使用DW快速搭建新闻发布系统:步骤详解
"DW制作网页教程"
本教程主要讲解如何使用Dreamweaver(DW)创建一个简单的新闻发布系统,包括一系列动态网页的制作过程。在开始之前,你需要确保已安装了支持ASP动态网页的Web服务器,例如Windows上的IIS。确认IIS是否已正确启动的方法是通过浏览器访问"http://localhost/"或"http://127.0.0.1/",如果能看到默认的IIS欢迎页面,即表明服务已启动并可用于测试。
在开始制作网页前,可能需要调整IIS的设置。这可以通过"控制面板" -> "管理工具" -> "Internet信息服务器"进入IIS管理器。主目录是存放待测试动态网页的路径,默认位于"C:\Inetpub\wwwroot\"。你可以根据需要将其更改为其他方便的目录,例如"F:\webtest\"。修改主目录的步骤包括选中"默认web站点",右键选择"属性",然后在"主目录"选项卡中进行设置。
接下来,我们将逐步实现新闻发布系统的各个功能:
1. **新闻列表页(new_list.asp)**:展示所有新闻标题的列表,通常包含时间、作者等信息。
2. **新闻详情页(new_detail.asp)**:用户点击新闻标题后,可以查看完整的新闻内容。
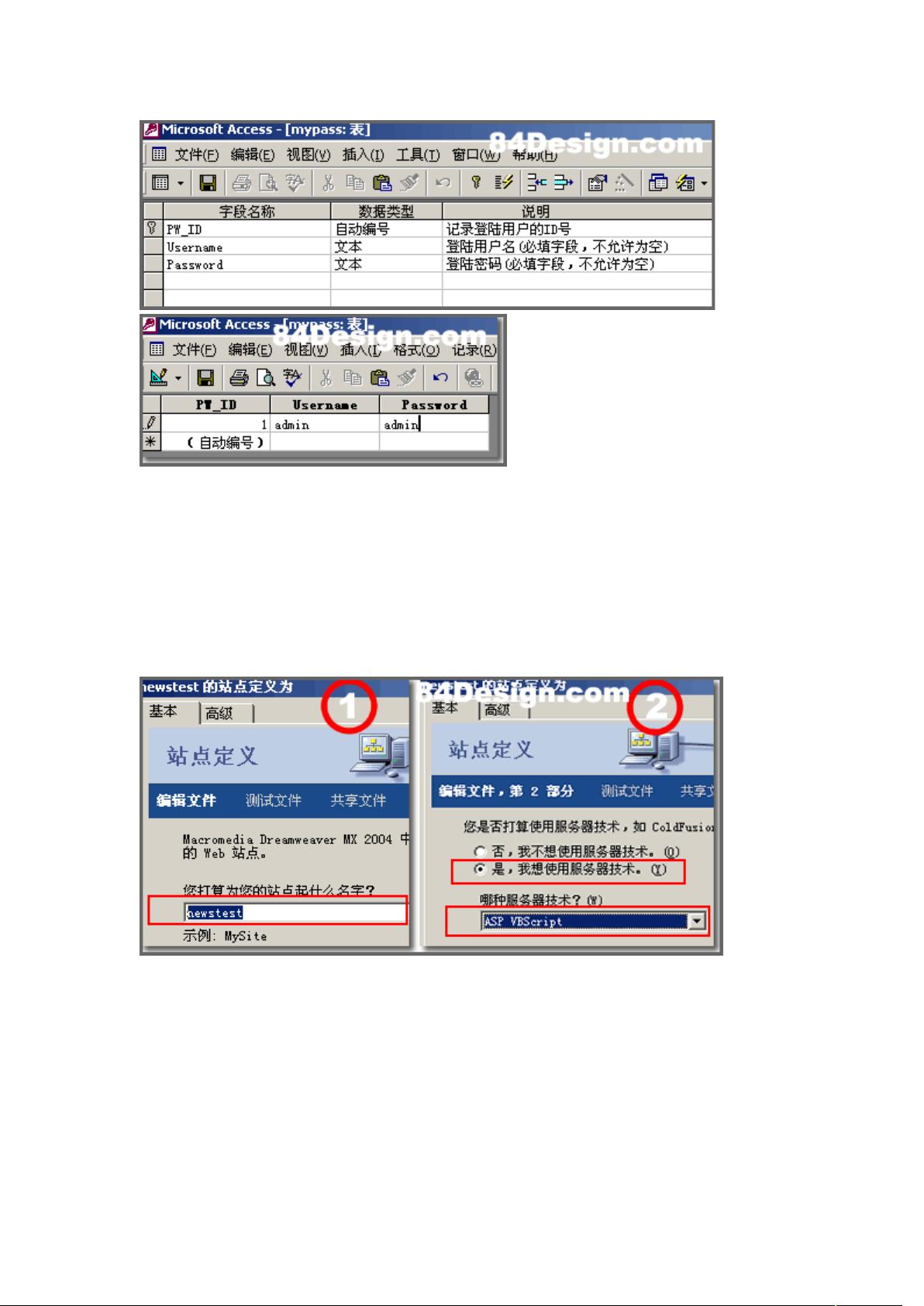
3. **管理员登录页(login.asp)**:管理员登录入口,用于验证管理员身份。
4. **添加新闻页(new_add.asp)**:管理员添加新新闻的界面,包含新闻标题、内容、发布时间等输入框。
5. **编辑新闻列表页(new_edit.asp)**:展示可编辑的新闻列表,供管理员选择要修改的新闻。
6. **新闻更新页(new_update.asp)**:管理员对选定新闻进行编辑并保存修改的页面。
7. **新闻删除确认页(new_del_ok.asp)**:新闻删除成功后的反馈页面。
8. **新闻更新成功页(new_update_ok.asp)**:新闻更新后向管理员展示操作成功的提示页面。
制作这些页面的过程中,你将学习到如何使用DW创建HTML结构,嵌入ASP代码来处理动态数据,以及与数据库的交互。例如,使用SQL语句从数据库中获取新闻数据,显示在新闻列表和详情页;使用表单处理用户提交的信息,如添加和编辑新闻;以及如何处理用户的操作,如登录验证和新闻的增删改操作。
这个教程适合初学者,它将带你逐步完成一个基本的新闻发布系统的开发,涵盖网页设计、动态脚本和数据库基础等内容。通过实践,你不仅可以掌握DW的基本用法,还能了解ASP动态网页开发的基本流程。随着教程的深入,你将逐渐理解动态网页的工作原理,并具备独立创建类似系统的能力。现在,让我们开始这个激动人心的学习旅程吧!
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-04-19 上传
2009-12-21 上传
2021-10-05 上传
2020-09-24 上传
2023-09-14 上传
2022-06-03 上传
唉唉212
- 粉丝: 0
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率