移动端SCSS遮罩层实现与问题解析
52 浏览量
更新于2024-08-29
收藏 108KB PDF 举报
"本文主要探讨了在SCSS中如何实现移动端页面的遮罩层效果,以及解决相关问题。文中提供了一个兼容安卓4.0.4+的实例,并分析了传统遮罩层与弹窗作为兄弟元素的设计原因。作者提出,由于现代移动端已广泛使用rgba,不再受限于opacity对子元素的影响,因此可以改用嵌套结构,利用flex布局实现水平垂直居中,简化了布局和动画控制。文章还展示了如何通过调整z-index和添加/删除class来控制遮罩层和弹窗的显示隐藏。"
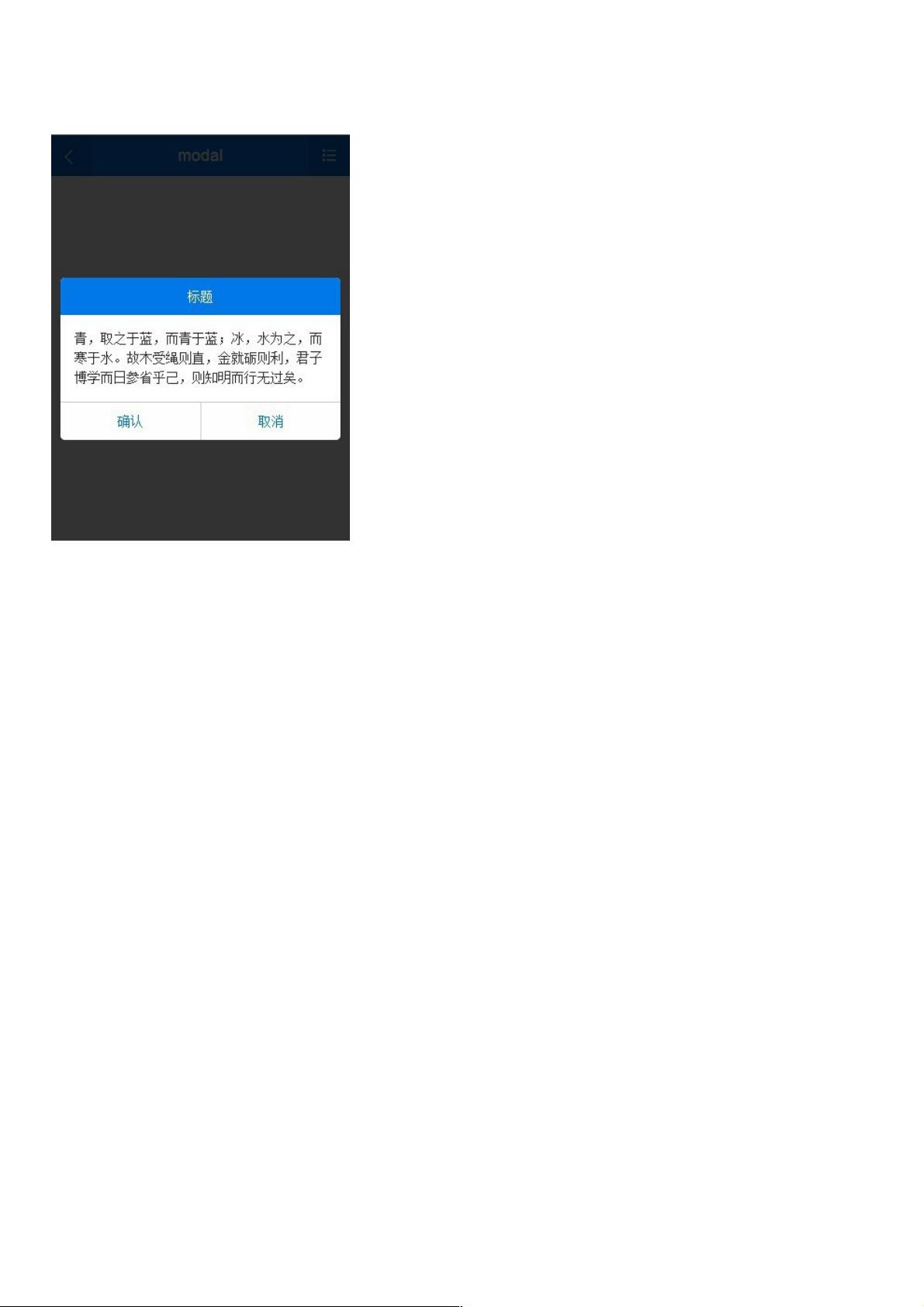
在SCSS移动端页面开发中,实现遮罩层效果通常是一个关键的步骤,它用于创建一个覆盖在页面上的半透明层,以突出显示特定内容或进行交互操作。在这个实例中,作者提供了一种兼容安卓4.0.4及以上版本的解决方案,其HTML结构包括`header`、`wrap-page`、`footer`、`overlay`和`modal`等元素。`overlay`作为遮罩层,包裹着`modal`,这种设计使得遮罩层和弹窗形成嵌套关系,而非传统的兄弟元素关系。
传统的遮罩层与弹窗作为兄弟元素设计主要是为了应对早期浏览器对opacity属性的限制,opacity会影响所有子元素,而在现代移动端,我们可以使用rgba来创建半透明效果,无需担心这个问题。作者因此建议使用嵌套结构,利用CSS的flex布局,可以更方便地实现子元素的水平垂直居中,相比使用top和left的百分比值和translate进行定位,这种方法更加简洁高效。
在SCSS代码中,`.overlay`被设置为固定定位,全屏覆盖,而`modal`的显示和隐藏则通过控制`z-index`和添加/删除类名`modal-in`来实现。这种方式允许更灵活地控制遮罩层和弹窗的交互行为,同时避免了频繁改变元素的display属性可能导致的性能影响。
通过这个实例,开发者可以学习到如何利用SCSS和现代CSS技术优化移动端页面的遮罩层效果,以及如何解决布局和显示控制中的常见问题。这有助于提升移动界面的用户体验,并简化开发者的工作流程。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-03-28 上传
2016-11-21 上传
2021-05-03 上传
2021-03-29 上传
2020-10-14 上传
weixin_38532629
- 粉丝: 5
- 资源: 921
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南