Android实现闲鱼首页:MVVM模式与无限轮播
92 浏览量
更新于2024-08-29
收藏 190KB PDF 举报
"这篇文章主要介绍了如何使用Android技术模仿实现闲鱼首页的功能,包括MVVM架构的应用、无限轮播Banner的实现、以及不同布局设计方案的探讨。"
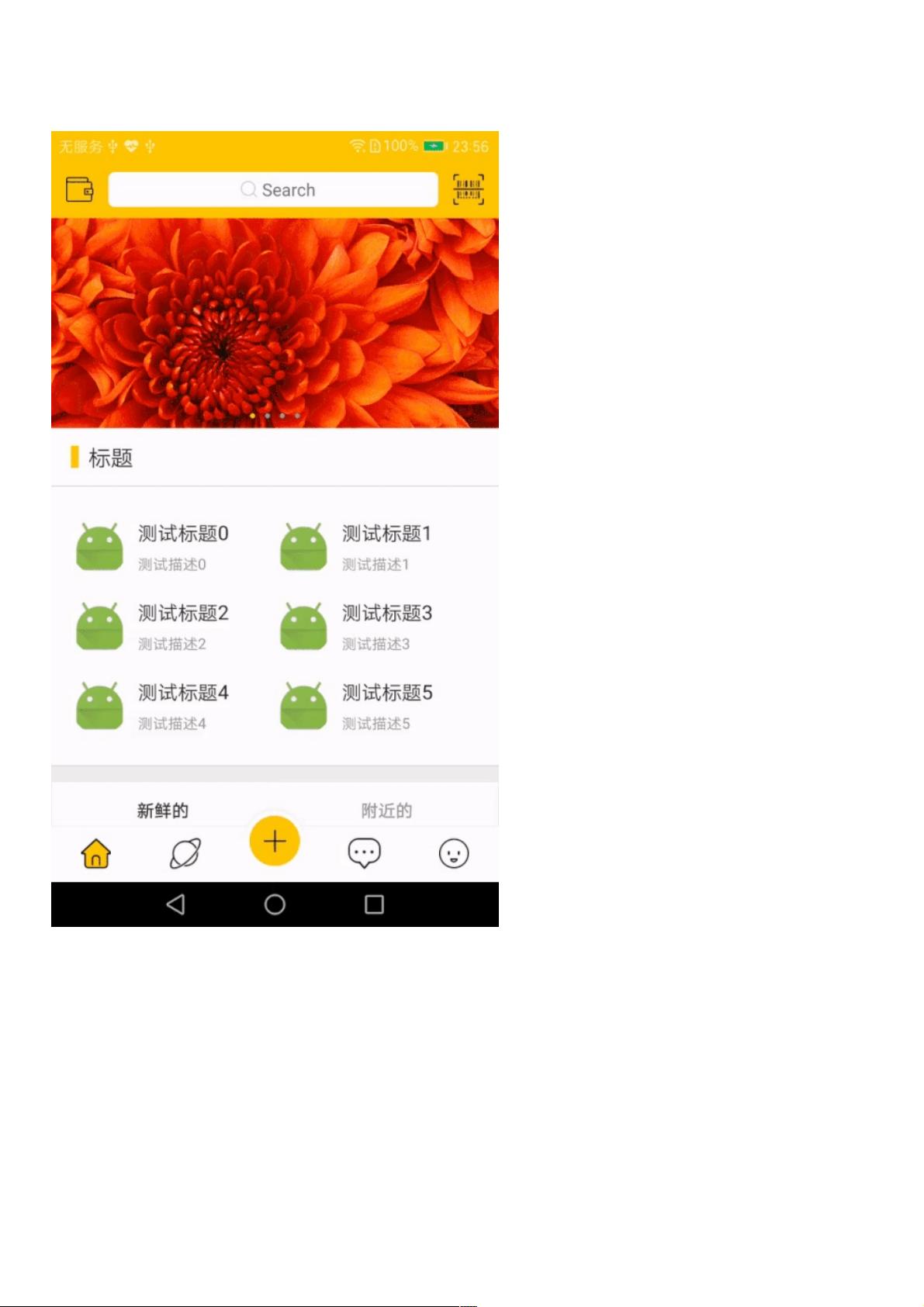
在Android开发中,模仿构建一个类似闲鱼首页的界面是一项常见的任务,涉及到多种组件和设计模式的综合运用。在这个项目中,开发者采用了MVVM(Model-View-ViewModel)架构,这是一种提倡解耦的现代开发模式,有助于提高代码的可测试性和可维护性。MVVM通过绑定机制将视图和视图模型关联起来,使得数据变化时能自动更新UI,反之亦然。
对于首页的核心组件——轮播图(Banner),文章提到了使用PageSnapHelper实现无限轮播效果。PageSnapHelper是Android SDK中用于RecyclerView的类,可以帮助实现类似ViewPager的手势滑动页面切换效果。结合RecyclerView,可以轻松创建一个动态加载图片或内容的轮播广告条。
首页布局通常包括多个部分,如轮播图、功能列表和Tab页。文章提出了两种实现思路:
1. 使用RefreshLayout(下拉刷新)作为外层布局,嵌套一个RecycleView。轮播图、功能列表和TabLayout都被作为RecycleView的头部添加进去,而TabLayout下的内容则是列表项。
2. 使用RefreshLayout包裹NestScrollView(嵌套滚动视图),依次布局轮播图、功能列表和TabLayout。TabLayout切换时,通过更换下方的Fragment来显示不同内容。然而,由于SwipeRefreshLayout与内部Fragment的滑动可能会产生冲突,文章的实现选择了第一种方案。
在实现过程中,还需要处理一些关键问题:
- TabLayout需要始终保持在顶部,这可以通过设置其布局属性实现。
- 数据加载时应展示加载状态,例如使用一个加载动画或者提示图标,这里文章提到了一个小鱼的空白等待页。
- 在TabLayout切换时,需要保持数据集合的正确位置。例如,如果用户在“新鲜”列表的第1个位置,切换到“附近”后滑动到第2个位置,再次返回“新鲜”时,应该恢复到第1个位置。这需要在切换Tab时保存并恢复RecyclerView的滚动位置。
在代码实现上,布局文件中包含了一个SwipeRefreshLayout,里面有一个FrameLayout,进一步包含了一个RecycleView。SwipeRefreshLayout负责下拉刷新功能,RecycleView则承载各种内容。
实现闲鱼首页的思路涉及到Android UI组件的灵活运用,包括RefreshLayout、RecyclerView、TabLayout等,同时结合MVVM模式优化代码结构。通过解决布局、数据同步和用户体验等问题,可以构建出一个功能完备且流畅的首页界面。
2016-03-27 上传
2016-07-04 上传
2019-07-11 上传
2019-08-13 上传
点击了解资源详情
2024-10-02 上传
weixin_38724370
- 粉丝: 5
- 资源: 931
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查