Android实战:打造微信风格的首字母导航条
139 浏览量
更新于2024-09-01
收藏 93KB PDF 举报
"Android仿微信实现首字母导航条的教程"
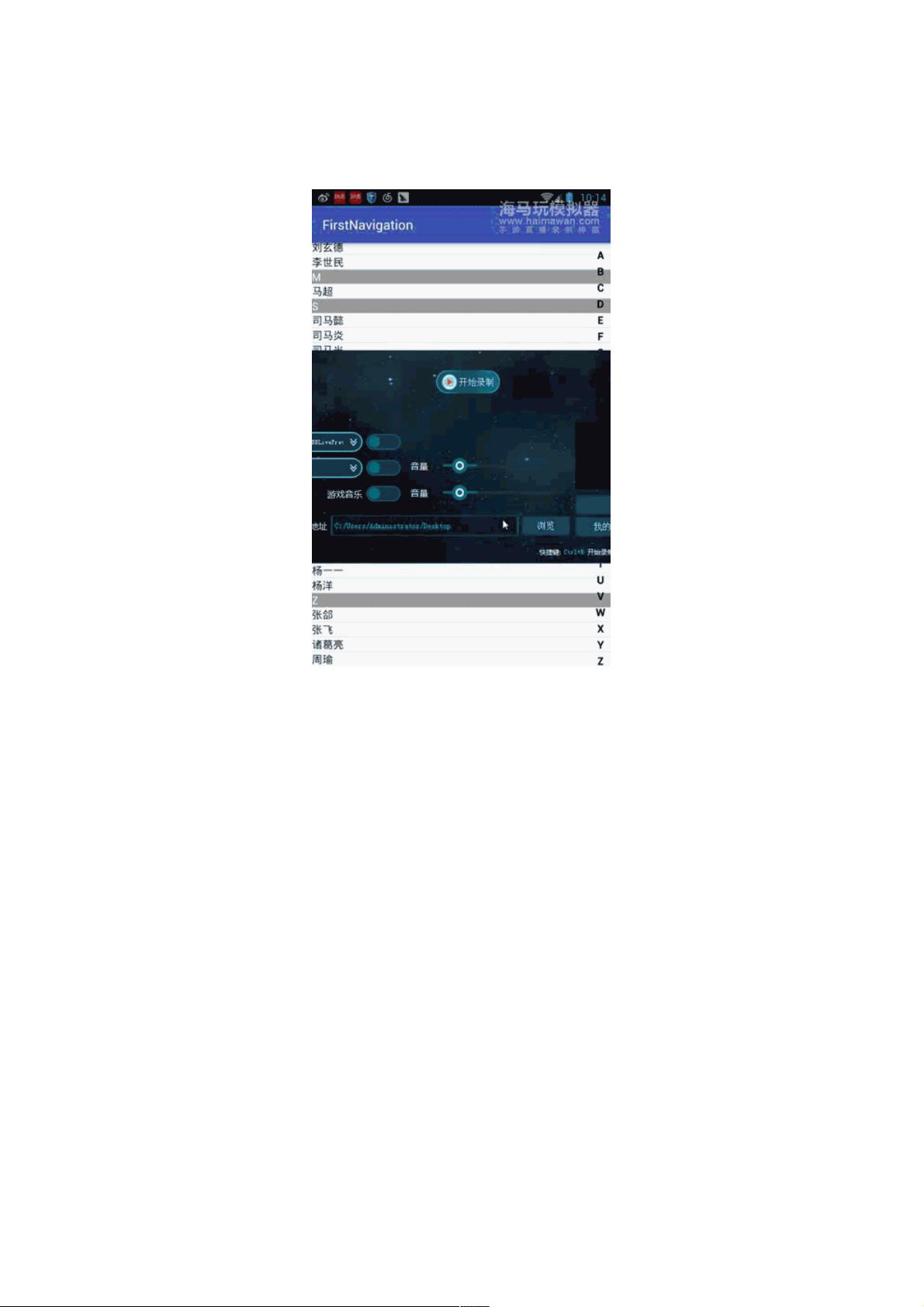
在Android开发中,为了提高用户体验,经常需要模仿知名应用的设计,比如微信的首字母导航条。这个功能可以帮助用户快速定位和筛选列表中的内容,尤其在处理大量需要按姓名首字母排序的数据时。本教程将详细介绍如何在Android中实现这一功能。
首先,我们需要理解整体布局的设计。在`activity_main.xml`文件中,可以看到一个垂直布局的`LinearLayout`,背景为白色。这个布局包含一个`FrameLayout`,用于放置`ListView`和中间显示当前选中字母的`TextView`。`ListView`用于展示数据,而`TextView`则会在用户触摸导航条时显示所选字母。
第二步,实现A-Z的分组。这通常涉及到对数据源(如联系人姓名)的处理,将它们按照首字母分组。你可以创建一个HashMap,键是字母,值是包含该字母开头的项的List。这样,当你滚动`ListView`时,可以根据当前显示的项的首字母来更新导航条。
第三步,自定义A-Z的导航条。这里需要创建一个自定义的View或者使用第三方库来实现。每个字母都是一个可点击的按钮,当用户点击某个字母时,`ListView`会跳转到对应的分组位置。同时,中间的`TextView`会显示被点击的字母。
在`onTouchEvent`事件中,你需要监听用户的触摸事件,当用户在导航条上滑动时,更新中间显示的字母,并滚动`ListView`到相应的分组。这可能需要用到`ListView`的`setSelectionFromTop()`方法,以及计算字母索引与实际位置的关系。
最后,为了使用户体验更佳,你还可以添加一些额外的功能,例如高亮当前选中的导航条字母,或者在没有对应分组的字母时显示“#”或者其他特殊标记。
实现Android仿微信首字母导航条的关键在于数据分组、自定义导航条视图以及事件监听。通过以上步骤,你就能在自己的应用中复现这一功能,提供更加便捷的用户界面。记得在实现过程中,要不断调试和优化,确保功能的稳定性和流畅性。
点击了解资源详情
650 浏览量
104 浏览量
133 浏览量
755 浏览量
157 浏览量
103 浏览量
242 浏览量
355 浏览量
weixin_38517212
- 粉丝: 8
- 资源: 951
最新资源
- 教你几招如何给员工作培训DOC
- 源经理
- aiohttp-vs-tornado-benchmark
- mattn.deno.dev
- Java项目之音乐网站(JSP+SERVLET)源代码
- OCR-book
- 双视效果:模拟双视效果的基本算法-matlab开发
- 建设股份有限公司培训管理办法DOC
- erum18_geocompr
- 宠物收藏家
- ansible-role-systemd-resolved:ansible systemd-resolved 角色
- awesome-load-balancing:精选的负载均衡器和代理列表。 软件,库,帖子,讲座
- 现代时尚客厅3D效果图
- 企业-汇客云-2021q1中国实体商业客流报告.pdf.rar
- 电力设备与新能源行业周报本周碳酸锂价格持续走低各地鼓励独储开展容量租赁-18页.pdf.zip
- 租赁度假:租赁和度假物业