jQuery实现多文件异步上传带进度条示例
111 浏览量
更新于2024-08-30
收藏 92KB PDF 举报
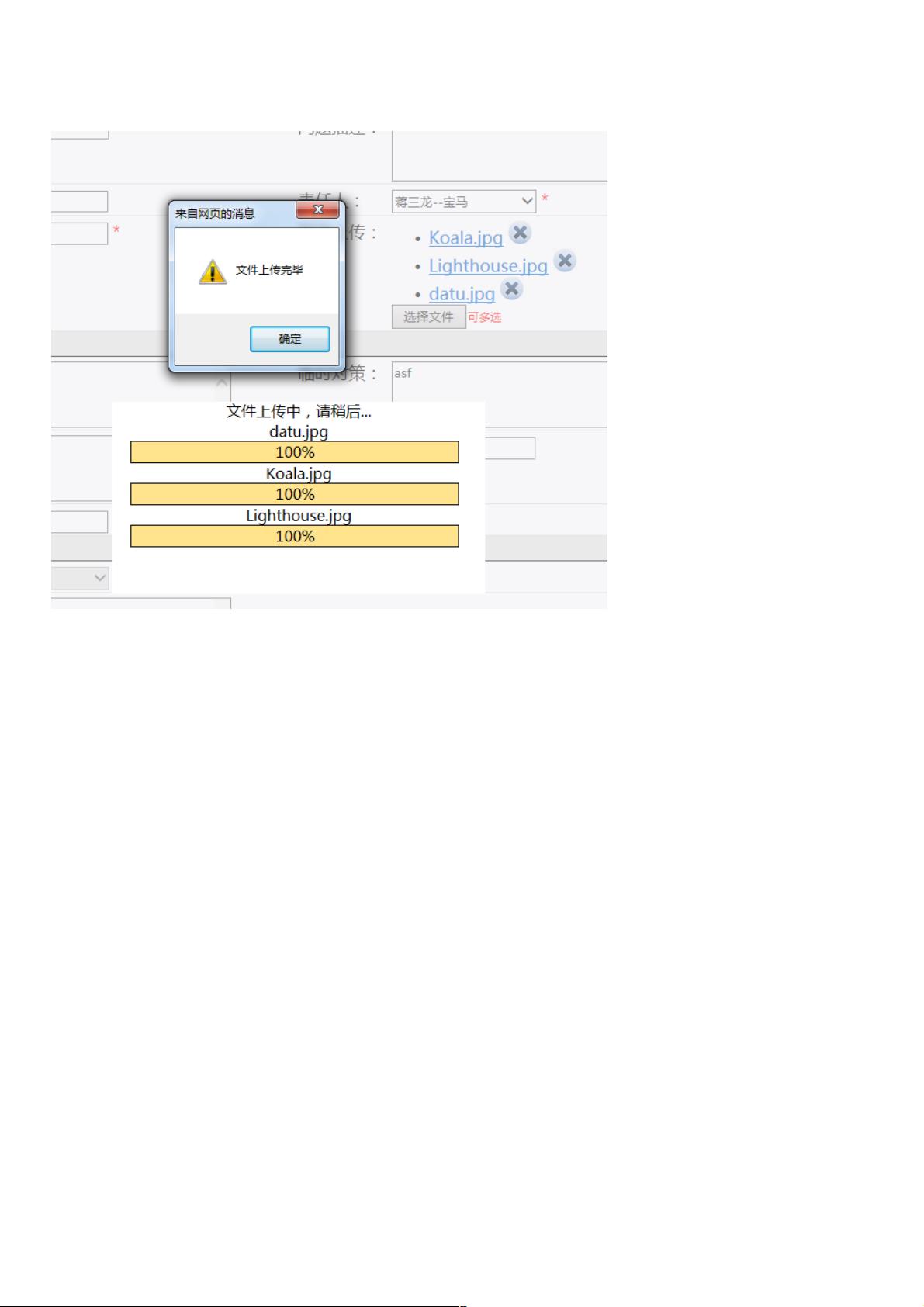
本篇文章是关于使用jQuery实现多文件异步上传功能并带有进度条的示例代码。作者柯锦在2016年8月16日完成了这个功能的开发,旨在提供一个实用的文件上传组件,适用于需要处理大量文件上传,并且希望实时显示上传进度的场景。
首先,文章引入了一个名为`bytesToSize`的函数,用于将字节数转换为用户更易理解的单位(如B、KB、MB等)。这个函数接收一个字节值,通过计算对数和取整,确定合适的单位,并用`toPrecision`方法保留三位小数,最后加上单位名称。
`changeCursor`函数则改变元素的鼠标样式为"pointer",这通常表示该元素可以被点击或选中,可能是上传按钮或者文件选择器。
`deleteSelfAndFile`函数负责删除选定的上传项,包括其在页面上的显示和服务器端的文件。它接收一个DOM对象,通过jQuery操作找到父级`li`元素,并移除当前选中的项。
`CreateXMLHttpRequest`函数用于创建一个新的XMLHttpRequest对象,这是实现异步上传的核心部分。虽然代码中没有完全列出所有可能的事件监听器,但可以看出开发者正在尝试根据`options`对象中的配置添加事件处理器,如`loadstart`, `loadend`, `progress`, `load`, `error`, 和 `abort`,这些事件会在上传过程中触发,以便更新进度条。
`InitFileDiv`函数初始化文件上传区域,包括设置上传区域的宽度,创建一个表示已上传状态的`<div>`元素,并将其附加到目标元素上。这里还可能包含清除上传区域的功能,即当新的文件开始上传时,清除之前的上传进度显示。
这段代码提供了一个基础的框架,用于使用jQuery实现一个功能强大的多文件异步上传组件。通过上传过程中的事件监听和进度条更新,用户可以直观地了解上传的进度,提高了用户体验。为了实现完整的功能,还需要结合HTML结构、表单处理以及后端接口的交互来完成整个上传逻辑。
2010-07-21 上传
2017-03-12 上传
点击了解资源详情
2020-12-20 上传
2020-10-21 上传
2020-10-16 上传
2015-12-16 上传
2019-07-04 上传
2020-08-30 上传
weixin_38692162
- 粉丝: 4
- 资源: 904
最新资源
- Elasticsearch核心改进:实现Translog与索引线程分离
- 分享个人Vim与Git配置文件管理经验
- 文本动画新体验:textillate插件功能介绍
- Python图像处理库Pillow 2.5.2版本发布
- DeepClassifier:简化文本分类任务的深度学习库
- Java领域恩舒技术深度解析
- 渲染jquery-mentions的markdown-it-jquery-mention插件
- CompbuildREDUX:探索Minecraft的现实主义纹理包
- Nest框架的入门教程与部署指南
- Slack黑暗主题脚本教程:简易安装指南
- JavaScript开发进阶:探索develop-it-master项目
- SafeStbImageSharp:提升安全性与代码重构的图像处理库
- Python图像处理库Pillow 2.5.0版本发布
- mytest仓库功能测试与HTML实践
- MATLAB与Python对比分析——cw-09-jareod源代码探究
- KeyGenerator工具:自动化部署节点密钥生成