Android自定义View:水波纹动画引导实现
130 浏览量
更新于2024-09-02
收藏 113KB PDF 举报
"Android自定义View实现水波纹引导动画"
在Android开发中,自定义View是一种常见的需求,特别是在实现特殊效果或动画时。本资源详细介绍了如何在Android中创建一个自定义View来实现水波纹的引导动画效果。这种动画通常用于应用启动时或功能介绍中,以吸引用户的注意力并引导他们了解新功能。
一、实现效果图
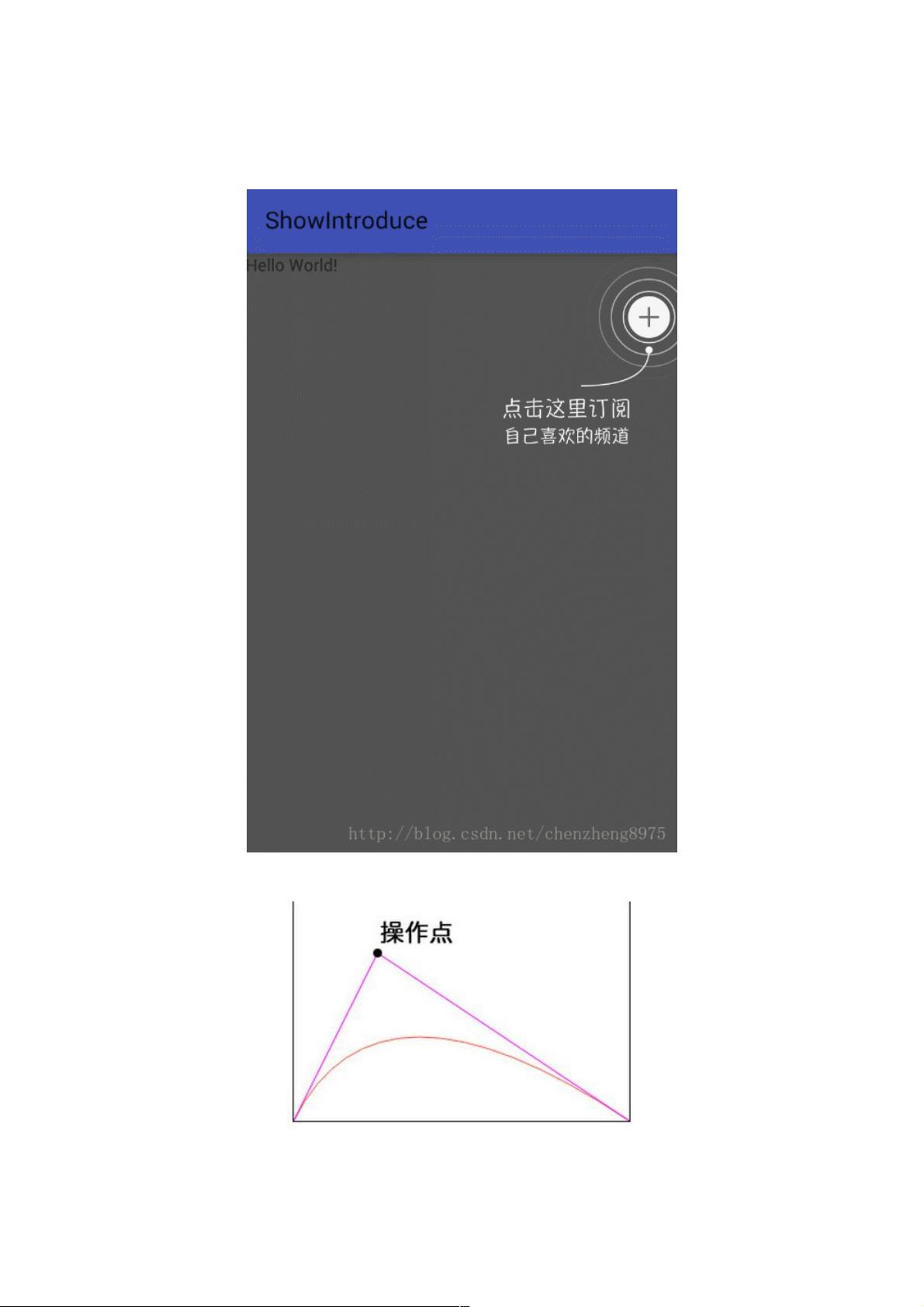
虽然描述中没有给出具体的实现效果图,但我们可以想象,这种水波纹引导动画通常会呈现出一种水波荡漾的效果,伴随着颜色的变化和扩散,使用户对屏幕上的特定区域产生关注。
二、关于贝塞尔曲线
贝塞尔曲线是计算机图形学中常用的一种参数曲线,用于平滑地连接路径上的各个点。在实现水波纹动画时,开发者可能利用贝塞尔曲线来绘制波纹的边缘,使得动画更加流畅自然。贝塞尔曲线可以通过控制点来调整其形状和曲率,适应各种设计需求。
三、实现代码
1. 自定义view
`RippleIntroView`是实现水波纹动画的自定义View,继承自`RelativeLayout`。这个类实现`Runnable`接口,表明它将使用线程来执行动画效果。
- `mMaxRadius`:最大半径,表示水波纹能扩展的最大直径。
- `mInterval`:间隔时间,代表每个波纹之间的生成间隔。
- `count`:计数器,用于跟踪当前波纹的数量。
- `mCacheBitmap`:缓存的位图,可能用于保存和重用绘制的波纹状态。
- `mRipplePaint`和`mCirclePaint`:分别为波纹和圆形的画笔对象,通过设置颜色、透明度等属性来控制它们的视觉效果。
- `mArcPath`:路径对象,用于绘制波纹的弧形边缘。
在构造函数中,初始化了这些成员变量。在自定义View的`onDraw()`方法中,将执行实际的绘制逻辑,包括绘制波纹、圆形等元素。同时,`run()`方法可能用于更新动画状态,例如增加波纹数量、改变半径等,并通过调用`postInvalidate()`来触发视图的重新绘制。
四、动画原理
水波纹动画通常通过不断改变波纹的半径、颜色和透明度来模拟波纹扩散的过程。开发者可能会根据`count`的值来控制波纹的数量,随着`count`的增加,新的波纹会被添加,而旧的波纹逐渐变淡消失。`mInterval`则决定了这个过程的速度。
五、优化与性能
为了提高性能,开发者可能使用离屏渲染技术,如缓存位图,将计算密集型的动画绘制操作放到后台进行。此外,合理的复用机制(如`mCacheBitmap`)也能减少内存消耗和重绘次数。
六、总结
创建自定义View并实现水波纹动画引导,需要掌握Android图形绘制的基本知识,包括画笔、路径、位图操作以及线程同步。通过这样的动画效果,开发者可以提升用户体验,让应用更具吸引力。在实际开发中,应考虑性能优化,确保动画流畅且不消耗过多系统资源。
137 浏览量
324 浏览量
133 浏览量
290 浏览量
324 浏览量
163 浏览量
200 浏览量
110 浏览量
181 浏览量
weixin_38738422
- 粉丝: 3
- 资源: 922
最新资源
- jungle-rails:丛林项目
- piazza-api:Piazza内部API的非官方客户端
- hadoopstu.7z
- 2014学校德育工作年度计划
- matlab的slam代码-openslam_cekfslam:来自OpenSLAM.org的cekfslam存储库
- Zendi-crx插件
- svg.path:SVG路径对象和解析器
- 朱宏林.github.io
- Fivlytics - Fiverr Seller Assistant-crx插件
- 基于代码变更分析的过时需求识别
- tomcat windwos 7\8
- Hot-Restaurant-App
- VB.net 2010 读写txt文件
- pcdoctor
- java版sm4源码-spring-security-family:关于如何在微服务系统中使用spring-security的demo&分享
- iiam:IIAM App正在开发中!