使用DW连接ASP与Access数据库教程
版权申诉
DOC格式 | 667KB |
更新于2024-07-03
| 55 浏览量 | 举报
"这篇文档是关于使用Dreamweaver (DW) 创建ASP动态网页并与Access数据库进行连接的教程。教程中提到了如何配置IIS服务器,以及如何设置网站的主目录以便于测试ASP页面。此外,还介绍了如何用DW和Access构建一个简单的ASP新闻发布系统的步骤,包括系统所需的基本功能模块分析。"
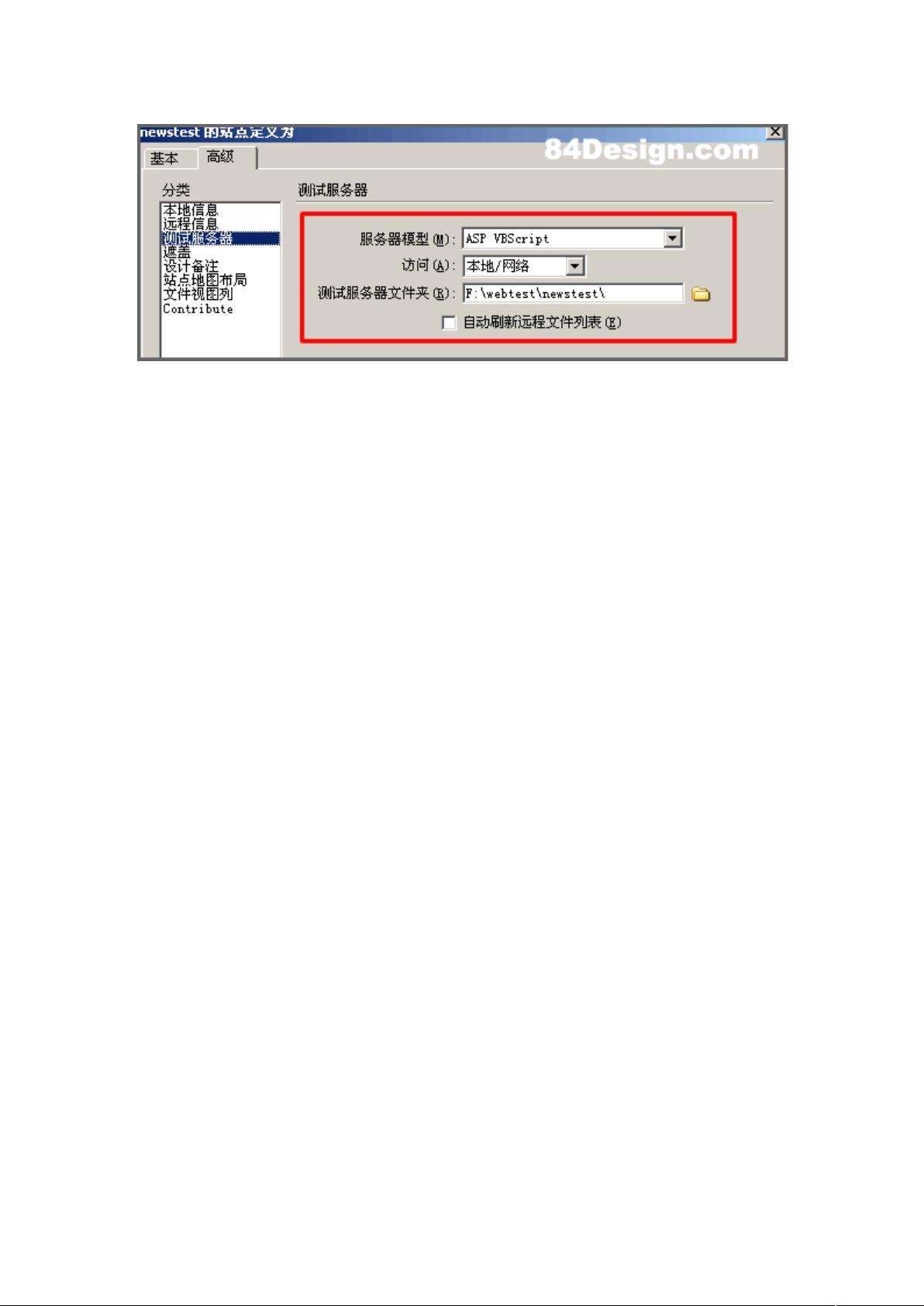
在本教程中,首先强调了检查IIS(Internet Information Services)是否已正确启动,这是运行ASP动态网页的基础。用户可以通过在浏览器中输入特定URL来测试IIS是否正常工作,如"localhost"或"127.0.0.1"。如果能够访问到IIS的默认网页,说明服务已启动。进一步地,通过控制面板的“管理工具”可以打开IIS管理器,对服务器进行更细致的配置,例如更改默认Web站点的主目录。主目录是存放待测试动态网页的文件夹,通常位于"C:\Inetpub\wwwroot\",但可以自定义为任何方便的位置。
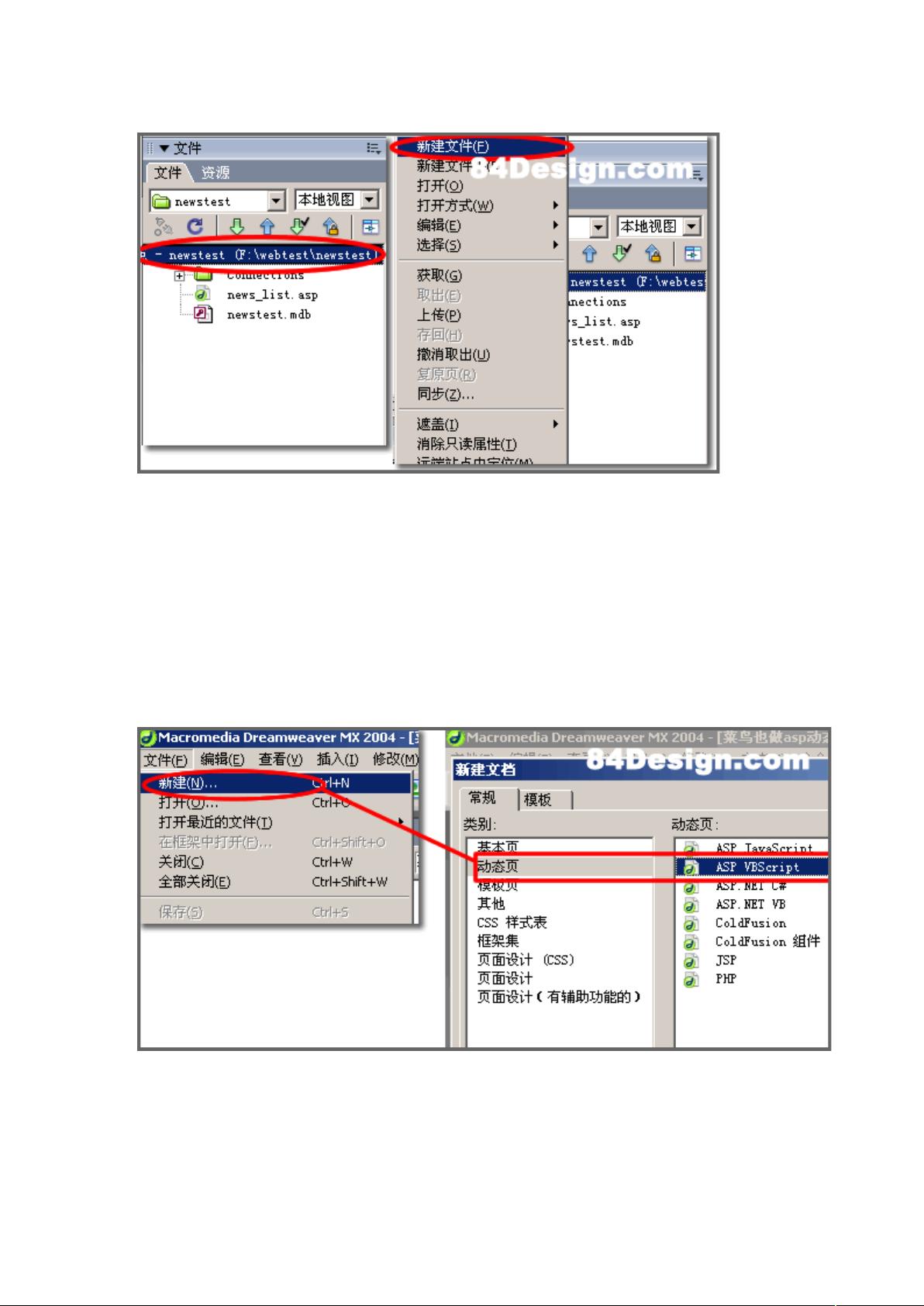
接下来,教程转向了利用Dreamweaver和Access创建ASP新闻发布系统的过程。这个系统应具备的功能包括:首页展示新闻标题列表、查看新闻详情、管理员登录入口、添加新闻、编辑新闻列表、更新新闻、以及成功操作后的反馈页面。这些功能涵盖了新闻管理的基本需求,使得管理员能够发布、编辑和删除新闻,同时提供用户友好的界面来浏览新闻内容。
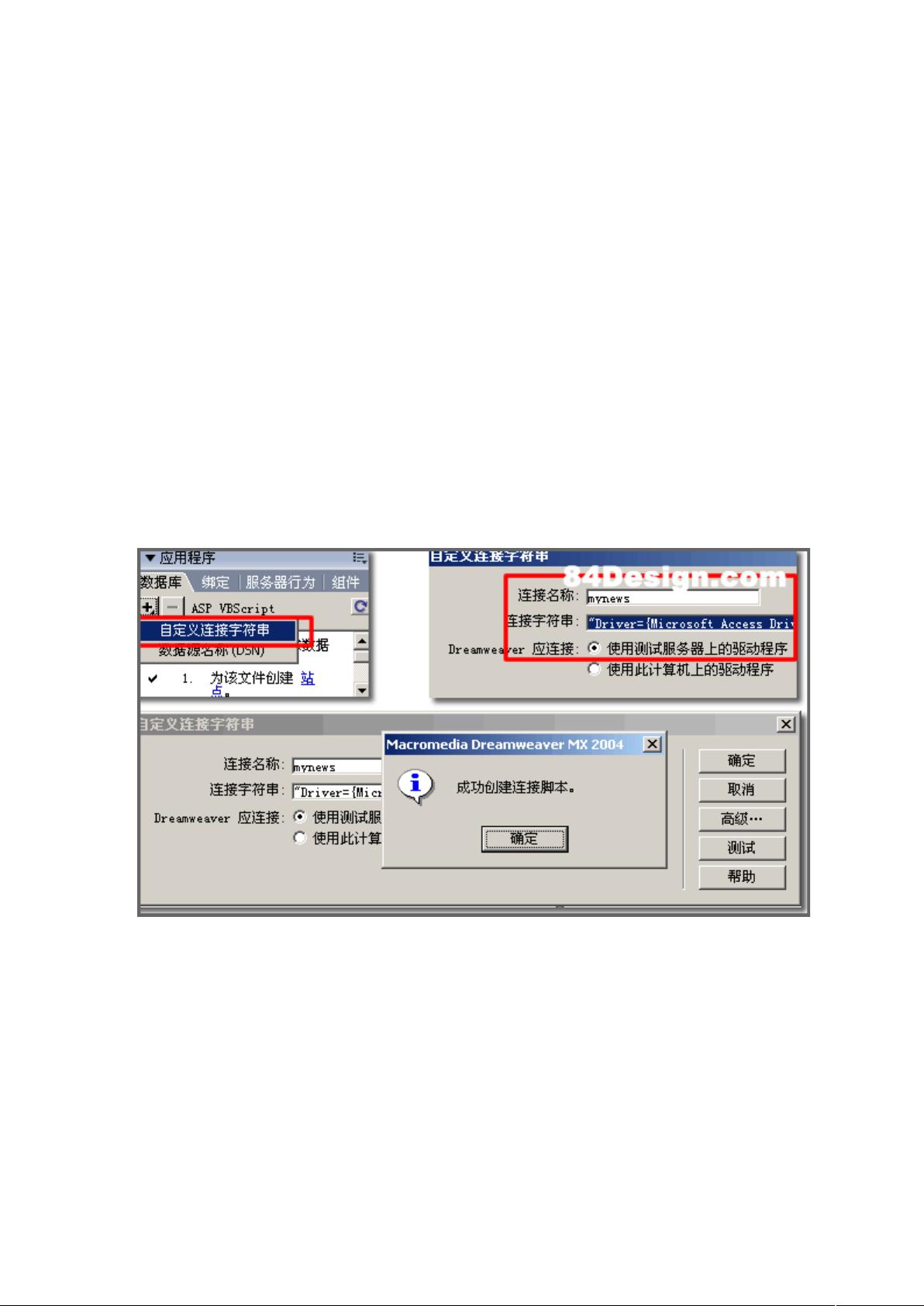
通过DW,开发者可以方便地设计和编码这些页面,而Access数据库则用于存储新闻数据。Access数据库与ASP结合,允许动态生成网页内容,根据用户请求从数据库中获取和更新新闻信息。在实际操作中,开发者需要创建数据库表,定义新闻的相关字段,然后在ASP代码中编写SQL查询语句,连接数据库,执行增删改查操作。
这个教程为初学者提供了一个实践ASP动态网页和数据库连接的起点,通过DW和Access的结合,可以快速构建一个基础的新闻发布系统。读者将学习到如何设置服务器环境、规划系统功能,并动手实现这些功能,从而提升在动态网页开发方面的技能。
相关推荐









老帽爬新坡
- 粉丝: 99
最新资源
- Keygoe系统软件配置管理与安装教程V2.1.2
- 使用MultigenCreatorPro构建的矿山三维漫游系统
- C++实现银行家算法详解与安全性检查
- 互联网数据中心(IDC)建设方案详解
- C# 3.0第五版编程指南: Jesse Liberty & Donald Xie 联合力作
- Prototype.js 1.4开发者手册:打造互动网页
- 企业信息平台的软件需求规格说明书模板
- C#编程:50个优化技巧与最佳实践
- JavaScript高效编程:55个实用技巧解析
- JavaScript基础教程:107个关键语句概览
- C#中委托与事件详解:由入门到实践
- K2 blackpearl与.NET 3.0:整合工作流技术
- NIIT计算机考试模拟题:SM3-MT2 高级试题解析
- ASP.NET入门:基础篇探讨与学习策略
- WCF服务编程:分布式系统的新纪元
- JavaScript代码技巧合集