Google代码库珍藏:15个优秀工具与素材
需积分: 3 104 浏览量
更新于2024-09-08
收藏 247KB PDF 举报
"这篇资源主要列举了从Google代码库中精选出的15个优秀工具和素材,涵盖了图标设计、代码优化、网页布局、按钮样式、邮件验证、打印CSS、幻灯展示、大图查看、反垃圾邮件以及CSS框架等多个方面,所有资源均基于GPL、BSD、MIT或CreativeCommon协议,可供开发者免费使用。"
以下是对这些工具和素材的详细说明:
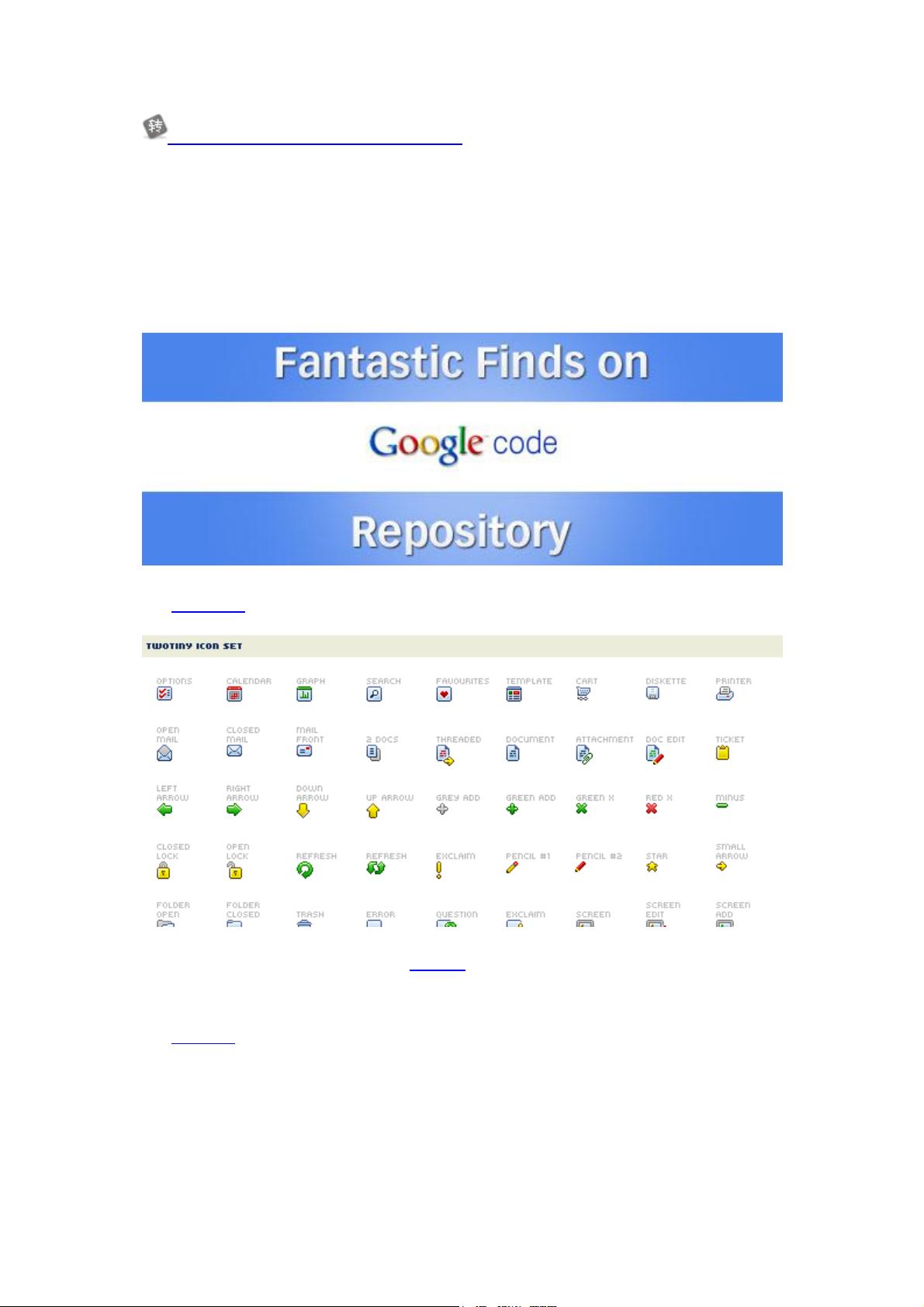
1. Twotiny:一套由PaulJarvis设计的微图标系列,提供了不同尺寸和分层PSD文件,适用于Web设计,帮助提升网站界面的视觉效果。
2. Minify:这是一个代码精简工具,能够处理PHP、JavaScript和CSS文件,去除空格和注释,优化页面加载速度,对于提升网站性能非常有帮助。
3. Cleanstickyfooter:TrevorSheridan创建的项目,通过纯CSS技术实现页脚始终固定在页面底部,无需使用CSS Hack或z-index,有助于保持网页布局的一致性。
4. SexyButtons:提供1500个不同颜色和尺寸的图标,以及配套的CSS/HTML框架,可轻松创建适应各种浏览器的Web按钮。
5. php-email-address-validation:由AddedBytes.com的DaveChild开发的高级PHP邮件地址验证工具,能够有效防止垃圾邮件,确保表单提交的邮件地址有效性。
6. Hartija – CSS Print Framework:专为页面打印设计的CSS框架,确保网页在打印时依然保持良好的布局和视觉效果。
7. a-slideshow:适用于jQuery 1.3及以上版本的幻灯插件,可以轻松创建动态展示内容的滑动效果。
8. LargePhotoBox:一个jQuery插件,允许用户以适应浏览器窗口大小的方式查看大图,并可通过鼠标拖动浏览图像,提升用户体验。
9. php-akismet-contact:利用WordPress的Akismet服务,为PHP表单提供反垃圾邮件保护,减少不必要的垃圾信息。
10. lovely-css:由ConstantinosDemetriadis开发的CSS框架,基于960.gs,提供一个扩展插件,适用于快速构建响应式和网格布局的网站。
这些工具和素材都是开源的,开发者可以根据自己的需求自由使用和定制,是提高开发效率和提升网站质量的宝贵资源。
2020-10-15 上传
2022-11-05 上传
2022-05-06 上传
2022-05-06 上传
2022-05-06 上传
2022-05-06 上传
2022-05-06 上传
2022-05-06 上传
2022-05-06 上传
weixin_38669628
- 粉丝: 386
- 资源: 6万+
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章