SCSS实现移动端遮罩层及问题解决
154 浏览量
更新于2024-08-31
收藏 114KB PDF 举报
"本文主要探讨了在SCSS环境下如何实现移动端页面的遮罩层效果,以及在实际开发中可能遇到的常见问题。通过使用CSS预处理器SCSS,开发者可以更高效地编写代码,并解决了遮罩层与弹窗的布局设计问题。文章提供了具体的HTML结构示例,展示了使用嵌套关系而非传统兄弟元素关系来优化居中对齐和隐藏/显示的逻辑。"
在移动端页面开发中,遮罩层(overlay)是一种常见的交互元素,通常用于创建弹窗、提示框或加载动画等效果。SCSS(Sass CSS预处理器)作为一种强大的CSS扩展语言,可以帮助开发者更方便地组织和编写样式代码。在这篇文章中,作者强调了在SCSS中实现遮罩层的优势,并提供了一个兼容安卓4.0.4及更高版本的实例。
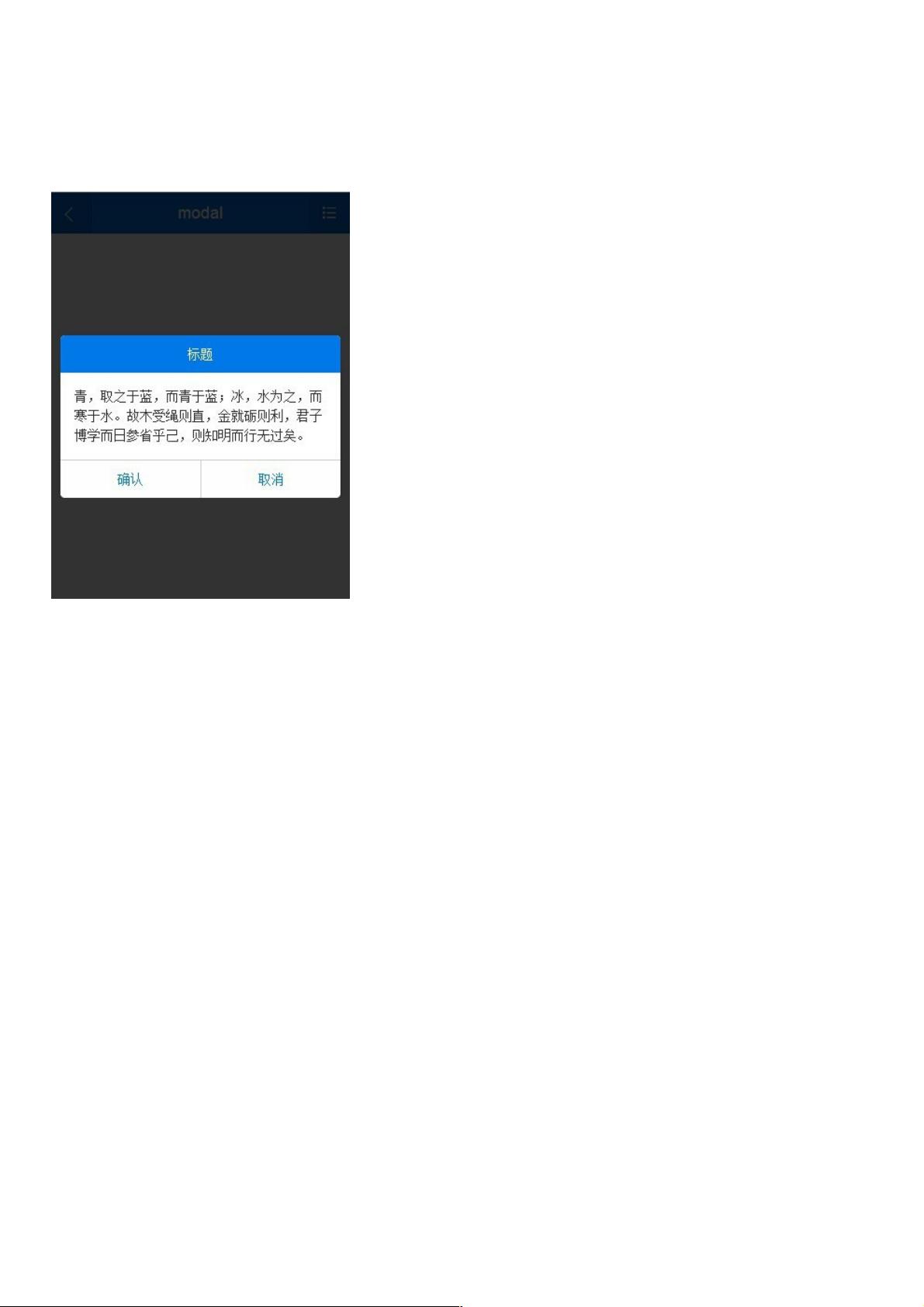
首先,文章指出传统的遮罩层与弹窗(modal)通常是兄弟元素关系,但这样的设计可能在居中对齐和浏览器兼容性方面存在挑战。在早期,由于IE6-8不支持`opacity`,开发者常常需要通过滤镜来模拟透明效果,这会影响所有子元素。然而,在现代移动端,`rgba`透明度已被广泛接受,不再受此限制。
作者提出了一个新的设计思路:将遮罩层(overlay)嵌套在弹窗(modal)内,利用CSS的`flexbox`布局实现水平垂直居中。这样,不仅可以简化居中对齐的代码,还能更好地控制显示和隐藏。通过调整`z-index`,而不是切换`display`属性,可以轻松地控制遮罩层的可见性,避免了在某些场景下可能出现的闪烁问题。
HTML结构示例如下:
```html
<header class="header"></header>
<div class="wrap-page">
<section class="page"></section>
</div>
<footer class="footer"></footer>
<div class="overlay">
<section class="modal">
<div class="modal-hd"></div>
<div class="modal-bd"></div>
<div class="modal-ft"></div>
</section>
</div>
```
在这个结构中,`overlay`作为`modal`的父元素,可以利用`flexbox`的`justify-content`和`align-items`属性实现子元素的中心对齐。同时,通过调整`z-index`来控制`overlay`的显示和隐藏,使代码逻辑更简洁。
文章还鼓励读者思考和交流可能存在的其他设计理由,以促进技术的深入理解和创新。通过这种方式,开发者可以更好地理解移动端页面的构建技巧,提高代码效率,同时解决实际开发中遇到的问题。
2014-06-04 上传
2019-03-28 上传
点击了解资源详情
2016-11-21 上传
2021-05-03 上传
2021-03-29 上传
weixin_38499553
- 粉丝: 11
- 资源: 904
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍