Element UI Popover 弹出框详细使用教程
版权申诉
"300"
title="Popover in Popover"
ref="popover2">
<el-popover
placement="left"
title="Nested Popover"
width="200"
content="Popover can be nested">
<el-button slot="reference">点击查看内部弹出框</el-button>
</el-popover>
<el-button slot="reference">查看外部弹出框</el-button>
</el-popover>
</template>
<script>
export default {
data() {
return {
visible2: false
};
},
methods: {
handleClick() {
this.$refs.popover2.show();
}
}
};
</script>
"本文档提供Element Popover弹出框的使用示例,包括基础用法和嵌套使用。Element Popover是Element UI框架中的一个组件,用于创建各种类型的弹出框,如提示、下拉菜单等。它支持多种触发方式,例如鼠标悬停(hover)、点击(click)、聚焦(focus)以及手动(manual)控制。此外,Popover还允许在其中嵌套其他组件,如在此示例中的内联另一个弹出框。"
在Element UI中,Popover组件是创建弹出信息框的工具,它可以被用来展示额外的信息或者操作选项。以下是一些关键知识点:
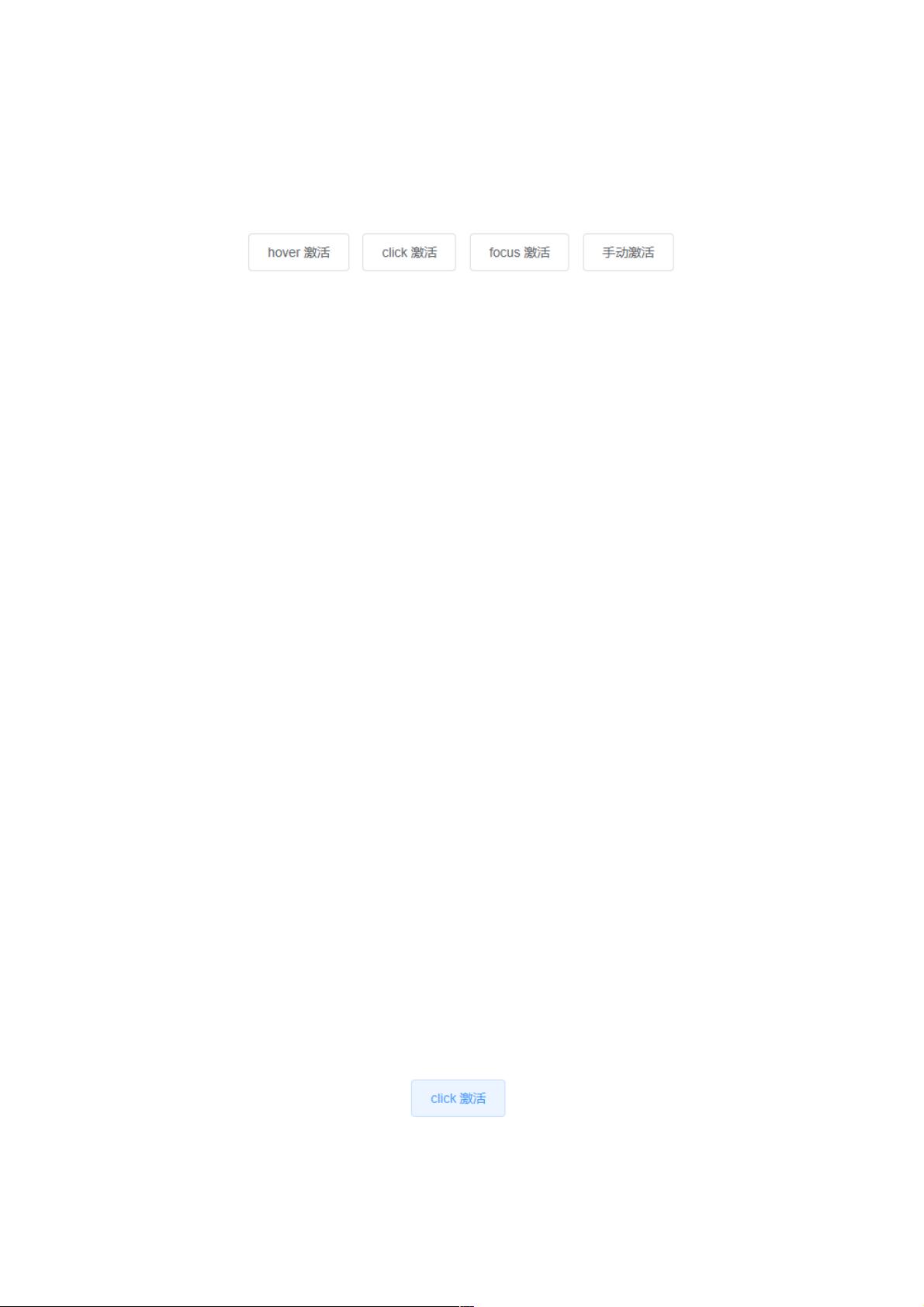
1. **基础用法**:Popover的基本结构包含一个`el-popover`元素和一个引用它的元素(通常是按钮),通过`slot="reference"`将引用元素与弹出框关联。在示例中,`placement`属性定义了弹出框的位置,例如"top-start"、"bottom"、"right"等;`title`设置弹出框的标题;`width`定义宽度;而`trigger`属性决定了何时显示弹出框,可以是"hover"(鼠标悬停)、"click"(点击)、"focus"(聚焦)或"manual"(手动控制)。
2. **手动触发**:在示例中,手动触发的Popover使用`v-model`绑定`visible`状态来控制显示隐藏,点击按钮时通过改变`visible`的值实现弹出框的显示和隐藏。
3. **嵌套使用**:Popover组件可以嵌套在另一个Popover内,形成多层次的交互效果。在示例中,一个右向弹出框内嵌了一个左向的弹出框,用户可以通过点击外部按钮来显示内部的弹出框。
4. **事件处理**:通过`@click`等事件监听器,可以在触发特定行为时执行相应的函数,例如在示例中`handleClick`方法用于手动控制嵌套弹出框的显示。
5. **数据绑定**:在Vue.js的环境中,使用`data`对象来管理组件的状态,如`visible`和`visible2`分别控制外层和内层Popover的可见性。
通过理解和运用这些知识点,开发者可以灵活地在项目中创建各种动态的、交互式的弹出信息框,提高用户体验。Element Popover组件的丰富配置和易用性使得在实际开发中能够快速实现各种需求。
2454 浏览量
4054 浏览量
158 浏览量
236 浏览量
137 浏览量
2024-07-25 上传
2024-09-27 上传
weixin_38499950
- 粉丝: 4
最新资源
- 掌握Android流量监控源代码技巧
- 自动生成readme.md的简单命令行应用
- Objective-C NSString类别实现MD5、SHA等Hash算法
- Java相关:ENDES项目任务4解析与执行
- 计算机架构定量方法第六版RISC-V及云计算架构更新
- 用Zenmark.js轻松实现Markdown到静态网站的转换
- Spring Boot集成Spring Security和JWT认证实践教程
- 三色五子棋katago整合包发布与使用指南
- 掌握2048单机游戏编程:VB.NET图形界面实现
- Synopackage_dotnet:Synology DSM软件包搜索引擎的开发
- Java实体自动生成工具修复bug并更新操作指南
- SpringBoot结合Shiro和Redis实现权限管理教程
- 安卓应用中实现问题遍历的按钮功能指南
- 官方发布惠普m226dn一体机驱动v15.0.15246.445版本
- HTML片段库——应用程序生成神器
- 简洁RPN计算器:罗勒命令手册与Go语言实现