HTML5&CSS3实现气泡组件详解
117 浏览量
更新于2024-08-30
收藏 317KB PDF 举报
"HTML5&CSS3进阶学习01,气泡组件的实现,包括DOM、CSS和JavaScript的实现细节,以及组件的特性和继承结构"
在HTML5和CSS3的高级学习中,气泡组件的实现是一个重要的实践环节。这种组件在网页和应用程序中广泛使用,通常用于提供额外的信息或功能提示。气泡组件被归类为“弹出层”组件,因为它具有某些共同特征:首先,它的布局是脱离文档流的,这意味着它不会影响周围元素的布局;其次,它可以带有mask(蒙版),用户可以选择点击蒙版关闭组件;此外,它还支持通过点击浏览器的回退按钮关闭组件,以及显示和隐藏时的动画效果。
然而,气泡组件有一些独特之处:它不一定是居中的,而是通常包含一个指向特定元素(如按钮)的箭头,这个箭头的方向可以是向上或向下。因此,组件通常需要一个triggerEL属性来指定关联的触发元素。基于这些特性,我们可以将此类组件命名为BubbleLayer,并设计它继承自一个通用的Layer组件。Layer组件应具备的基本功能包括创建、显示、隐藏和销毁。
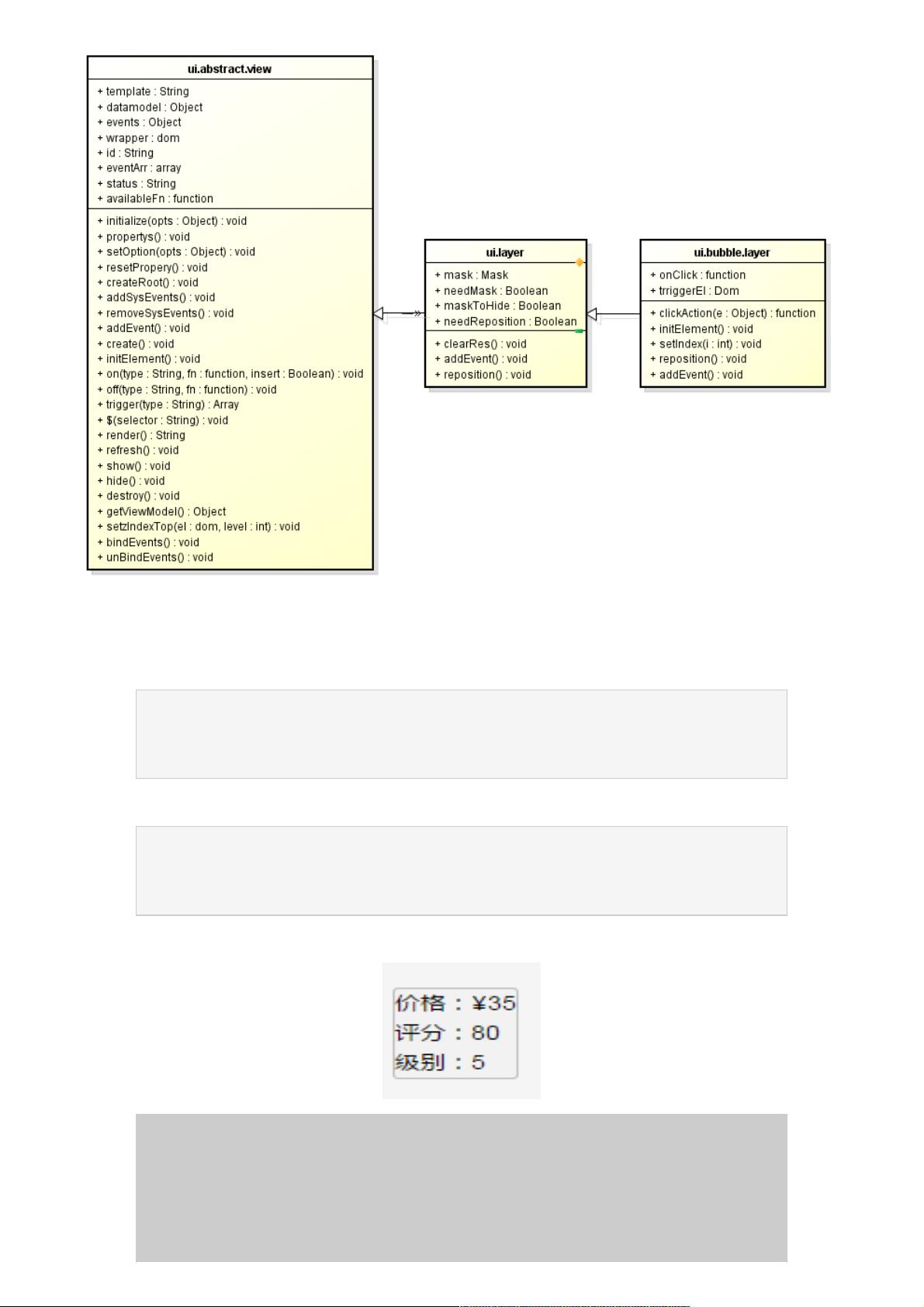
更进一步,由于上述功能并不只限于Layer组件,它们是所有组件的共性,所以我们还需要一个AbstractView的抽象组件作为基础。因此,组件的继承层次可能是:AbstractView -> Layer -> BubbleLayer。
在DOM层面,一个基本的气泡组件可以通过一个简单的`<ul>`列表实现,每个`<li>`元素代表一个气泡内容。例如:
```html
<ul class="cui-bubble-layer" style="position: absolute; top: 110px; left: 220px;">
<li data-index="0" data-flag="c">价格:¥35</li>
<li data-index="1" data-flag="c">评分:80</li>
<li data-index="2" data-flag="c">级别:5</li>
</ul>
```
配合相应的CSS样式,如:
```css
.cui-bubble-layer {
background: #f2f2f2;
border: #bcbcbc 1px solid;
border-radius: 3px;
}
```
这样,一个基础的气泡组件外观就构建完成了。
为了实现气泡组件的动态显示和隐藏,以及箭头效果,我们需要借助JavaScript。这通常涉及到计算箭头的位置、添加和移除显示/隐藏的类名,以及处理点击事件等。JavaScript代码可能包括添加事件监听器来控制组件的行为,如点击蒙版关闭组件,或者根据用户交互改变组件状态。
总结起来,实现一个HTML5和CSS3的气泡组件,需要结合DOM结构、CSS样式以及JavaScript逻辑,考虑到组件的特性、继承结构以及交互行为,以确保组件既美观又功能完备。这个过程对于提升前端开发者的设计和实现能力非常有益。
2021-01-30 上传
2020-09-28 上传
131 浏览量
1364 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2025-01-08 上传
weixin_38529951
- 粉丝: 6
- 资源: 881
最新资源
- windows+onlyoffice部署.zip
- claudiusvhds:Claudiu的VHD具有所有旧Windows操作系统(1.x-2000)
- DialGuageReader
- relaxation-labeling:一种基于最初的模糊身份标记对象的算法,基于“放松标记过程的基础”(Hummel 1983)
- matlab的slam代码-Navigation-module:具有高级规划器、低级控制器和EKFSLAM的导航模块
- revolver:少量分割
- ARM体系结构及编程 实验三 定时器中断实验
- 某汽车制造厂企业文化手册
- VacayCamp
- 电信设备-基于复眼透镜的摄像头、成像方法及移动终端.zip
- geoserver-2.16-RC-bin.zip
- aspnetcore电子商务
- Pollution-check-arduino:使用arduino测量污染并将数据存储在sd卡中或通过蓝牙传输数据
- mServices:龙卷风
- java飞机游戏.zip
- VB画图程序源码【课程设计】