Vue模板编译浅析:$mount与compileToFunctions
24 浏览量
更新于2024-08-29
收藏 290KB PDF 举报
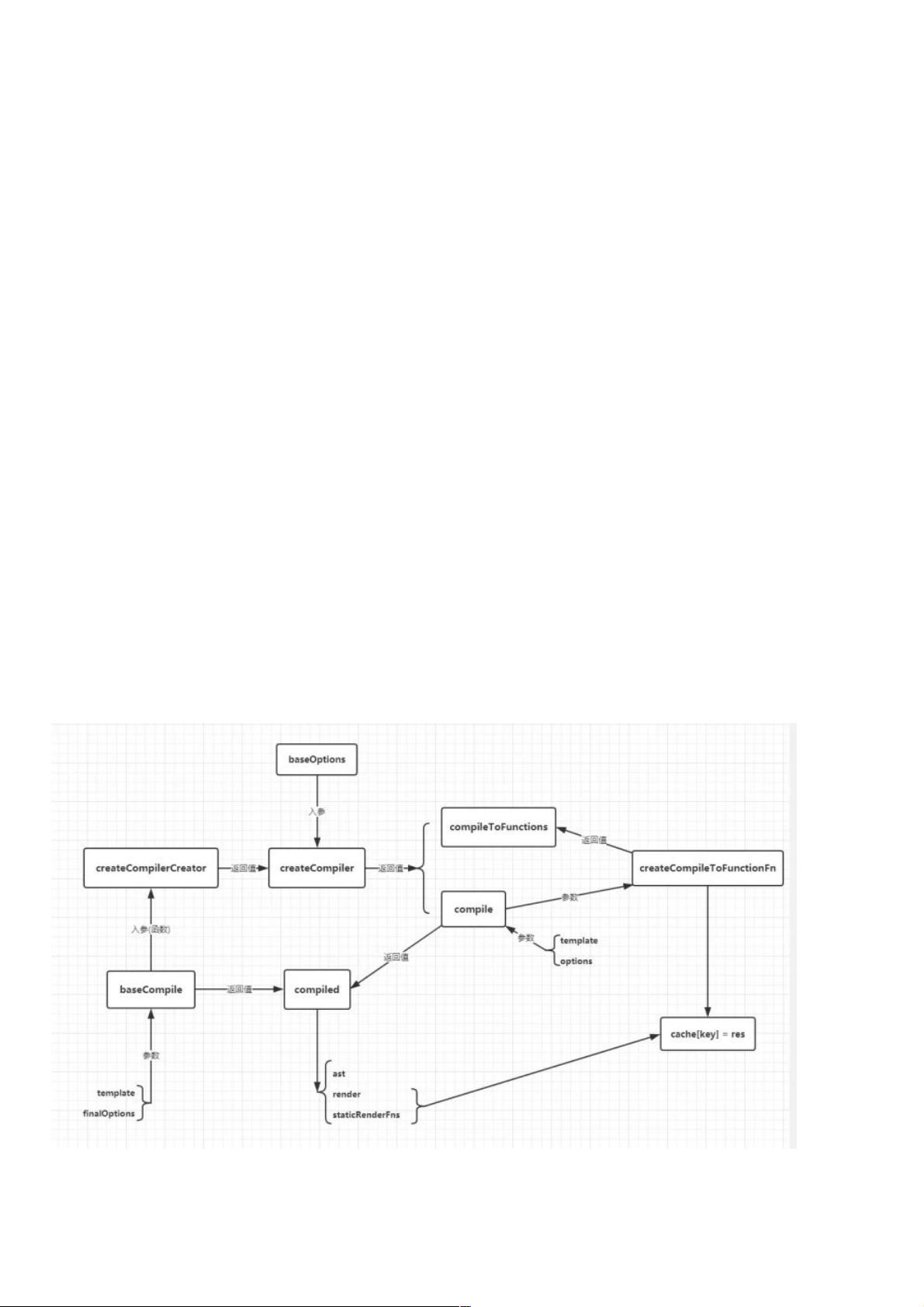
Vue.js 是一款流行的前端JavaScript框架,用于构建用户界面。在Vue中,模板编译是其核心功能之一,它负责将HTML模板转化为可执行的JavaScript渲染函数。本文将探讨Vue中的`compile`操作方法,以及与`$mount`的关系。
首先,`$mount`是一个Vue实例的方法,用于挂载组件到DOM元素上。在Vue的不同构建版本中,`$mount`的实现有所不同。在`entry-runtime-with-compiler.js`和`runtime/index.js`这两个文件中,`$mount`被定义,它们的主要区别在于是否包含编译器功能。`entry-runtime-with-compiler.js`版本的`$mount`包含了编译器,允许对未预编译的模板进行处理,而`runtime/index.js`版本则不包含编译器,通常用于已经预编译过的Vue应用。
在`entry-runtime-with-compiler.js`中,`$mount`首先检查Vue实例的`options.render`属性。如果`render`函数不存在,那么它会尝试处理`template`。如果提供了`template`,Vue将使用`compileToFunctions`来编译模板,这个函数是模板编译的核心。
`compileToFunctions`接收一个模板字符串作为输入,并返回一个`render`函数和一组`staticRenderFns`函数。`render`函数用于动态渲染组件,而`staticRenderFns`用于优化静态部分的渲染。编译过程中,Vue会处理模板中的指令、插值表达式、条件语句、循环等,并转换为JavaScript代码。
在`compileToFunctions`内部,Vue处理了诸如新行解码、链接新行解码、分隔符设定以及注释等选项,这些都是为了确保模板正确地转换成符合预期的JavaScript代码。一旦`render`和`staticRenderFns`生成,Vue实例的`options`会被更新,然后调用实际的`rMount`来挂载组件。
当Vue实例没有提供`template`,但有一个DOM元素`el`时,Vue会尝试从`el`中提取内容作为模板,再进行编译。这是Vue的动态编译能力,使得即使在运行时也可以将HTML字符串转化为可执行的组件。
总结来说,Vue中的`compile`操作是通过`compileToFunctions`完成的,它将HTML模板转化为渲染函数,使得Vue能够根据数据动态生成视图。`$mount`方法在不同构建版本中有所差异,但其主要职责是挂载组件并处理模板编译。在包含编译器的版本中,`$mount`会检查并编译`template`,生成`render`函数,从而实现组件的渲染。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-08-14 上传
2020-08-28 上传
2021-03-23 上传
2021-03-24 上传
2021-03-24 上传
2021-12-14 上传
weixin_38680475
- 粉丝: 6
- 资源: 933
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率