使用DW连接ASP与Access数据库的动态网页制作教程
版权申诉
71 浏览量
更新于2024-07-15
1
收藏 2.46MB PDF 举报
"本教程主要介绍如何使用Dreamweaver(DW)创建ASP动态网页,并与Access数据库进行连接,以实现一个简单的新闻发布系统的制作。"
在ASP(Active Server Pages)技术中,结合Dreamweaver和Access数据库,我们可以快速构建动态网站。ASP是一种服务器端脚本语言,用于生成动态网页,而Access数据库则提供了数据存储和管理的功能。
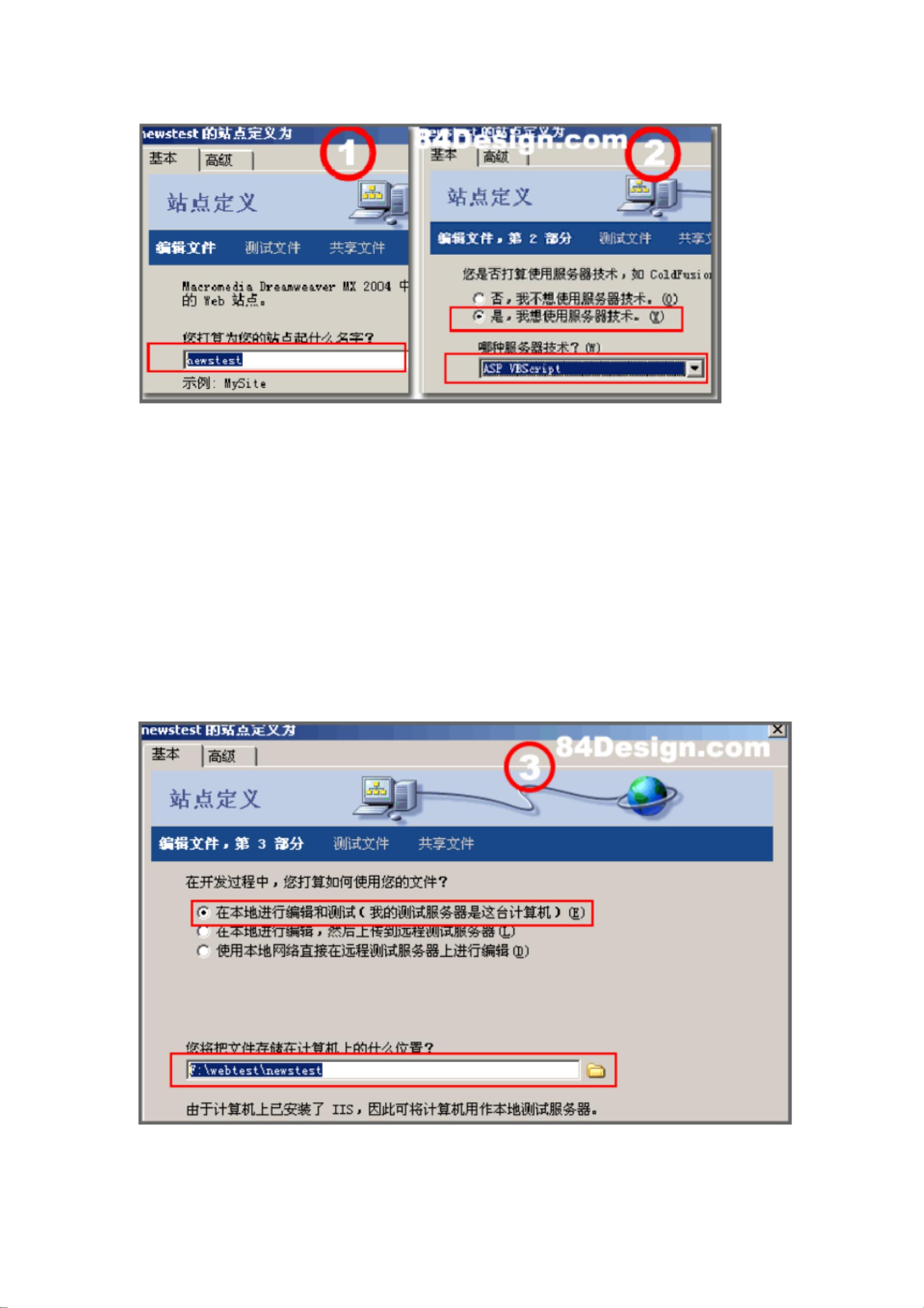
首先,确保你已经搭建了合适的开发环境。在Windows操作系统中,通常会内置IIS(Internet Information Services)作为Web服务器,用于运行ASP程序。你需要检查IIS是否已经启动并正常工作。通过在IE浏览器的地址栏输入"http://localhost/"或"http://127.0.0.1/"或者"http://计算机名/",如果能打开默认的IIS欢迎页面,那就意味着IIS已经启动成功,可以用于测试ASP网页。
为了更精细地配置IIS,你可以通过"控制面板"->"管理工具"->"Internet信息服务器"来访问IIS管理器。在这里,你可以调整"默认WEB站点"的主目录,这决定了动态网页存放的位置。主目录默认位于"C:",但你可以根据需要将其更改为其他磁盘分区或目录,例如"F:"。更改主目录的方法是右击"默认WEB站点",选择"属性",然后在"主目录"选项卡中设置新的路径。
接下来,我们将用Dreamweaver和Access创建一个简单的ASP新闻发布系统。这个系统通常包括以下组件:
1. **news_list.asp**:首页展示新闻标题的列表。
2. **news_detail.asp**:点击新闻标题后,显示新闻的详细内容。
3. **login.asp**:管理员登录界面。
4. **news_add.asp**:添加新新闻的页面。
5. **news_edit.asp**:新闻编辑列表页面。
6. **news_update.asp**:更新新闻内容的页面。
7. **news_del_ok.asp**:新闻删除成功的确认页面。
8. **news_update_ok.asp**:新闻更新成功的确认页面。
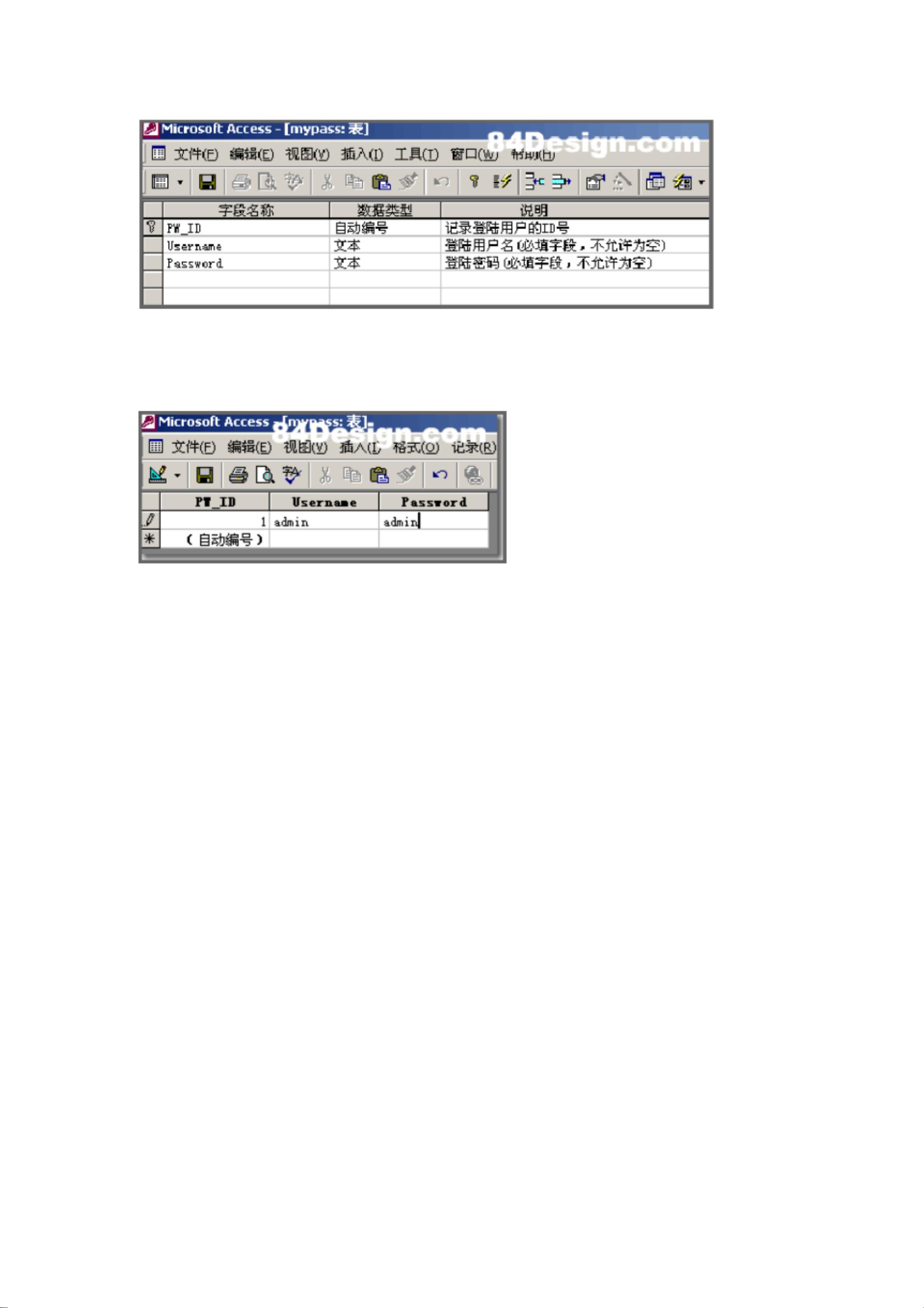
实现这些功能需要创建对应的ASP文件,并与Access数据库进行交互。数据库将存储新闻标题、内容、发布时间等信息。在Dreamweaver中,可以通过数据源(Data Source)连接到Access数据库,创建数据表并设计数据操作的SQL语句,然后在网页中插入记录集对象来显示和处理数据。
在开发过程中,需要注意以下几个关键点:
- **连接字符串**:定义连接Access数据库的字符串,包括数据库的路径、驱动类型等信息。
- **ADO对象**:使用ActiveX Data Objects(ADO)库中的对象,如Connection和Recordset,来执行SQL查询和操作数据库。
- **VBScript**:ASP脚本通常使用VBScript编写,它负责处理用户请求,与数据库交互,并生成动态HTML输出。
通过以上步骤,你可以在Dreamweaver中设计和编码ASP页面,同时利用Access数据库存储和管理新闻数据。完成所有页面后,只需将这些文件放在IIS的主目录下,即可通过Web服务器运行并测试这个新闻发布系统。记得定期备份数据库,以防止数据丢失,并考虑安全措施,比如限制未授权的访问,防止SQL注入攻击。
2022-11-04 上传
2022-06-03 上传
2022-11-04 上传
2021-02-16 上传
2022-07-14 上传
2020-09-22 上传
2020-09-24 上传
2021-11-10 上传
点击了解资源详情
Andrealinnnnn
- 粉丝: 0
- 资源: 810
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器