原生JS实现ColorPicker拾色器插件
136 浏览量
更新于2024-09-02
收藏 80KB PDF 举报
"本文将详细介绍如何使用JavaScript实现一个拾色器插件ColorPicker,包括颜色表示方式、颜色转换以及插件的使用方法和目录结构。"
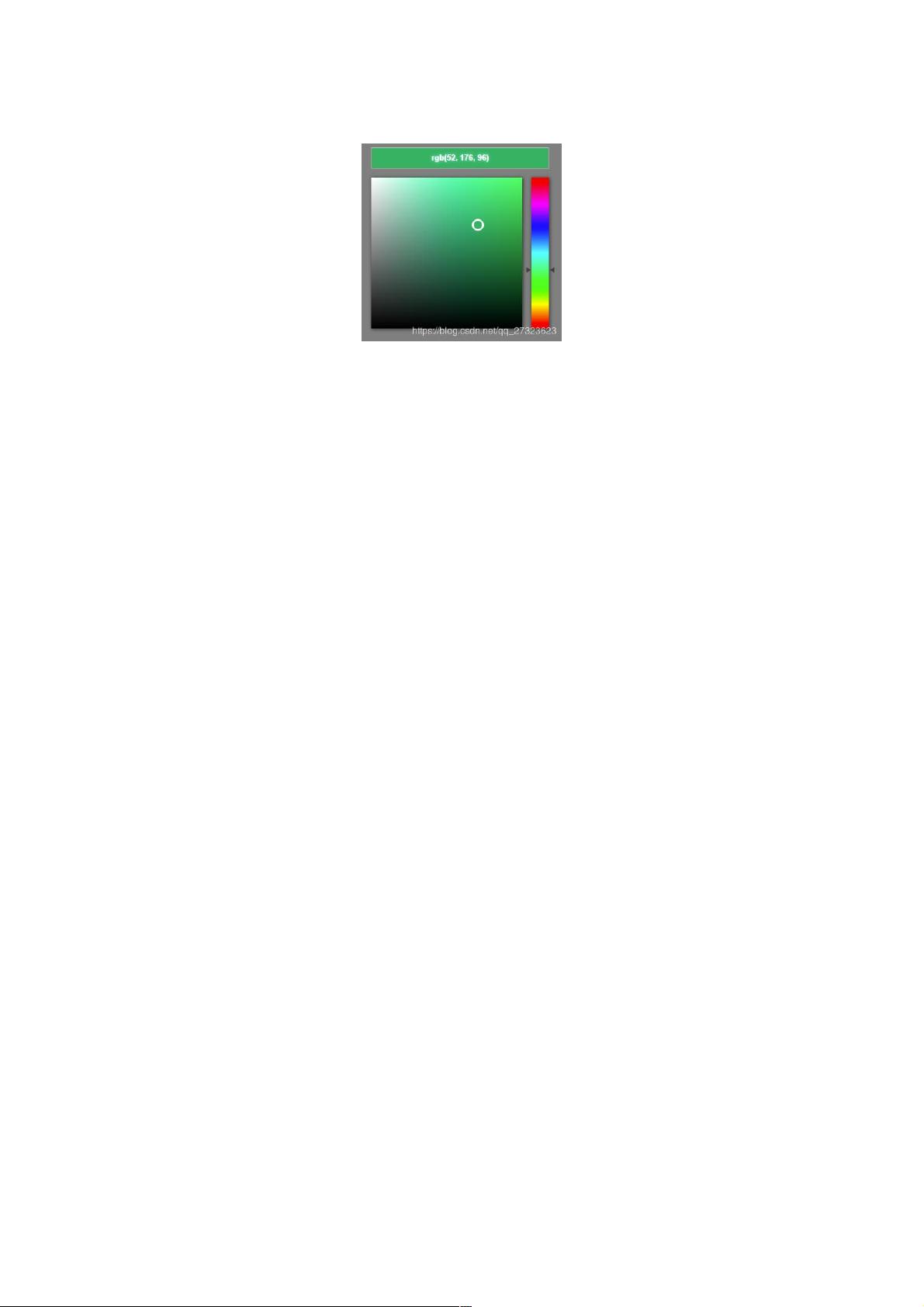
在前端开发中,颜色选择器是一个常用的组件,用于帮助用户选取所需的颜色。本文重点讨论了如何使用原生JavaScript实现一个名为ColorPicker的拾色器插件。对于开发者而言,了解此类插件的实现有助于提升项目中的用户体验。
颜色可以有多种表示方式,包括RGB(红绿蓝)和十六进制,但在这里我们引入了HSV(色相、饱和度、亮度)模型。HSV模型更容易被人类理解和感知。H(色相)代表颜色的种类,范围从0度到360度;S(饱和度)表示颜色的纯度,范围在0到1之间,值越大颜色越鲜明;V(亮度)同样在0到1的范围内,决定了颜色的明暗。RGB与HSV之间的转换可以通过数学公式完成,这些公式可以从网上找到。
ColorPicker插件的实现采用面向对象的编程思想,这种编程范式有利于代码的维护和扩展。插件的核心代码存放在`colorPicker.js`中,而样式则在`common.css`内定义。为了实现事件处理,还引入了一个简单的发布者-订阅者模式的`event.js`,以及一个用于继承的`inherite.js`(可能是“继承”的拼写错误)。插件的目录结构清晰,易于理解和使用。
在使用ColorPicker时,开发者可以传入HSV值来初始化颜色,如果不提供,将默认为色相0、饱和度1、亮度1。插件提供了两个回调接口:`onHChange`用于在色相改变时触发,`onSVChange`则在饱和度或亮度改变时触发。以下是一个简单的使用示例:
```javascript
var aa = new ColorPicker();
aa.select({
h: 120,
s: 1,
v: 1
});
aa.onHChange = function(e) {};
aa.onSVChange = function(e) {};
```
在这个HTML示例中,创建了一个ColorPicker实例,并设置了初始颜色的HSV值。然后指定了两个回调函数,用于处理颜色变化事件。
总结起来,本文提供的ColorPicker插件是基于HSV颜色模型的,通过JavaScript实现,适用于需要颜色选择功能的前端项目。其使用面向对象设计,支持HSV值的初始化,并提供了灵活的事件回调机制,便于开发者根据需要进行定制和扩展。通过学习和应用这个插件,开发者能够深入理解颜色处理和JavaScript组件设计的方法。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-02-07 上传
2010-08-19 上传
149 浏览量
2022-11-19 上传
2008-11-20 上传
2021-05-12 上传
weixin_38619613
- 粉丝: 6
- 资源: 947
最新资源
- abaqus入门教程
- android programming 1
- java编程规范(经典)
- CD4066与CD4069组成的二维图形变幻彩灯控制器的电路分析与制作
- Liunx文件系统基本目录介绍大全.doc
- java个人学习笔记
- rationa.统一开发过程.软件开发者的最佳实践
- Flex3 CookBook
- 土地二次调查入库流程
- 玩转12864液晶(带字库的,画点,画线)
- Office使用的100个窍门和小提示
- 经典c语言源程序100例
- IEEE Std 1364™-2005
- 程序员的SQL金典 第一本专门为程序员编写的数据库图书
- Professional Android Application Development
- 《C语言程序设计》谭浩强第三版课后答案