element Popover的基础用法和一些高级特性。
**基础用法**
1. **位置设置(placement)**: Element Popover提供了多种放置选项,如`top-start`、`top`、`top-end`、`right`、`left`、`bottom-start`、`bottom`和`bottom-end`,用于指定弹出框相对于触发元素的相对位置。在提供的示例中,`<el-popover placement="top-start">`将弹出框定位在触发元素的左上角。
2. **标题和宽度(title, width)**: 弹出框通常包含一个标题,用于显示简短的文字描述。通过设置`title`属性,可以自定义标题内容。宽度可以通过`width`属性进行调整,以适应不同的视觉需求。
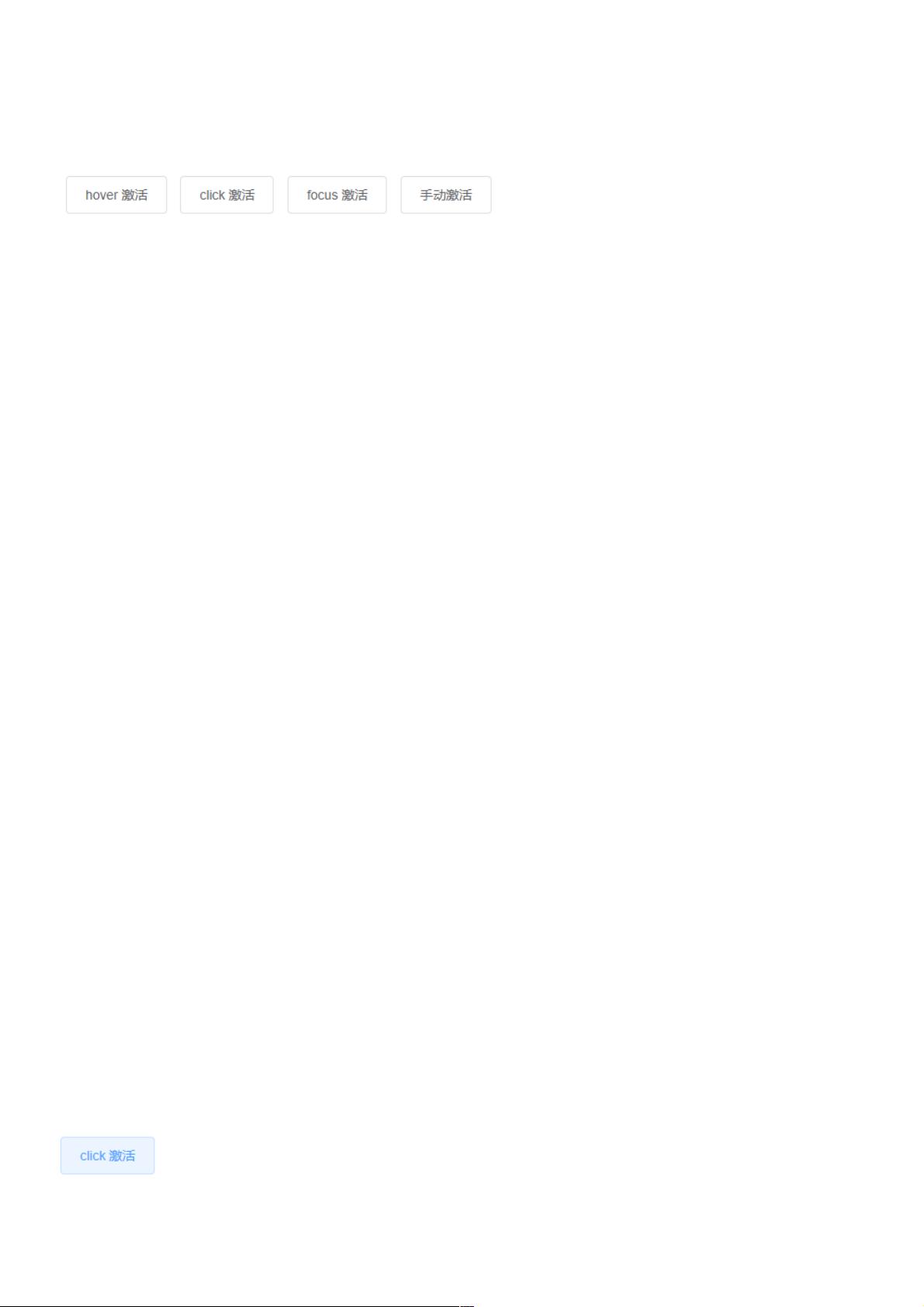
3. **触发方式(trigger)**: 弹出框可以根据用户的交互行为自动出现或消失。`trigger`属性有多种选择,如`hover`(鼠标悬停)、`click`(点击)、`focus`(聚焦)、`manual`(手动控制)等。例如,`<el-popover trigger="hover">`表示当用户鼠标悬停时弹出框会出现。
4. **内容区域(content)**: 弹出框的核心部分是`content`,在这里放置具体要展示的信息,支持多行文本。在示例中,内容被设置为“这是一段内容...”。
5. **引用元素(slot)**: 弹出框可以与特定的按钮或元素关联,通过`slot`属性定义触发动作。例如,`<el-button slot="reference">hover激活</el-button>`,点击该按钮时,与之关联的弹出框会显示。
6. **状态管理(v-model)**: 当使用`trigger="manual"`时,可以通过`v-model`绑定一个布尔值来控制弹出框的显示与隐藏。在提供的代码中,`<el-popover v-model="visible">...</el-popover>`,`visible`的数据属性控制了弹出框的显示状态。
**嵌套信息**
此外,Element Popover还支持嵌套使用,比如在弹出框内部添加子组件,如表格(`<el-table>`)。通过设置`<el-popover>`的`trigger`为`click`,并在其内嵌套一个`<el-table>`,可以实现点击触发的弹出框显示表格数据的功能。`<el-table-column>`用于定义表格列,`width`属性设置了列的宽度。
总结来说,Element Popover组件提供了丰富的配置选项,使开发者能够根据需要创建各种类型的可交互提示窗口。通过结合不同的属性和触发器,你可以创建出适应不同场景的动态弹出效果,提升用户体验。
2020-12-12 上传
2023-07-16 上传
点击了解资源详情
2024-06-28 上传
2023-05-17 上传
2024-07-25 上传
2024-09-27 上传
2022-11-17 上传
weixin_38693720
- 粉丝: 10
- 资源: 900
最新资源
- upptime:我的外部监控工具
- HTMLprocessor:HTML 处理和指标提取
- Draft Wed Aug 15 15:32:42 CST 2018-数据集
- Python库 | datatools_mikdowd-0.0.5-py3-none-any.whl
- 基于 C++大地测量学之坐标转化及坐标系转换
- modcopy-开源
- pyg_lib-0.3.0+pt20cpu-cp311-cp311-linux_x86_64whl.zip
- intern_szut:intern_szut网站
- 森兰变频器上位机控制软件SlMonitorV2.1.zip
- Crawling_Project:使用python,BeautifulSoup
- ParkinsonsPredictor:使用两种不同的分类策略来尝试预测某人是否患有帕金森病
- BPMVue:BPM的Vue
- qiyemingpian:nodeJS+express+mysql后端开发教程-企业名片小程序后端开发
- 147. 2019抖音数据报告.rar
- lesson-1
- racket2nix:取得一个info.rkt文件,生成一个info.nix文件