CSS实现:多级半透明菜单代码与示例
117 浏览量
更新于2024-09-02
收藏 111KB PDF 举报
"纯CSS实现的多级半透明效果菜单代码示例,支持5级菜单,具有良好的浏览器兼容性,允许自定义样式。"
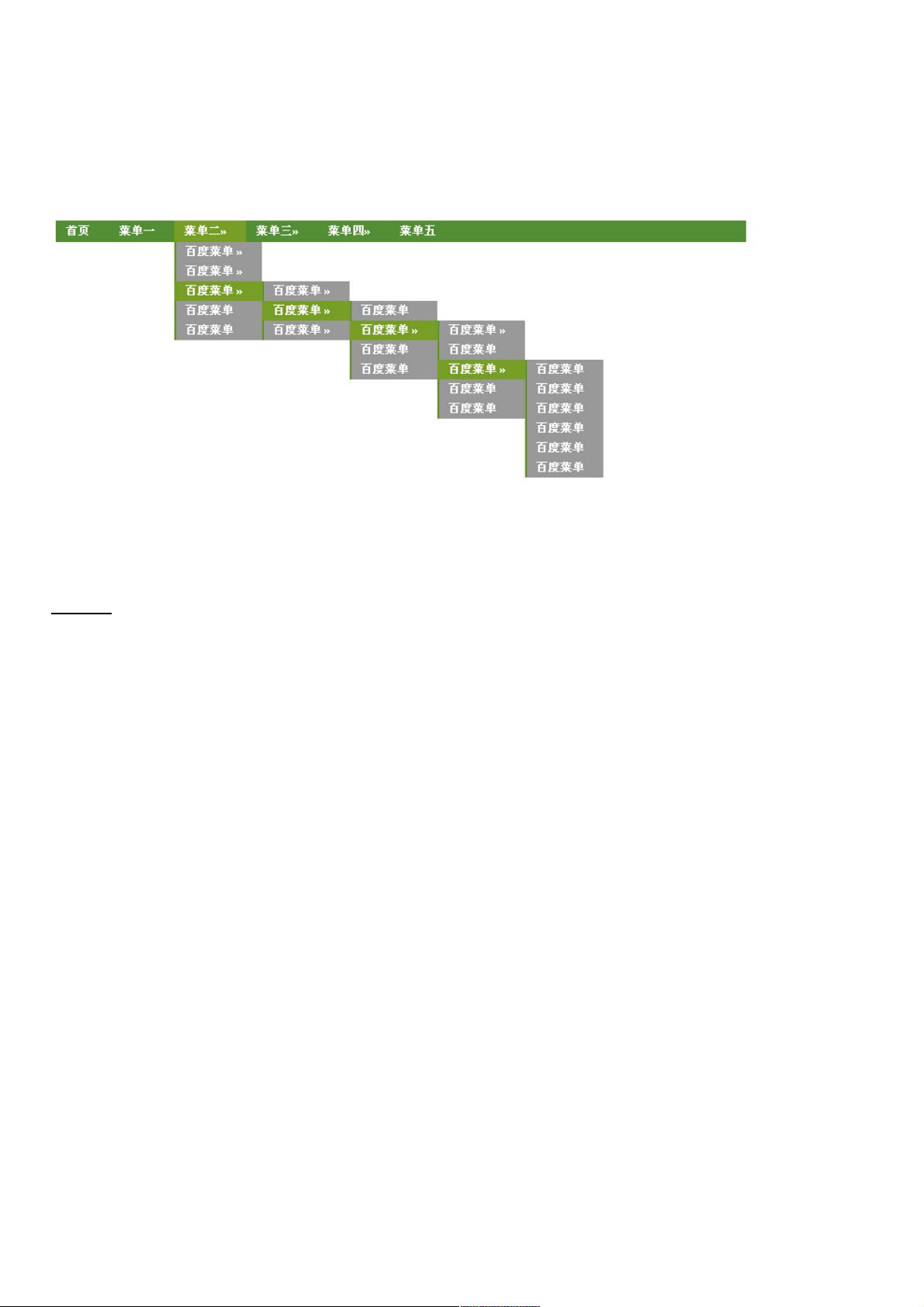
在Web开发中,创建交互式的导航菜单是提升用户体验的重要部分。本实例展示了一种纯CSS方法来实现一个多级半透明效果的菜单,无需JavaScript或图片辅助,仅依赖于CSS样式表。这种菜单设计不仅美观,而且具有良好的可扩展性,可以支持最多5级的子菜单,同时考虑到不同浏览器的兼容性。
关键CSS知识点包括:
1. **CSS选择器**:在代码中,`#nav` 和 `#navUL` 是ID选择器,用于选中特定的HTML元素,如`<ul>`标签,而`.`或`#`前缀分别代表类选择器和ID选择器。
2. **盒模型属性**:`padding`、`margin`、`width`、`height`用于设置元素的内边距、外边距、宽度和高度,影响元素的布局和尺寸。
3. **定位属性**:`position` 属性用于设置元素的定位方式,如`relative`表示相对定位,元素相对于其正常位置进行定位。在菜单设计中,定位常用于控制子菜单相对于父菜单的位置。
4. **层级与可见性**:`z-index`属性用于设置元素的堆叠顺序,数值越大,元素越靠前显示。这对于管理半透明菜单的覆盖关系至关重要。
5. **背景与颜色**:`background`属性可以设置元素的背景色,例如`#999999`表示灰色,`#528e34`表示一种绿色。半透明效果通常通过调整颜色的透明度(alpha通道)实现,但这个例子中并未直接使用透明度,而是通过颜色深浅来模拟半透明效果。
6. **字体样式**:`font`属性可以一次性设置字体、字号、字体家族等,如`10px arial, verdana, sans-serif`。
7. **列表样式**:`list-style-type`属性用于设置列表项的标记类型,设置为`none`则取消默认的列表样式。
8. **浏览器兼容性**:代码中未明确提及,但通常CSS3的一些特性可能在旧版IE浏览器中不被支持,开发者需要注意对这些浏览器进行额外的样式修复。
在线演示地址提供了实际效果查看,这对于理解和调试CSS代码非常有帮助。通过调整CSS代码中的颜色、尺寸、定位等属性,可以轻松定制自己的半透明菜单样式,以适应不同的网站设计需求。
2019-07-04 上传
137 浏览量
点击了解资源详情
2008-06-19 上传
2007-08-27 上传
2020-06-06 上传
2010-05-02 上传
2010-02-20 上传
2019-07-04 上传
weixin_38603924
- 粉丝: 9
- 资源: 892
最新资源
- Viewlogic user guide.pdf
- concept V2.6用户手册中文版
- C++ Network Programming with Patterns, Frameworks, and ACE
- 基于MATLAB的PID\PID参数自整定方法概述
- 蓝牙模块在HHARM2410上的移植
- 傅立叶变换的意义及应用
- python标准类库
- SOLAR-B的超高指向精度姿态控制系统
- DirectX9入门教程-[Beginning.DirectX9][EN].pdf
- UI制作入门 WOW
- IE与注册表解决方法.
- ieee802.5标准下载 pdf格式
- msp430f1家族数据手册
- linux shell 编程入门
- PMBOK2008中文版
- Spring in action