HTML安全16进制颜色代码大全与Web安全216色列表
需积分: 10 181 浏览量
更新于2024-09-18
收藏 138KB DOC 举报
在HTML编程中,颜色的管理是一个关键细节。HTML颜色系统采用两种主要方式来指定颜色:颜色名称和16进制RGB值。颜色名称是直观的文本描述,如"blue"或"red",但它们并非万无一失,特别是在早期的HTML4.0标准中,仅有16种颜色(如aqua、black等)是直接支持的,其余颜色必须使用16进制RGB值,以确保跨平台的兼容性。
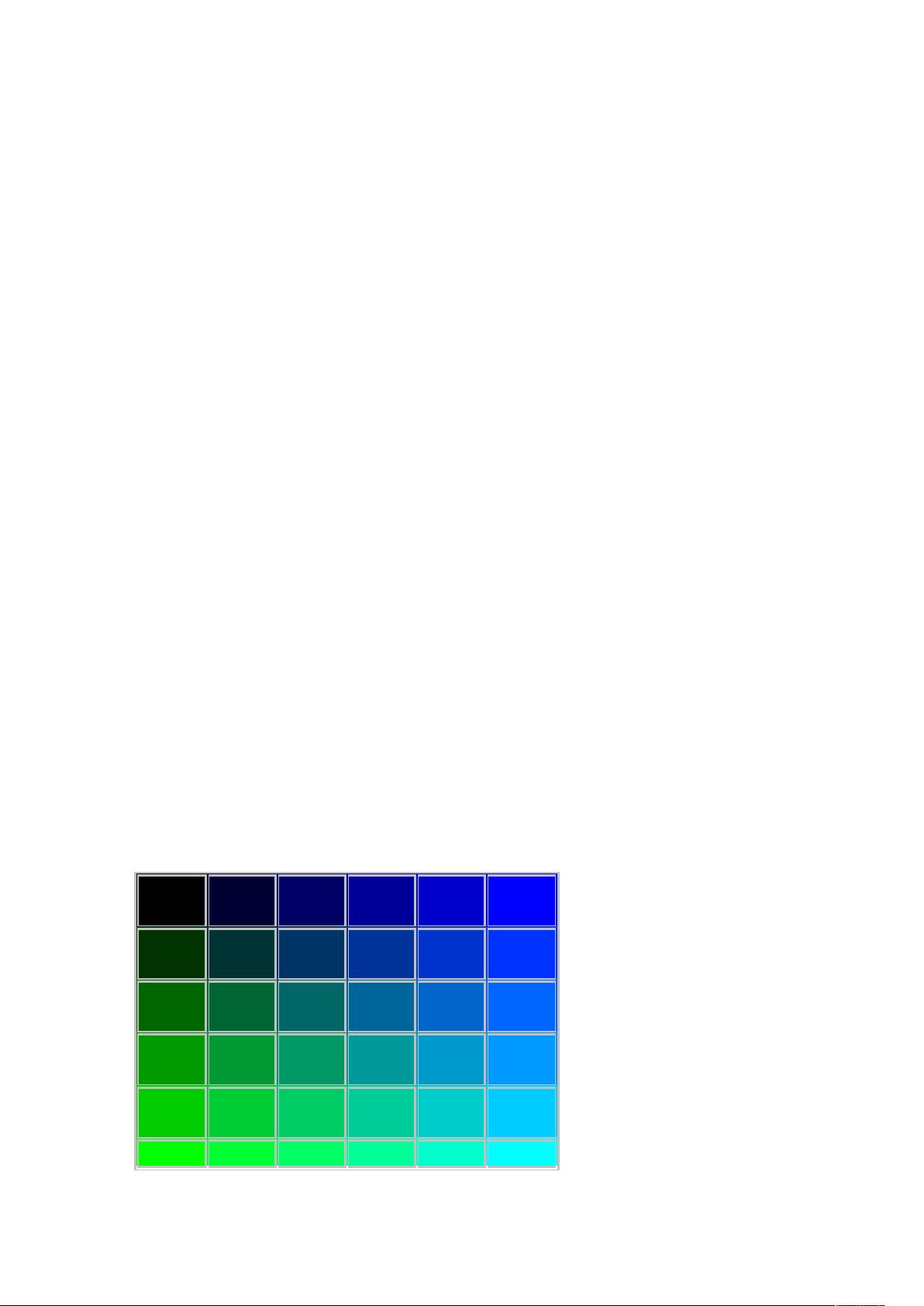
RGB颜色模型代表红色、绿色和蓝色三个基本颜色的强度,每种颜色的取值范围是从0到255,这在转换成16进制时会以#00(最小)至#FF(最大)的形式表示。例如,纯白色是#FFFFFF,而纯黑色是#000000。这种表示法有助于减少编码中的字符数量,提高代码效率。
由于早期的电脑显示器可能只支持256种颜色,W3C为了确保网页能在这些环境下正常显示,制定了所谓的Web安全颜色集,共有216种颜色。这216种颜色包括诸如"#000000"到"#FF7F50"这样的16进制数值,涵盖了各种深浅的色调,如黑色、蓝色、深紫罗兰、褐色等。
值得注意的是,尽管现代浏览器支持更多的颜色,但为了确保跨浏览器的兼容性和避免潜在的显示问题,推荐始终使用16进制RGB值。此外,颜色选择时还需考虑到不同设备和屏幕的色彩表现差异,特别是在移动设备和低分辨率屏幕上。
通过这份HTML安全16进制色一览表,开发者可以方便地查找和选择合适的颜色,将其应用于网页设计、图标或其他视觉元素中。这不仅提升了页面的可读性和一致性,也为开发过程中颜色管理提供了清晰的标准。无论是在创建渐变效果、背景色还是文本颜色,理解和熟练运用16进制颜色代码都是前端开发的重要技能之一。
2017-09-17 上传
2022-03-09 上传
2020-09-28 上传
2015-11-26 上传
holo_hai
- 粉丝: 6
- 资源: 22
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章