Android仿微信界面:导航与右上角菜单实现详解
在Android仿微信界面的设计中,我们关注的是实现导航栏和右上角菜单栏的关键步骤。本文将详细介绍如何通过利用Android的架构和技术来模拟微信风格的用户体验。首先,我们将从界面布局开始,使用ViewPager和Fragment来构建动态切换的页面。
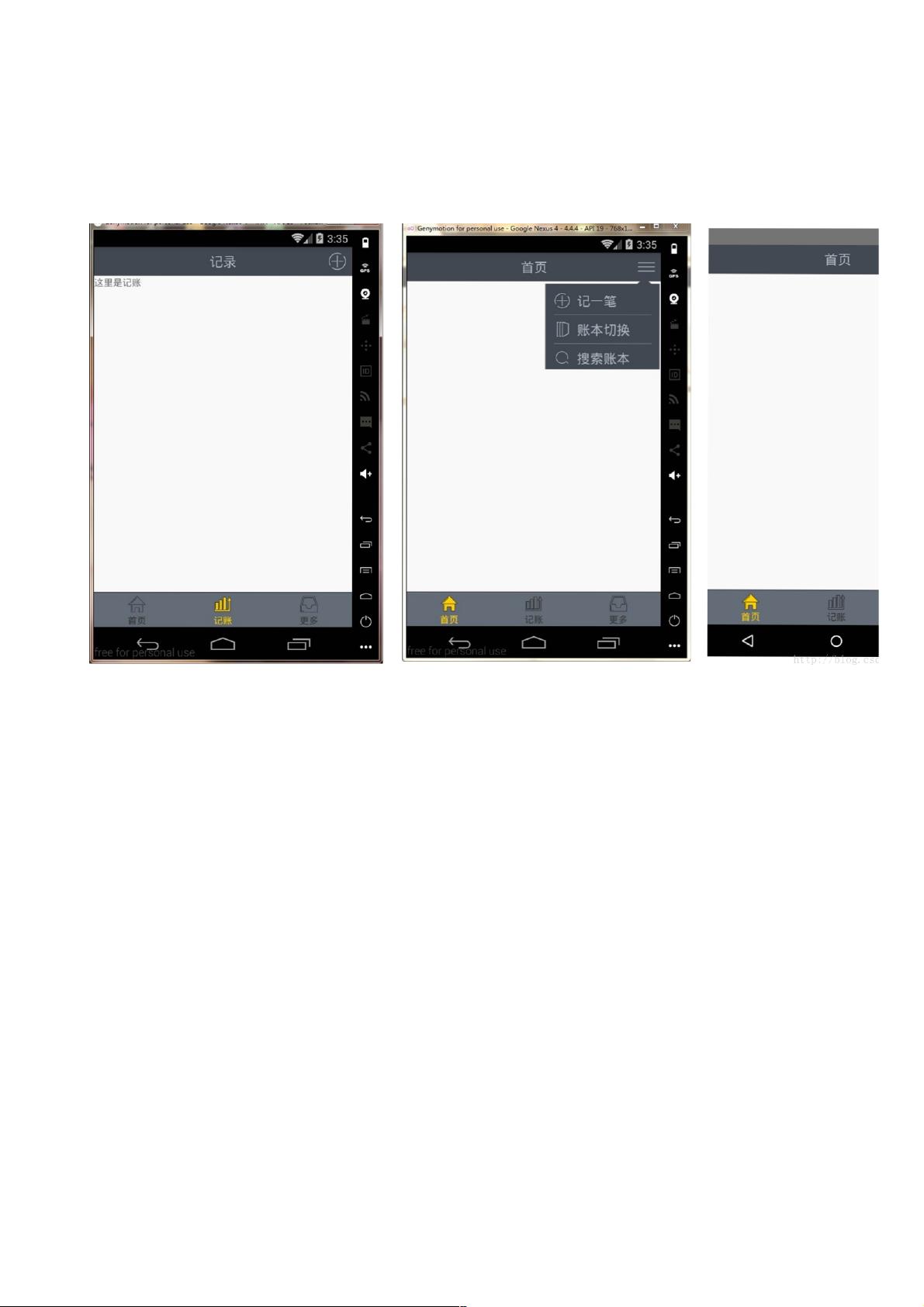
在activity_main.xml布局文件中,我们创建了一个LinearLayout作为主容器,设置其宽度和高度分别为match_parent,保持屏幕适应。在这个布局里,最重要的部分是嵌入了两个布局:顶部栏(@layout/layout_main_top)和底部栏(@layout/layout_main_bot),它们将在后续步骤中分别处理导航和底部功能。
顶部栏通常包含应用的logo、标题和可能的切换按钮,而底部栏可能会有消息提示、工具栏或选项。在这里,ViewPager被用来承载多个Fragment,用户可以通过滑动浏览不同的内容。为了增加界面的视觉效果,我们在布局中还加入了两行灰色的分割线,分别用于区分不同区域。
第二步是实现导航界面。在Android仿微信中,导航通常由底部导航栏组成,类似于微信底部的tab栏,可以控制不同的功能模块。底部栏的实现可能涉及自定义View或者使用Android的NavigationView,通过设置Adapter来管理各个Fragment,并在点击时进行切换。
第三步,我们转向右上角菜单栏。这个部分可能包括搜索、设置、帮助等常见的快捷操作。在Android中,可以通过设置Toolbar并在需要时显示或隐藏它来实现。右上角菜单通常会在用户向上滑动或点击特定图标时出现,内容可以根据需求定制,如点击展开更多选项。
要实现Android仿微信界面的导航和右上角菜单栏,开发者需要掌握以下要点:
1. 使用ViewPager与Fragment构建可切换的界面;
2. 设计并实现底部导航栏,可能使用NavigationView或自定义视图;
3. 为右上角设计弹出式菜单,考虑滑动或特定图标触发;
4. 美观的界面细节,如分割线和图标设计。
通过结合这些技术和组件,开发者能够创建出接近微信风格的Android应用界面,提供流畅且易于使用的用户体验。
2019-09-24 上传
2015-04-15 上传
2013-07-14 上传
2015-05-06 上传
2014-07-24 上传
2016-09-21 上传
2019-07-30 上传
weixin_38713061
- 粉丝: 2
- 资源: 939
最新资源
- c#非常好的日志类,很不错值得下载
- 通过Gmail发送邮件
- VHDL Programming by example
- Dynamips Dynagen Pemu中文教程v11 by 网络刀客
- J2EEWEB开发教材0308.pdf
- MyEclipse6[1].0中安装FLEX插件的过程
- 文献:基于小波矩的支持向量机分类研究
- ExtJS实用开发指南.pdf
- c#pdf电子书教程
- 基本sql语句增删必查
- ASP.Net 3.5 Enterprise Application Development with Visula Studio 2008
- vim编辑器教学资料
- oracle 回滚段
- GCC 中文手册.pdf
- Advanced Algorithms for Fast and Scalable Deep Packet Inspection
- Hibernate 3.3中文版官方技术文档/手册/参考书 pdf