"微信小程序开发中页面间跳转与前后端数据交互解决方案"
需积分: 0 121 浏览量
更新于2024-01-18
收藏 1.94MB DOCX 举报
在开发微信小程序项目时,我们遇到了一些问题,但幸运的是我们也找到了相应的解决方案。其中一个问题是页面间跳转如何监听事件。小程序提供了打开新页面、页面重定向、页面返回、tabBar 切换四种改变视图的机制,托管了页面的生命周期,并为应用提供了相应的生命周期事件,方便应用各阶段的业务处理。但页面之间相互跳转并没有相应的事件机制,这就导致了一些常见的问题,比如在 A 页面打开二级页 B,B 页面做了一些操作后,需要通知 A 页面做相应的处理;或者从 B 页面携带一些数据返回到 A 页面。这些场景需要页面间方便的交互,而我们在 elong 小程序项目中采用事件机制解决了这一问题。我们重写了 navigateTo API,A 页面调用该接口进行页面跳转后,方法返回给 A 页面一个事件对象 event,该对象可以注册自定义事件。目标页面(B 页面)可以按照业务需求触发事件响应,同时将相关数据作为参数传递到监听处 callback。这种方式使得页面间的交互变得更加灵活便利。
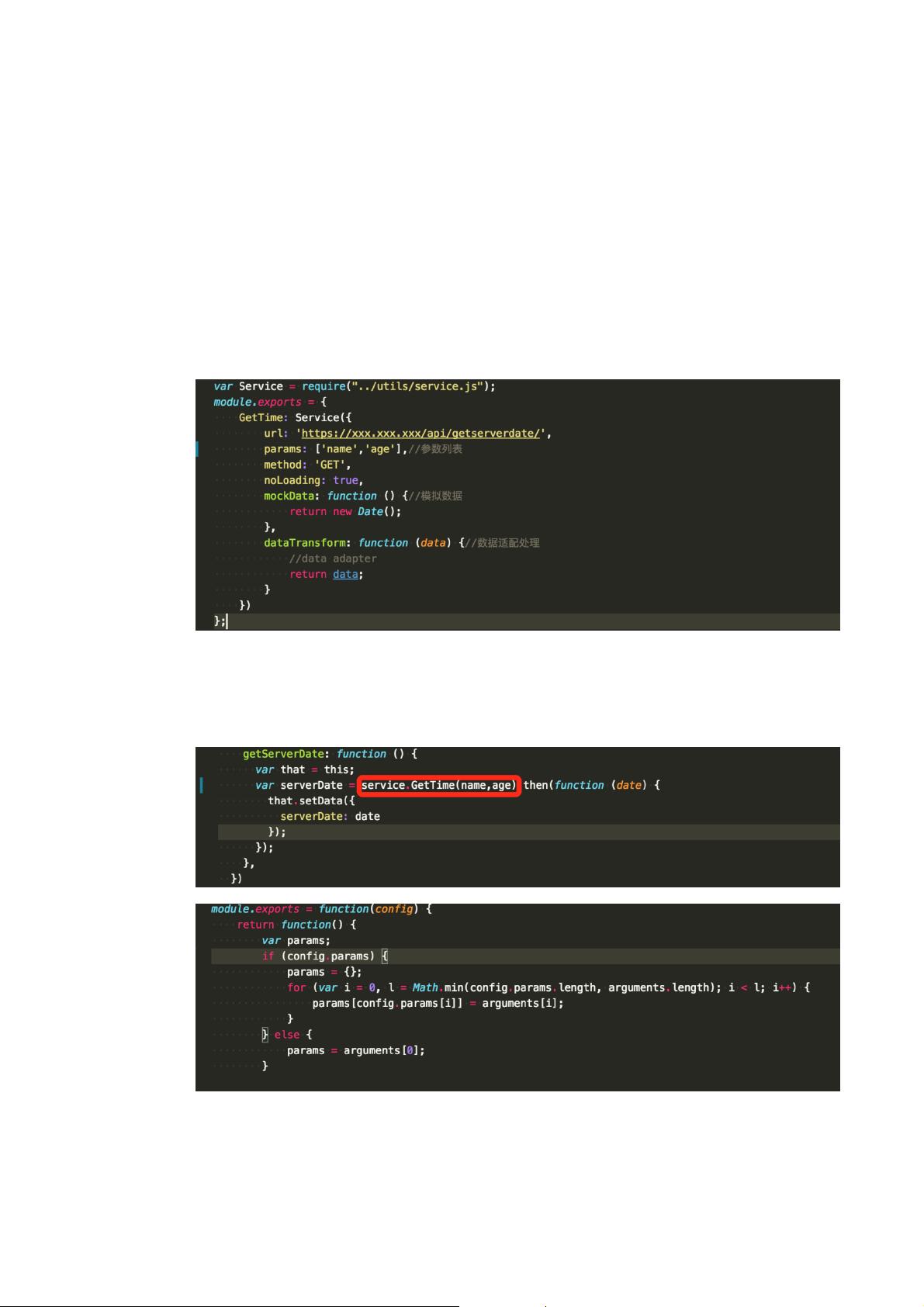
另一个问题是在前后端同时开发过程中,前端如何方便的 mock 数据,以及特殊场景下前端如何方便的进行调试。在这个问题上,我们也找到了一些解决方案。为了方便 mock 数据,我们采用了 mockjs 这个库来进行数据模拟,这使得前端可以独立于后端进行数据测试和调试。另外,为了方便特殊场景下的调试,我们引入了一些调试工具,比如微信小程序自带的调试工具、Charles 等网络请求抓包工具,以及 Fiddler 等网络调试工具,这些工具可以帮助前端方便的进行各种特殊场景下的调试工作。
总的来说,在开发微信小程序项目的过程中,我们遇到了一些问题,但通过寻找合适的解决方案,我们成功地克服了这些问题。通过事件机制解决了页面间跳转的监听问题,以及通过采用 mockjs 来模拟数据,以及引入了一些调试工具来方便特殊场景下的调试工作。这些解决方案使得我们的开发工作变得更加高效和便利。
2020-10-16 上传
2023-05-20 上传
2022-07-13 上传
2023-09-19 上传
2024-04-13 上传
2023-09-13 上传
2023-11-14 上传
2023-04-24 上传
2024-10-27 上传
查理捡钢镚
- 粉丝: 23
- 资源: 317
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析