原生JS实现ColorPicker插件:HSV色彩转换与面向对象设计
108 浏览量
更新于2024-08-28
收藏 76KB PDF 举报
"本文将介绍如何使用JavaScript实现一个拾色器插件(ColorPicker),采用原生JS编写,包括HSV颜色模型的解释、颜色转换以及面向对象编程的应用。"
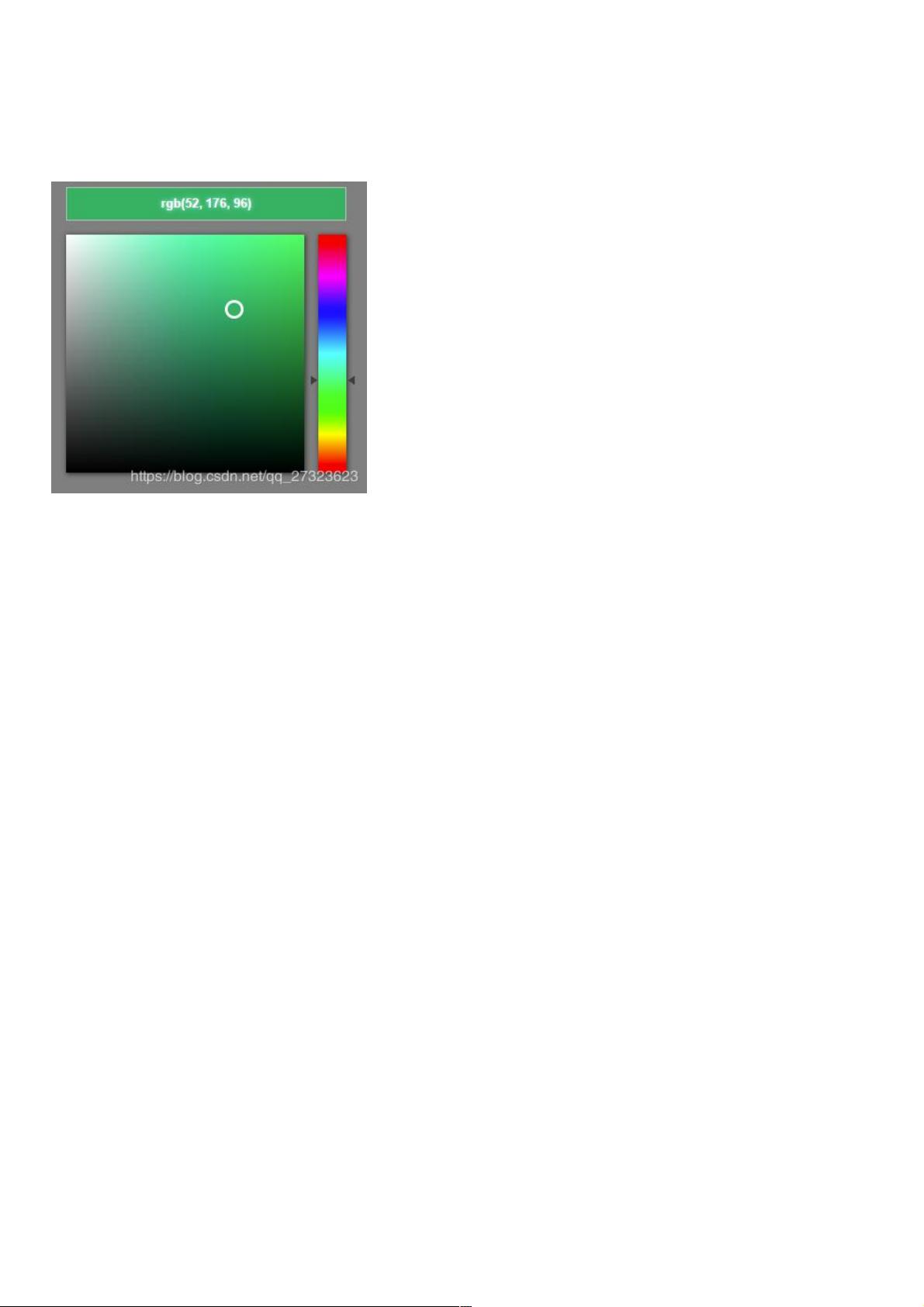
在前端开发中,颜色选择器是一种常见的组件,用于帮助用户方便地选取所需的颜色。本示例提供了一个基于JavaScript的原生实现——ColorPicker插件。该插件采用HSV(色相、饱和度、亮度)颜色模型,相较于常见的RGB和十六进制表示法,HSV模型更便于理解和调整色彩。
HSV模型中:
1. 色相(Hue,H):0度到360度,决定了颜色的基本种类,如红色、橙色、黄色等。
2. 饱和度(Saturation,S):0到1之间,表示颜色的纯度,0代表灰色,1代表完全饱和的颜色。
3. 亮度(Value,V):同样在0到1之间,决定颜色的明暗,0为黑色,1为白色。
为了实现颜色之间的转换,需要知道RGB与HSV模型间的转换公式。RGB(红绿蓝)是数字设备常用的色彩表示方式,而HSV更适合人类视觉感知。在JavaScript中,可以编写函数实现这两个模型的互相转换。
此ColorPicker插件采用面向对象的编程方式,以提高代码的可扩展性和复用性。其项目结构包括CSS样式文件、JavaScript插件主体、事件处理模块以及继承实现模块。具体目录结构如下:
```
COLORPICKER
-- css
-- common.css (样式)
-- js
-- colorPicker.js (插件主体)
-- event.js (简易的发布者-订阅者模式实现)
-- inherite.js (继承手段,寄生组合式)
-- ColorPicker.html
```
使用ColorPicker插件时,需传入h、s、v值进行初始化。如果不传,将默认为h、s、v均为0。可以通过`new ColorPicker()`实例化对象,然后调用`select`方法和设置回调函数来使用插件。例如:
```javascript
var aa = new ColorPicker();
aa.select({
h: 120,
s: 1,
v: 1
});
aa.onHChange = function(e) {};
aa.onSVChange = function(e) {};
```
在`ColorPicker.html`文件中,可以看到HTML结构和所需的脚本引用。由于篇幅限制,这里只展示了部分代码,实际使用时需要结合完整的HTML、CSS和JavaScript文件。
这个ColorPicker插件通过JavaScript实现了HSV颜色模型的交互,提供了灵活的颜色选择和事件监听功能,适用于各种需要颜色选择的前端应用场景。开发者可以根据需求进一步扩展和定制这个插件。
2012-08-17 上传
2024-02-07 上传
2010-08-19 上传
点击了解资源详情
149 浏览量
2022-11-19 上传
2008-11-20 上传
weixin_38626075
- 粉丝: 7
- 资源: 925
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新