Vue渲染过程:模板到真实DOM的转换解析
151 浏览量
更新于2024-08-28
收藏 212KB PDF 举报
Vue渲染过程浅析
Vue.js 是一款流行的前端框架,它以数据驱动和组件化的核心理念,简化了Web应用的开发。在Vue应用中,我们通常使用`template`来定义组件的结构,但实际的渲染过程涉及到一系列复杂的技术,包括模板编译、虚拟DOM的生成与更新等。
首先,我们要理解的是从模板到`render`函数的转换。在Vue中,`template`最终会被编译成`render`函数,这是一个JavaScript函数,能够根据组件的状态生成对应的虚拟DOM树(VNode,Virtual DOM Node)。例如,当我们有一个`App.vue`组件:
```html
<template>
<div>
HelloWorld
</div>
</template>
```
在`main.js`中,我们会实例化Vue并挂载`App`组件:
```javascript
import Vue from 'vue'
import App from './App'
new Vue({
render: h => h(App)
}).$mount('#app')
```
这里,`render`函数用于生成组件的VNode。Vue CLI在构建过程中,通过`vue-loader`等工具将`template`编译成`render`函数,提高了性能。如果没有预编译,Vue会在运行时自动处理,但这会降低应用的初始化速度。
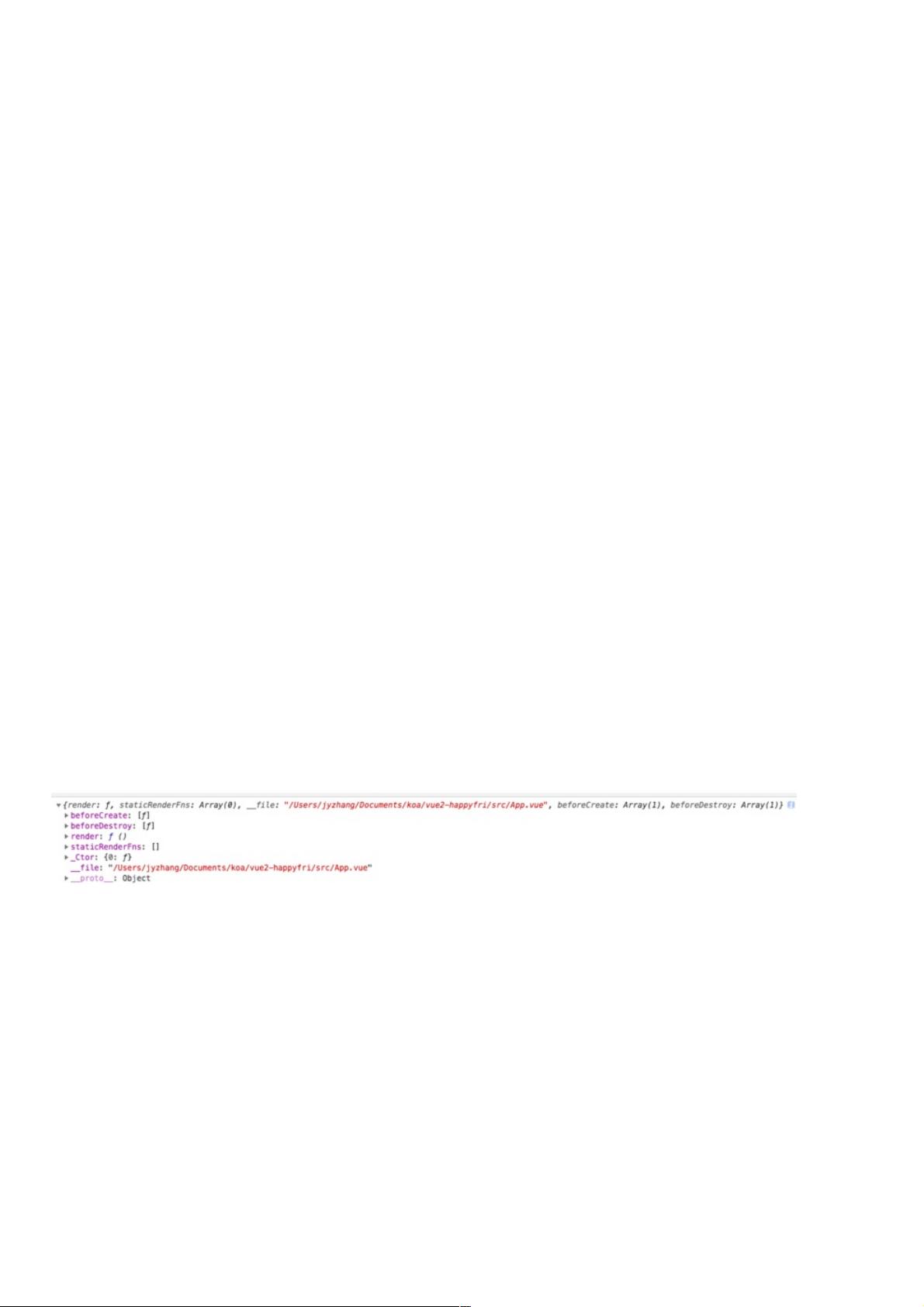
第二步是生成虚拟DOM。当Vue实例被挂载到页面上,`render`函数会被调用,生成虚拟DOM树。虚拟DOM是一种轻量级的数据结构,它代表了真实的DOM节点,但并不直接操作DOM,而是先在内存中进行计算和比较。在这个例子中,`App`组件的`render`函数会生成一个VNode表示`<div>HelloWorld</div>`。
```javascript
render: h => {
let root = h(App) // 创建组件的VNode
console.log(root) // 输出VNode
}
```
虚拟DOM的主要优势在于它可以高效地检测变化。当组件的`data`发生变化时,Vue会重新执行`render`函数,生成新的VNode,并通过Diff算法找出最小变更,以最小的成本更新真实DOM,从而实现高效的DOM更新。
第三步是DOM的更新。在虚拟DOM对比后,Vue会将差异应用到真实DOM上,这个过程被称为"patch"。这一步骤避免了不必要的DOM操作,提升了性能。
最后,当组件内部的`data`改变,Vue会重新调用`render`函数,生成新的虚拟DOM树,并再次执行Diff和patch过程,确保UI与数据保持同步。
总结来说,Vue的渲染流程主要包括:模板编译为`render`函数、虚拟DOM的生成、DOM的更新以及数据变化时的重新渲染。这一系列机制使得Vue能够在保证性能的同时,提供简洁的开发体验。
2020-09-01 上传
2020-10-17 上传
点击了解资源详情
2020-10-17 上传
2020-10-21 上传
2020-12-29 上传
2020-08-27 上传
2020-08-31 上传
2020-10-17 上传
weixin_38553791
- 粉丝: 3
- 资源: 915