CSS布局技巧:解析左中右布局的5种实现方法
版权申诉
30 浏览量
更新于2024-09-15
收藏 87KB PDF 举报
“详解css布局实现左中右布局的5种方式”
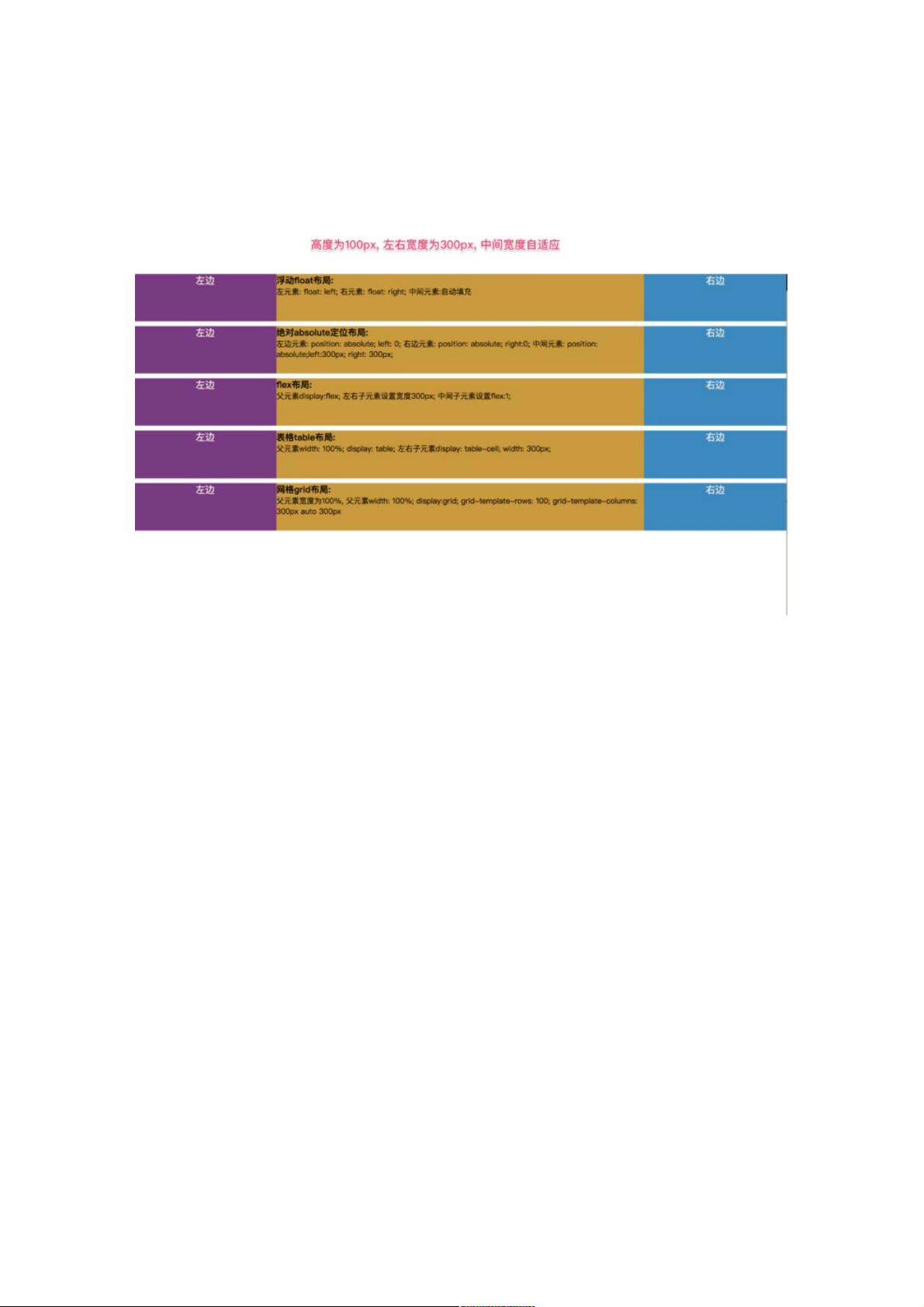
在网页设计中,创建一个左中右布局是常见的需求,它可以帮助我们有效地组织页面元素,使内容更清晰、更有层次感。以下是对CSS布局实现左中右布局的五种方法的详细解释:
1. 浮动布局(Float Layout)
浮动布局是最传统的实现方式,通过设置元素的`float`属性来控制其在容器中的位置。在这个例子中,左侧元素设置为`float:left`,右侧元素设置为`float:right`,中间元素则不设置浮动,这样它会自动填充在左右两个元素之间。需要注意的是,为了清除浮动带来的影响,可能需要在父元素中添加`clearfix`类或者使用`overflow:hidden`。
2. Flexbox布局(Flexible Box Layout)
Flexbox是CSS3引入的一种新的布局模式,特别适合处理复杂的单行或单列布局。要实现左中右布局,可以将父容器设置为`display:flex`,然后对子元素进行排列。左侧元素使用`flex-grow:0`,右侧元素同样,中间元素使用`flex-grow:1`,这样中间元素会自动占据剩余空间。
```css
.flex-container {
display: flex;
}
.flex-item-left, .flex-item-right {
flex: 0 0 300px; /* flex-basis: 300px, flex-grow: 0, flex-shrink: 0 */
}
.flex-item-center {
flex: 1; /* 自动占据剩余空间 */
}
```
3. Grid布局(Grid Layout)
CSS Grid布局提供了一种二维的布局系统,可以方便地定义行和列。对于左中右布局,我们可以定义三列,左边和右边的列固定宽度,中间的列自动扩展。在父容器上设置`display: grid`,然后定义网格轨道。
```css
.grid-container {
display: grid;
grid-template-columns: 300px 1fr 300px; /* 左侧300px, 中间自适应, 右侧300px */
}
```
4. 绝对定位(Absolute Positioning)
使用绝对定位可以精确控制每个元素的位置。设置父元素为相对定位,然后分别设置左、中、右元素的`position: absolute`,并指定它们的`left`、`right`属性。这种方法虽然灵活,但可能影响其他非定位元素的布局。
5. 使用calc()函数计算宽度(Using calc() for Width)
在CSS中,我们可以使用`calc()`函数来动态计算元素的宽度。例如,中间元素的宽度可以设置为`calc(100% - 600px)`,假设左侧和右侧元素都是300px宽。这种方法需要确保所有浏览器都支持`calc()`函数。
每种布局方法都有其适用场景和优缺点,选择哪种方法取决于项目的具体需求以及对兼容性的考虑。随着现代浏览器对CSS新特性的支持越来越好,推荐使用Flexbox或Grid布局来实现更简洁、更灵活的左中右布局。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-22 上传
2021-01-19 上传
2009-03-03 上传
2020-09-22 上传
2020-12-14 上传
2020-12-09 上传
weixin_38508126
- 粉丝: 4
- 资源: 942
最新资源
- python大数据等汇总.zip
- datastructures_algorithms
- Programs.rar_数学计算_C/C++_
- AlphaTrack PRO-开源
- canvas-sketch-render-service:基于HyperDrive的HyperSource服务,可将Canvas Sketch项目转换为生产包
- Magento-Import-Export:该脚本将导出和导入属性,集和产品
- 人工智能实验 个人作业.zip
- VedioSave.rar_视频捕捉/采集_Visual_C++_
- 5个电子字符
- Voldemort271.github.io:..
- 人工智能学习.zip
- cds-file-upload-frontend
- VB三角形动画窗体
- OpenCV.zip_Windows_CE_Visual_C++_
- parks_and_ride_project
- pythonTOexcel.zip