实战指南:AngularJS中NgModelController驱动数据绑定与自定义指令应用
164 浏览量
更新于2024-09-01
收藏 164KB PDF 举报
在AngularJS中,ng-model指令是实现数据绑定的关键组件,它使得视图与应用程序数据之间实现双向同步。NgModelController作为ng-model指令的核心控制器,提供了诸如数据绑定、验证、CSS更新以及数值格式化等功能,但并不直接处理DOM操作或事件监听。遵循Angular的设计原则,与DOM交互相关的逻辑应由其他指令负责,利用ngModelController的数据绑定能力。
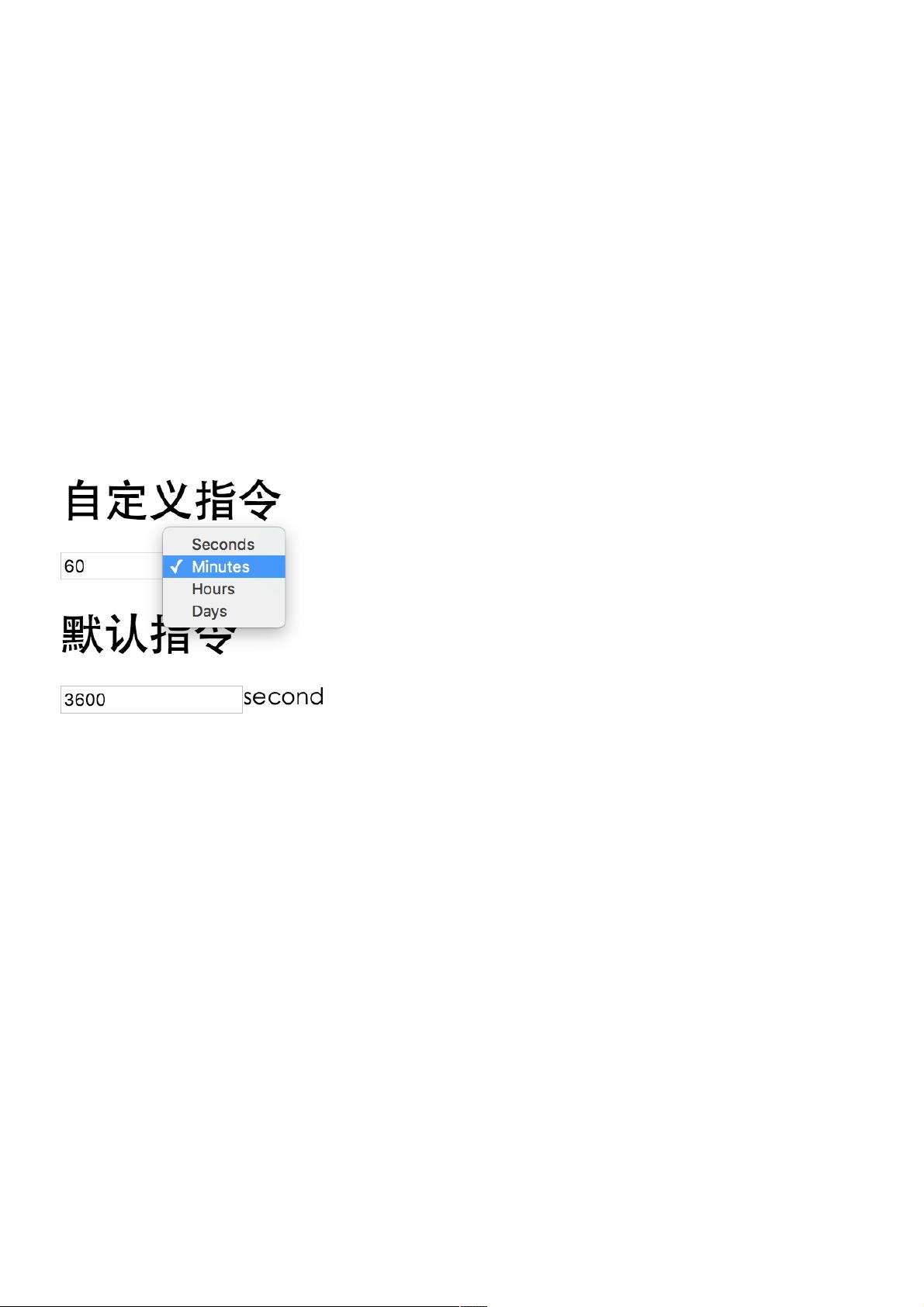
本文以实践为导向,带你深入了解如何在Angular应用中使用NgModelController。例如,作者通过创建一个名为`timeDuration`的自定义指令,展示如何在指令内部利用ng-model属性实现双向数据绑定。该指令接受一个名为`test`的数据绑定属性,并允许用户选择不同的时间单位(如秒、分钟等),输入值会被转换为相应的秒数。通过在模板中使用`<time-duration ng-model="test"></time-duration>`和标准的`<input ng-model="test">`元素进行对比,可以观察到数据绑定在自定义指令和默认指令中的行为一致性。
指令的实现包括HTML模板,其中包含一个输入框和一个下拉选项来选择时间单位。在JavaScript代码中,首先定义了`timeDuration`指令并将其添加到模块`HelloApp`中,同时创建了一个控制器`HelloController`来初始化`test`变量。通过这种方式,我们可以看到自定义指令如何与控制器协同工作,确保数据在用户交互时实时更新,展示了NgModelController在复杂场景下的灵活运用。
总结起来,本文主要讲解了NgModelController在AngularJS中的作用,如何设计和实现自定义指令以利用ng-model进行数据绑定,并通过实例展示了双向数据绑定在实际应用中的具体操作。这对于理解AngularJS的指令系统及其在数据绑定中的核心地位至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-06-21 上传
2021-06-21 上传
2018-04-09 上传
2019-08-07 上传
2021-07-10 上传
2021-06-28 上传
weixin_38519681
- 粉丝: 6
- 资源: 938
最新资源
- JAVA面试笔试问题
- 数字PID算法源程序.doc
- ie已经终止的解决办法
- AVR单片机资料与管脚介绍
- 优化WiFi EVM 测试
- 锐捷共享教程,介绍几种共享的方法,实现一个账号多台电脑上网
- 从 MCS51 向AVR 的快速转换
- 51单片机c语言入门级学习教程
- ZK中文开发文档~~~~~~~~
- (c++) Programming - Object-Oriented Analysis and Design - C++ Unleashed
- 传智播客SCM手把手开发文档
- 基于J2EE架构下网络教学平台的设计与实现
- Qualcomm手机开机流程
- C#变量类型转换.doc
- 比较完整的sap初级自学教程
- Log4j日志管理系统简单使用说明