CSS网页布局构建:从设计到实现
PDF格式 | 436KB |
更新于2024-09-01
| 65 浏览量 | 举报
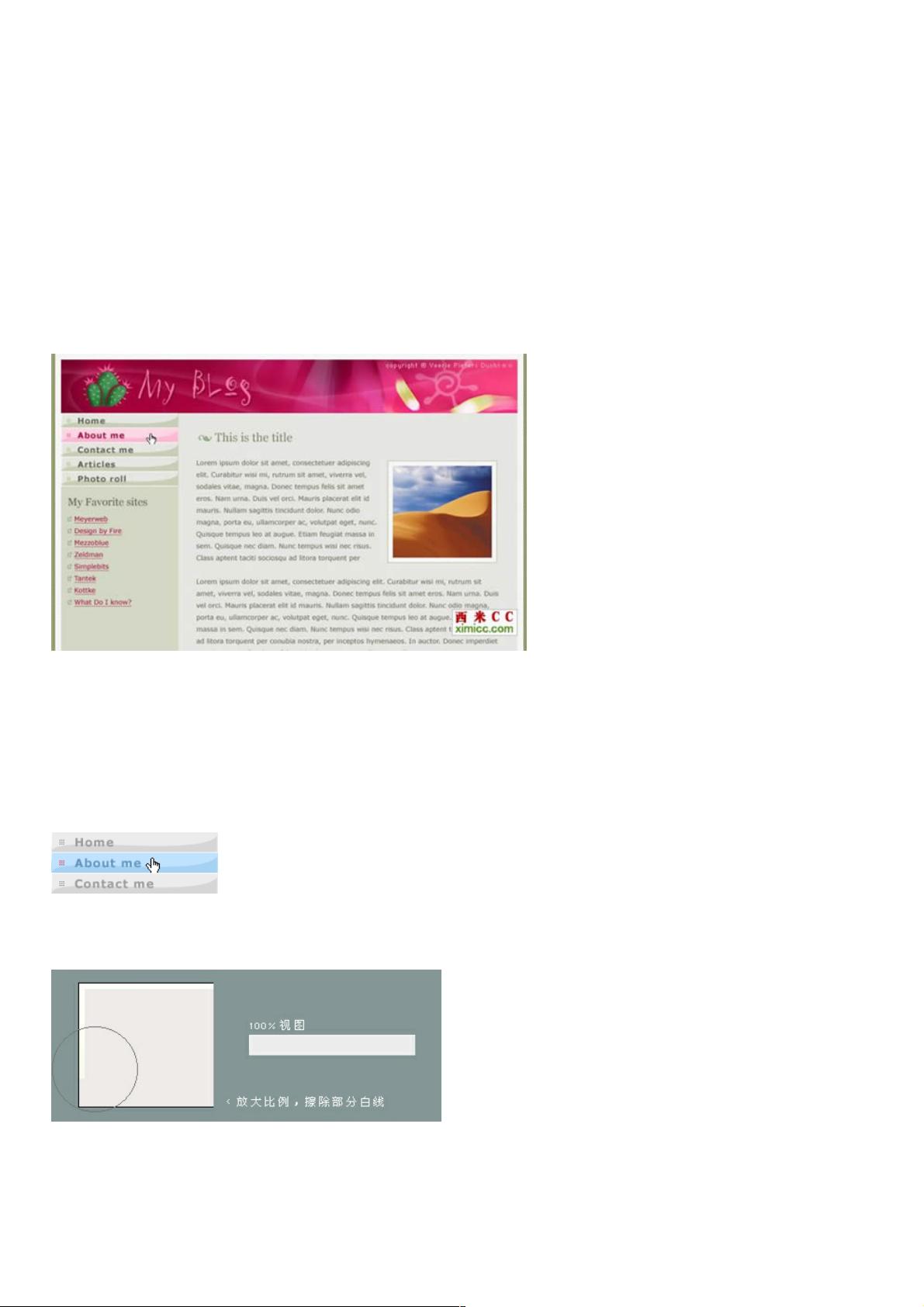
"这是一份关于CSS网页制作布局的实例教程,由西米CC翻译自veerle的博客。教程分为八个部分,涵盖了从界面设计到页面构建的全过程,适合初学者学习。虽然某些环节可能不够详尽,但提供了很多实用技巧和设计理念。教程最终效果的展示、素材和源代码可供下载,前几节主要涉及Photoshop操作,包括导航菜单素材的设计。"
在CSS网页制作中,布局是非常关键的一环,它决定了网页内容的呈现方式和用户体验。这份教程通过实例演示了如何构建一个完整的CSS页面,从设计素材开始,一步步讲解如何制作导航菜单、设置背景、布局页面,直至整合CSS和XHTML。首先,教程从导航按钮的制作入手,强调了素材制作的重要性,因为精心设计的素材可以显著提升网页的视觉效果。
在制作导航按钮时,教程详细介绍了如何在Photoshop中创建一个新的RGB文档,填充背景色,绘制高光,以及使用橡皮工具和钢笔工具来精细调整元素。此外,还提到了创建网点图层来增加视觉趣味性,鼓励学员根据自己的创意进行设计。
接着,教程可能会涉及到背景的设计,如何选择合适的颜色、图案或图像来增强页面的整体感。然后是页面的整体布局,包括头部、主体和底部的结构规划,以及如何利用CSS定位元素,如浮动、相对定位和绝对定位等技术。
在布局部分,CSS盒模型的概念至关重要,它决定了元素的宽度、高度以及边距和内填充的计算方式。此外,响应式设计也是现代网页制作的重要方面,教程可能会提及媒体查询和流式布局,使网页能在不同设备上适应显示。
整合CSS和XHTML是教程的最后阶段,这涉及到编写CSS规则,定义元素样式,以及正确地将样式应用到HTML结构中。学员会学习到如何使用类选择器、ID选择器、通配符选择器等来控制元素样式,以及如何使用CSS实现文字排版、色彩搭配、链接样式和交互效果。
这份教程提供了全面的学习路径,不仅关注技术细节,也强调设计思维和实践操作,对于想要提升CSS布局能力的初学者来说是一份宝贵的资源。通过跟随教程一步步实践,学员可以逐步掌握网页制作的核心技能,并且理解如何将设计理念转化为实际的网页布局。
相关推荐









weixin_38717896
- 粉丝: 4
最新资源
- Python+Flask搭建手写数字识别系统
- Java编程技巧分享:深入理解和应用
- 光伏面板系统:劳动教养计划的规则解析
- 扎钞机纸币托板设计装置核心文档
- 全面解读HART技术:从原理到无线应用
- Java转smali工具新版本:学习与反编译
- emfforms-website的构建与部署教程
- Mac上高清强大的播放器——MPlayerX
- 图网络表示学习神器metapath2vec源码发布
- Linux环境下源码工具syntaxhighlighter使用指南
- 拖拉机纸基摩擦片设计装置的行业文档解读
- 猫狗分类识别技术详解与Python实践
- React-Native WebView在Android上的图片选择与拍照功能实现
- Flutter API电影应用入门指南
- 西北工业大学noj编程题C语言答案分享
- 基于Web的教学管理系统设计与实现