轻松入门:静态网页制作教程
需积分: 9 19 浏览量
更新于2024-07-29
1
收藏 1.19MB DOC 举报
制作静态网页是一种基础且重要的网络开发技能,它不涉及服务器端脚本,主要处理静态HTML、CSS和JavaScript内容。本文将逐步教你如何使用Dreamweaver 8这款流行的网页设计工具来创建静态网页。
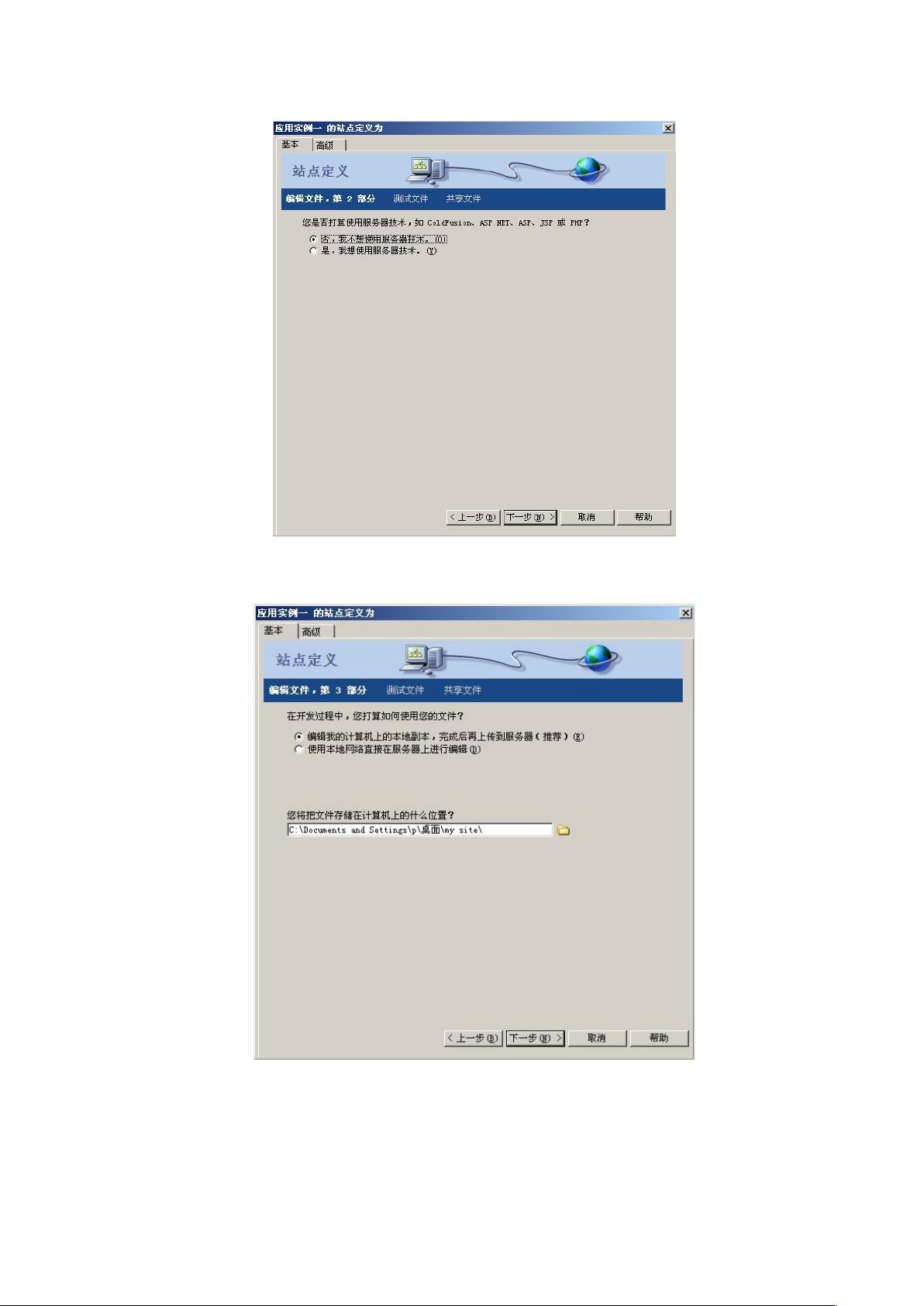
首先,了解Dreamweaver 8的工作环境至关重要。你需要熟悉界面布局,包括菜单栏、工具栏和浮动面板,以便高效地进行网页设计和编辑。创建新站点是制作静态网页的第一步,通过“站点”->“管理站点”->“新建”,你可以按照向导设置站点路径、文件类型和其它配置,确保本地文件与站点结构匹配。
在网页文件操作中,学会创建、打开和保存文件是基础。使用“文件”->“新建”创建新页面,选择“文件”->“打开”来查看和修改已有文件,或者在浮动面板中直接选取。对于文件保存,可以选择“文件”->“保存”或“另存为”,以不同的格式和命名保存你的作品。
设置网页属性是提升网页视觉效果的关键。你可以修改页面标题、背景颜色和图像,以及调整文本的颜色、字体、大小和格式。在Dreamweaver中,通过“修改”->“页面属性”进行这些设置,并学习利用属性面板控制元素样式。
文字输入和格式化是网页内容的核心,包括手动键入、导入和粘贴文本。使用属性面板可以快速调整文字格式,如全角空格的输入方法,以及不同级别的段落对齐(如“无”、“标题一”)和字体样式的变化。通过实例练习,你可以掌握如何在预览中实时查看格式效果。
插入图片和层是网页设计中不可或缺的部分。插入图片时,确保图片文件已存在于本地站点目录中。利用图像占位符可以在图片准备就绪后再添加,同时通过属性面板调整图片尺寸和链接。插入层则允许你组织页面布局,灵活添加和移动内容。
表格的使用可以实现更复杂的布局,通过“插入”->“表格”来创建表格,然后在单元格中添加文本和图片。而超链接的创建则简单明了,只需选中要链接的文字或图像,右键点击并选择“创建链接”。
制作静态网页涉及基础的设计技巧、文件管理、样式设置和互动元素的添加。熟练掌握Dreamweaver 8工具,结合这些步骤,你将能够创建出美观且功能丰富的静态网页。这是一项重要的技能,无论是在个人网站构建还是在网页开发初学者阶段,都能派上大用场。
2014-12-05 上传
2014-02-27 上传
点击了解资源详情
2024-04-10 上传
2023-05-09 上传
2024-04-10 上传
2024-09-07 上传
wushiyun00
- 粉丝: 1
- 资源: 13
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践